[Windows Phone] 在Windows Phone应用中使用Google Map替代Bing Map
最近做一个应用,其中用到地图及相关功能,默认情况下没有找第三方的地图API,直接用了自带的Bing Map控件,但是用了一段时间发现Bing Map对于中国用户来说还是不行,很多地理位置没有标明,而且不够细致,所以立刻想到的就是Google Map,于是找了一下相关资源,在Windows Phone应用中使用Google Map其实非常简单,下面详述一下步骤:
1. 有一个封装好的DLL类库:googlemaps.dll(点击下载),这个是核心内容,在项目里首先添加该DLL的引用:
2. 添加到XAML文件中几个引用并命名:
xmlns:my="clr-namespace:Microsoft.Phone.Controls.Maps;assembly=Microsoft.Phone.Controls.Maps"
xmlns:GoogleTileSource="clr-namespace:googlemaps;assembly=googlemaps"
xmlns:MSPCMCore="clr-namespace:Microsoft.Phone.Controls.Maps.Core;assembly=Microsoft.Phone.Controls.Maps"
xmlns:GoogleTileSource="clr-namespace:googlemaps;assembly=googlemaps"
xmlns:MSPCMCore="clr-namespace:Microsoft.Phone.Controls.Maps.Core;assembly=Microsoft.Phone.Controls.Maps"
3. 调用Google Map,这里要先简单说一下,比起iOS开发来说WP开发实在太方便了,也多亏了这个DLL写的好,只要将原有的Bing Map控件中嵌套一点内容即可,添加标签及获取地理位置完全不影响,XAML内容如下:
<my:Map x:Name="mMain" Margin="0,0,0,0" CopyrightVisibility="Collapsed" LogoVisibility="Collapsed" ScaleVisibility="Visible" CredentialsProvider="ApBXPZf5IR94SLXE8nh5FYsb5WHKrH1XPY7428-EqQudseivcWhCROIJvGmtnkAV">
<my:MapTileLayer Name="street" Margin="0,0,0,32">
<my:MapTileLayer.TileSources>
<GoogleTileSource:GoogleTile TileTypes="Street">
</GoogleTileSource:GoogleTile>
</my:MapTileLayer.TileSources>
</my:MapTileLayer>
</my:Map>
<my:MapTileLayer Name="street" Margin="0,0,0,32">
<my:MapTileLayer.TileSources>
<GoogleTileSource:GoogleTile TileTypes="Street">
</GoogleTileSource:GoogleTile>
</my:MapTileLayer.TileSources>
</my:MapTileLayer>
</my:Map>
就这么简单,具体内部实现我也没研究,有兴趣的大家可以找找这个DLL的源码。
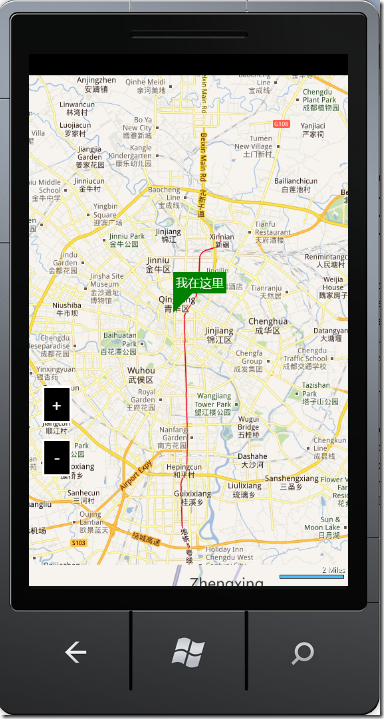
效果如下:
希望这个例子对大家有用!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端