企业微信清除缓存后首次进入应用页面空白
问题:
企业微信清除缓存后首次点开应用(公司开发的项目,布在企业微信工作台里),页面显示空白。
刷新、关闭后再打开、在浏览器显示都是正常的,清除缓存后首次点开应用十次有九次都显示空白。
排查:
空白页面应该显示的是登录页面,在login.js、common.js、login.ejs等相关文件里alert调试,发现只有login.ejs里的alert弹出,其他文件的alert没有弹出,说明点击打开应用时没有进到login.js和common.js,也就是没有加载外部js文件。
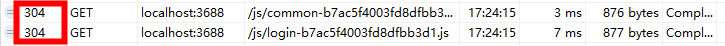
用Charles代理调试,看接口显示304,说明在发送请求后检测到浏览器上有缓存,加载了缓存。

一开始是想着:手动添加两个script标签加载js文件。但是会报错babel啥的只能是唯一,而且很难定位到那两个304的文件src。
后来再试着:既然刷新一下就加载出来了,那在login.ejs用window.location.reload()刷新一下。然后又碰到了死循环,一直在刷新这个页面。难点就是一直在想怎么避免死循环,最后想到了用sessionStorage判断一下。
let tag = sessionStorage.getItem('reloadTag');
if (!tag) {
window.location.reload();
sessionStorage.setItem('reloadTag', true);
}
我以为已经改好了,结果还有:清除缓存后首次登录后也显示空白页面。
那就在index.ejs里也刷新一下,但是报错vue-router.esm.js: Error: “Loading chunk 0 failed“。
百度了很久,最后大概总结出:
报错原因:页面异步加载,访问路由会卡住然后报错。
解决方法:非懒加载路由。
const ReportCenter = r => require.ensure([], () => r(require('../page/reportCenter.vue')), "index");
改为:
import ReportCenter from '../page/reportCenter.vue'
问题解决。

