【ASP.NET Core学习】入门
下面操作都是基于VS Code,Net Core3.0
创建 Web 应用项目
VS Code终端输入
dotnet new webapp -o aspnetcoreapp
创建一个名称为aspnetcoreapp的web项目
可以创建不同的项目,具体可以输入 dotnet new -h 查看
主要文件结构
| 文件名称 | 说明 |
|---|---|
| Pages | 页面文件 |
| appsettings.json | 配置文件 |
| aspnetcoreapp.csproj | 项目文件 |
| Program.cs | 程序入口文件 |
| Startup.cs | 程序启动文件 |
信任开发证书
VS Code终端输入
dotnet dev-certs https --trust
弹出确认框选是

运行应用
VS Code终端输入
cd aspnetcoreapp
dotnet watch run
浏览器输入:https://localhost:5001/
就能看到页面
如果想停止运行,在终端页面输入Ctrl + C
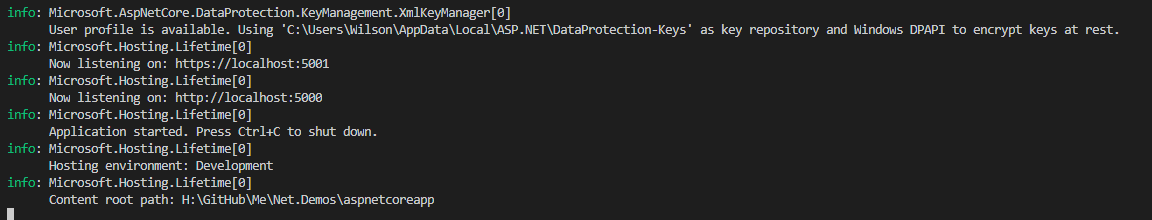
运行时能在终端看到下面日志信息

分析上面日志
- AspNet Core 的数据保护,从Xml里面加载(查看数据保护)
- 正在监听 https://localhost:5001
- 正在监听 http://localhost:5000
- 程序已启动
- 主机运行环境是Development
- 根目录位置
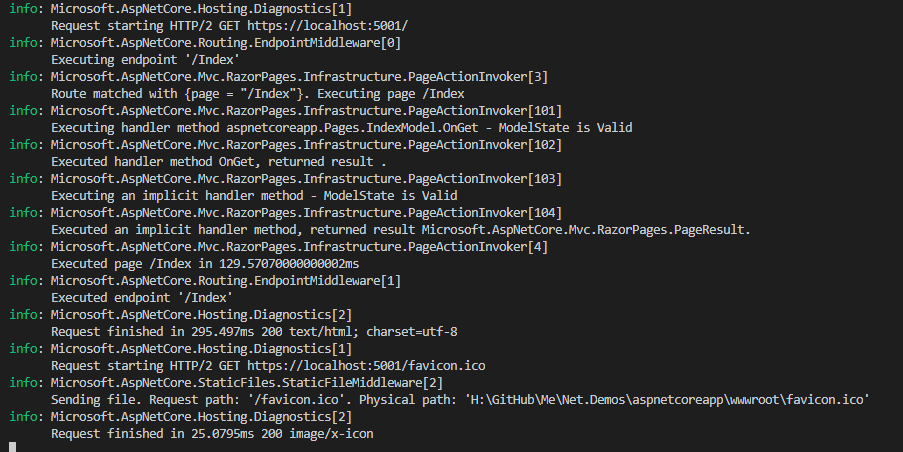
我们试着访问一下看看访问生成日志

分析上面日志
- 请求链接(https://localhost:5001/)
- 执行终结点 /Index
- 执行PageModel OnGet方法
- 执行页面Action,返回PageResult


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗