【F12】网络面板
使用网络面板了解请求和下载的资源文件并优化网页加载性能
(1)网络面板基础
测量资源加载时间
使用 Network 面板测量您的网站网络性能。
Network 面板记录页面上每个网络操作的相关信息,包括详细的耗时数据、HTTP 请求与响应标头和 Cookie,等等
TL;DR
- 使用 Network 面板记录和分析网络活动。
- 整体或单独查看资源的加载信息。
- 过滤和排序资源的显示方式。
- 保存、复制和清除网络记录。
- 根据需求自定义 Network 面板。
Network 面板概览
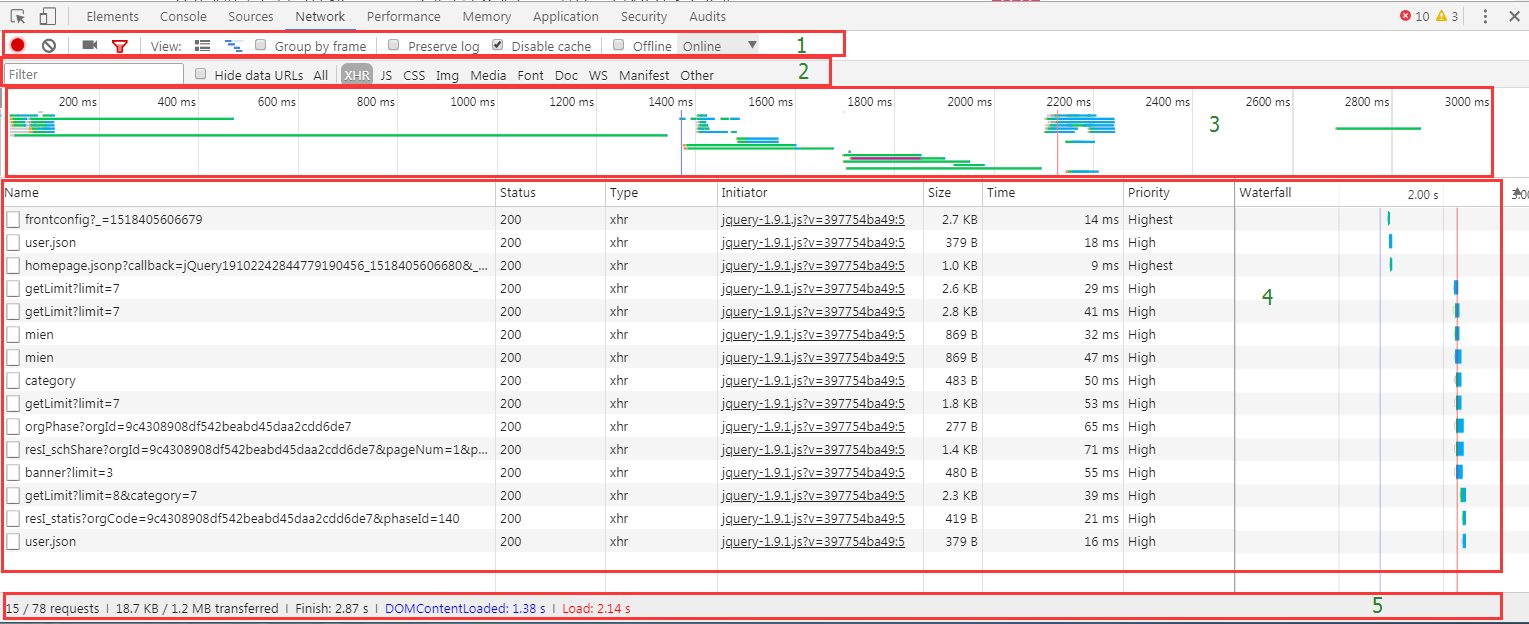
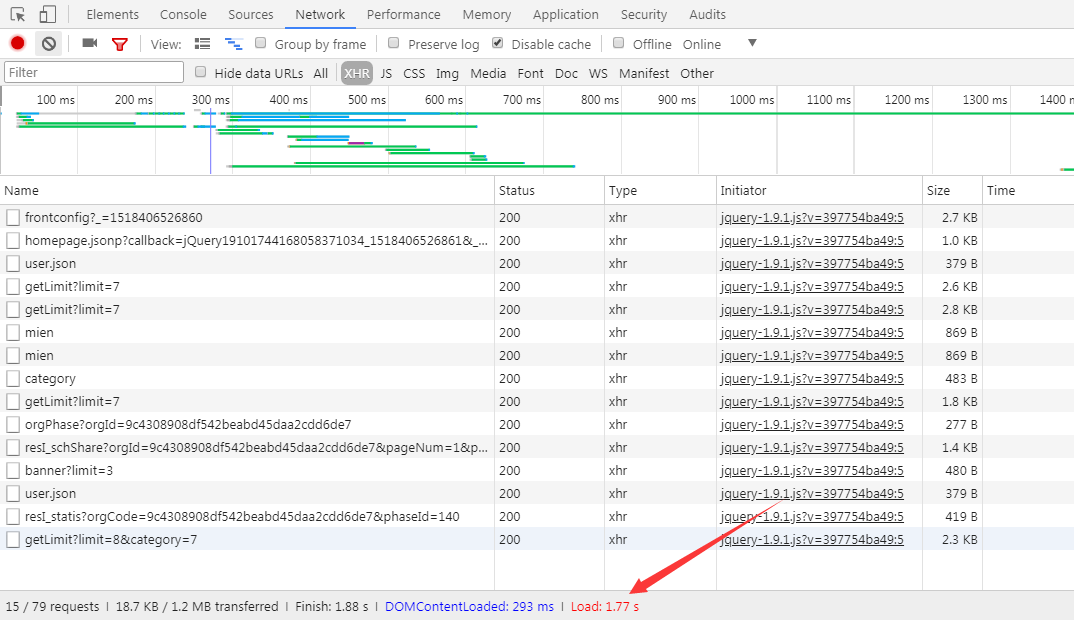
Network 面板由五个窗格组成:
- Controls。使用这些选项可以控制 Network 面板的外观和功能。
- Filters。 使用这些选项可以控制在 Requests Table 中显示哪些资源。提示:按住 Cmd (Mac) 或 Ctrl(Windows/Linux) 并点击过滤器可以同时选择多个过滤器。
- Overview。 此图表显示了资源检索时间的时间线。如果您看到多条竖线堆叠在一起,则说明这些资源被同时检索。
- Requests Table。 此表格列出了检索的每一个资源。 默认情况下,此表格按时间顺序排序,最早的资源在顶部。点击资源的名称可以显示更多信息。 提示:右键点击 Timeline 以外的任何一个表格标题可以添加或移除信息列。
- Summary。 此窗格可以一目了然地告诉您请求总数、传输的数据量和加载时间。

默认情况下,Requests Table 会显示以下列。您可以添加和移除列。
- Name。资源的名称。
- Status。HTTP 状态代码。
- Type。已请求资源的 MIME 类型。
- Initiator。发起请求的对象或进程。值为以下选项之一:
(1)Parser。Chrome 的 HTML 解析器发起请求。
(2)Redirect。HTTP 重定向发起请求。
(3)Script。脚本发起请求。
(4)Other。某些其他进程或操作发起请求,例如用户通过链接或者在地址栏中输入网址导航到页面。
- Size。响应标头(通常为数百字节)加响应正文(由服务器提供)的组合大小。
- Time。从请求开始至在响应中接收到最终字节的总持续时间。
- Timeline(Waterfall)。Timeline 列可以显示所有网络请求的可视瀑布。 点击此列的标题可以显示一个包含更多排序字段的菜单。
记录网络活动
在 Network 面板打开时,DevTools 在默认情况下会记录所有网络活动。 要记录活动,只需在面板打开时重新加载页面,或者等待当前加载页面上的网络活动。
您可以通过 record 按钮指示 DevTools 是否记录。 显示红色 ( ) 表明 DevTools 正在记录。 显示灰色 (
) 表明 DevTools 正在记录。 显示灰色 ( ) 表明 DevTools 未在记录。 点击此按钮可以开始或停止记录,也可以按键盘快捷键 Cmd/Ctrl+e。
) 表明 DevTools 未在记录。 点击此按钮可以开始或停止记录,也可以按键盘快捷键 Cmd/Ctrl+e。
在记录期间捕捉屏幕截图
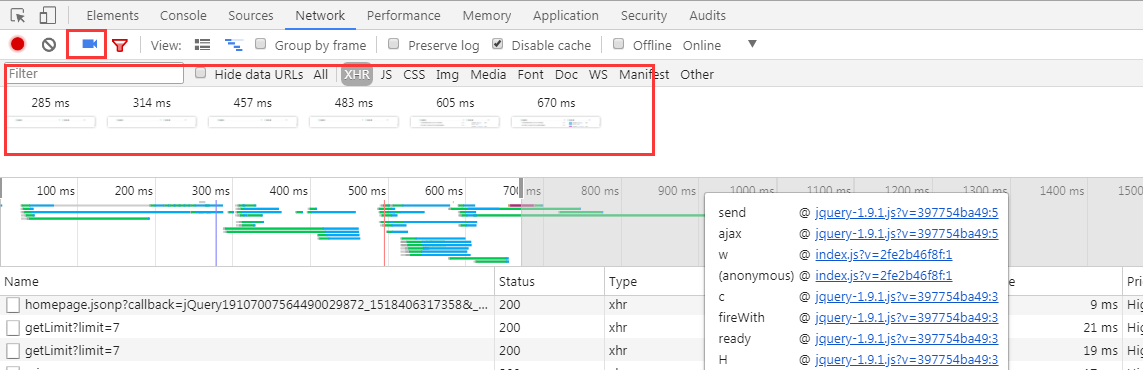
Network 面板可以在页面加载期间捕捉屏幕截图。此功能称为幻灯片。
点击摄影机图标可以启用幻灯片。图标为灰色时,幻灯片处于停用状态 ( )。如果图标为蓝色,则说明已启用 (
)。如果图标为蓝色,则说明已启用 ( )。
)。
重新加载页面可以捕捉屏幕截图。屏幕截图显示在概览上方。

查看 DOMContentLoaded 和 load 事件信息
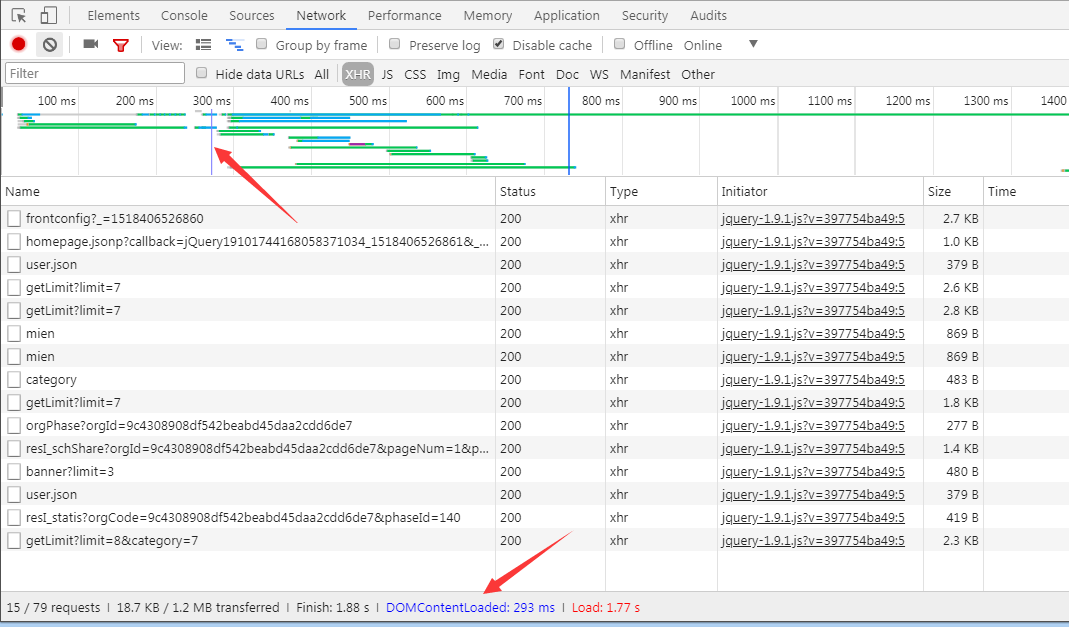
Network 面板突出显示两种事件:DOMContentLoaded 和 load。
解析页面的初始标记时会触发 DOMContentLoaded。 此事件将在 Network 面板上的两个地方显示:
- Overview 窗格中的蓝色竖线表示事件。
- 在 Summary 窗格中,您可以看到事件的确切时间。

页面完全加载时将触发 load。此事件显示在三个地方:
- Overview 窗格中的红色竖线表示事件。
- Requests Table 中的红色竖线也表示事件。
- 在 Summary 窗格中,您可以看到事件的确切时间。

查看单个资源的详细信息
点击资源名称(位于 Requests Table 的 Name 列下)可以查看与该资源有关的更多信息。
可用标签会因您所选择资源类型的不同而不同,但下面四个标签最常见:
- Headers。与资源关联的 HTTP 标头。
- Preview。JSON、图像和文本资源的预览。
- Response。HTTP 响应数据(如果存在)。
- Timing。资源请求生命周期的精细分解。
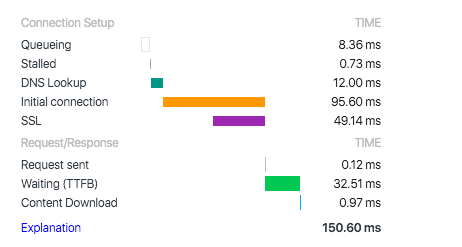
查看网络耗时
点击 Timing 标签可以查看单个资源请求生命周期的精细分解。
生命周期按照以下类别显示花费的时间:
- Queuing
- Stalled
- 如果适用:DNS lookup、initial connection、SSL handshake
- Request sent
- Waiting (TTFB)
- Content Download
复制、保存和清除网络信息
在 Requests Table 中点击右键可以复制、保存或删除网络信息。 某些选项取决于上下文,因此,如果您希望操作单个资源,则需要右键点击该资源所在的行。
下面的列表说明了每一个选项。
- Copy Response。将选定资源的 HTTP 响应复制到系统剪贴板。
- Copy as cURL。以 cURL 命令字符串的形式将选定资源的网络请求复制到系统剪贴板。请参阅以 cURL 命令形式复制请求。
- Copy All as HAR。以 HAR 数据形式将所有资源复制到系统剪贴板。HAR 文件包含用于说明网络“瀑布”的 JSON 数据结构。多款第三方 工具 可以依据 HAR 文件中的数据重建网络瀑布。请参阅网页性能工具: HTTP 归档 (HAR),了解更多信息。
- Save as HAR with Content。将所有网络数据及每一个页面资源保存到 HAR 文件。 二进制资源(包括图像)以 Base64 编码文本的形式编码。
- Clear Browser Cache。清除浏览器缓存。提示:您也可以从 Network Conditions 抽屉式导航栏中启用或停用浏览器缓存。
- Clear Browser Cookies。清除浏览器的 Cookie。
- Open in Sources Panel。在 Sources 面板中打开选定资源。
- Open Link in New Tab。在新标签中打开选定资源。您也可以在 Network 表中双击资源名称。
- Copy Link Address。将资源网址复制到系统剪贴板。
- Save。保存选定的文本资源。仅在文本资源上显示。
- Replay XHR。重新发送选定的
XMLHTTPRequest。仅在 XHR 资源上显示
排序请求
默认情况下,Requests Table 中的资源按照每个请求的开始时间排序,最早的请求位于顶部。
点击列标头可以按照该标头下每个资源的值对表格排序。 再次点击相同的标头可以将排序顺序更改为升序或降序。
Timeline 列与其他列不同。点击此列时,它将显示一个由多个排序字段组成的菜单:
- Timeline。按每个网络请求的开始时间排序。这是默认排序方式,与按 Start Time 选项排序相同。
- Start Time。按每个网络请求的开始时间排序(与按 Timeline 选项排序相同)。
- Response Time。按每个请求的响应时间排序。
- End Time。按每个请求完成的时间排序。
- Duration。按每个请求的总时间排序。选择此过滤器可以确定哪些资源的加载时间最长。
- Latency。按请求开始与响应开始之间的时间排序。 选择此过滤器可以确定哪些资源至第一字节 (TTFB) 的时间最长。
查看资源发起者和依赖项(待验证)
按住 Shift 并将鼠标悬停在资源上,可以查看其发起者和依赖项。 本部分将您悬停的资源称为目标。
目标上方的第一个绿色编码资源为目标的发起者。 如果上方存在第二个也是绿色编码的资源,那么该资源将是发起者的发起者。 目标下方红色编码的任何资源都是目标的依赖项。
下方的屏幕截图中,目标是 dn/。此目标的发起者为以 rs=AA2Y 开头的脚本。 发起者 (rs=AA2Y) 的发起者为google.com。 最后,dn.js 是目标 (dn/) 的依赖项。
请记住,对于具有大量资源的页面,您可能无法看到所有的发起者或依赖项。
查看 HTTP 标头
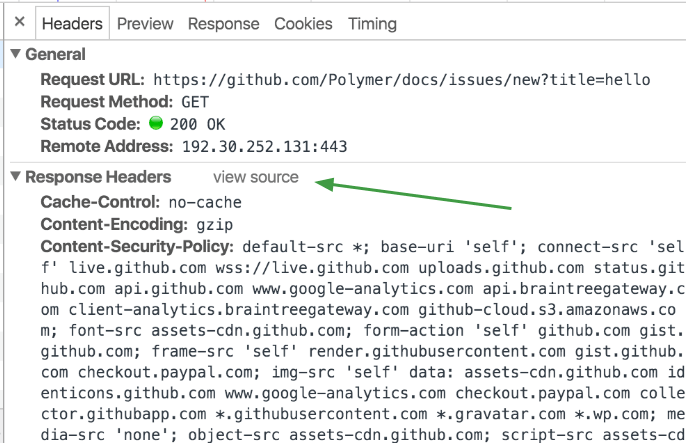
点击 Headers 可以显示该资源的标头。
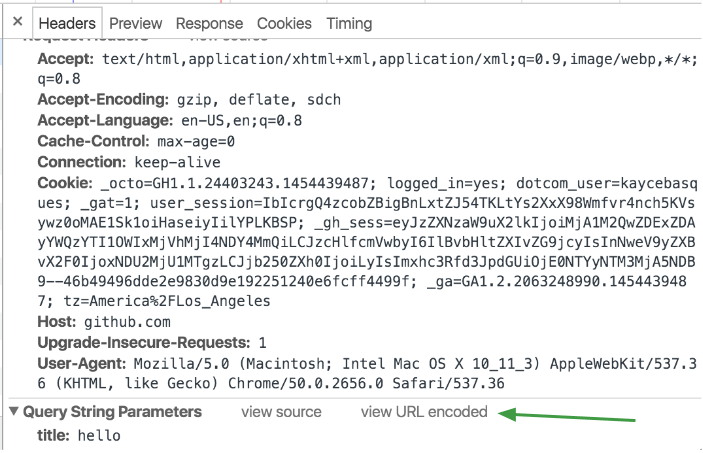
Headers 标签可以显示资源的请求网址、HTTP 方法以及响应状态代码。 此外,该标签还会列出 HTTP 响应和请求标头、它们的值以及任何查询字符串参数。
点击每一部分旁边的 view source 或 view parsed 链接,您能够以源格式或者解析格式查看响应标头、请求标头或者查询字符串参数。

您也可以点击相应部分旁边的 view URL encoded 或 view decoded 链接,以网址编码或解码格式查看查询字符串参数。

预览资源
点击 Preview 标签可以查看该资源的预览。Preview 标签可能显示一些有用的信息,也可能不显示,具体取决于您所选择资源的类型。
查看 HTTP 响应内容
点击 Response 标签可以查看资源未格式化的 HTTP 响应内容。 Preview 标签可能包含一些有用的信息,也可能不包含,具体取决于您所选择资源的类型。
查看 Cookie
点击 Cookies 标签可以查看在资源的 HTTP 请求和响应标头中传输的 Cookie 表。 只有传输 Cookie 时,此标签才可用。
下面是 Cookie 表中每一列的说明:
- Name。Cookie 的名称。
- Value。Cookie 的值。
- Domain。Cookie 所属的域。
- Path。Cookie 来源的网址路径。
- Expires / Max-Age。Cookie 的 expires 或 max-age 属性的值。
- Size。Cookie 的大小(以字节为单位)。
- HTTP。指示 Cookie 应仅由浏览器在 HTTP 请求中设置,而无法通过 JavaScript 访问。
- Secure。如果存在此属性,则指示 Cookie 应仅通过安全连接传输。
导航时保留网络日志。
默认情况下,每当您重新加载当前页面或者加载不同的页面时,网络活动记录会被丢弃。启用 Preserve log 复选框可以在这些情况下保存网络日志。 新记录将附加到 Requests Table 的底部。
(2)了解资源时间轴(Resource Timing)
了解通过网络收集资源的阶段至关重要。这是解决加载问题的基础
TL;DR
- 了解 Resource Timing 的阶段。
- 了解每个阶段向 Resource Timing API 提供的内容。
- 了解时间线图表中不同的性能问题指示器,例如一系列透明栏或者大片的绿块。
所有网络请求都被视为资源。通过网络对它们进行检索时,资源具有不同生命周期,以 Resource Timing 表示。Network 面板使用与应用开发者所用相同的 Resource Timing API。
请注意:当使用具有跨源资源的 Resource Timing API 时,确保所有资源具有 CORS 标头。
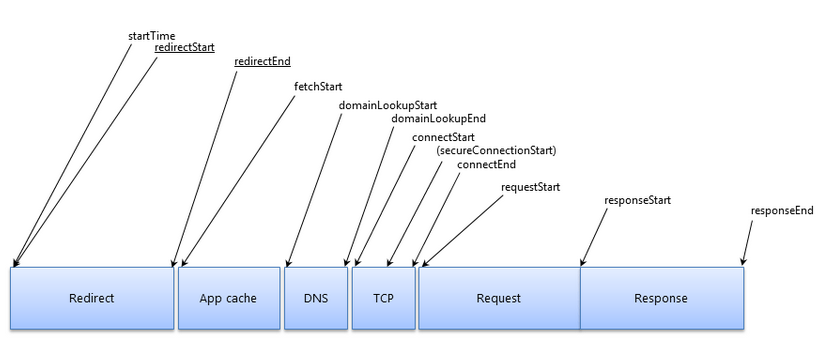
Resource Timing API 提供了与接收各个资源的时间有关的大量详细信息。请求生命周期的主要阶段包括:
- 重定向
- 立即开始
startTime。 - 如果正在发生重定向,
redirectStart也会开始。 - 如果重定向在本阶段末发生,将采集
redirectEnd。 - 应用缓存
- 如果是应用缓存在实现请求,将采集
fetchStart时间。 - DNS
domainLookupStart时间在 DNS 请求开始时采集。domainLookupEnd时间在 DNS 请求结束时采集。- TCP
connectStart在初始连接到服务器时采集。- 如果正在使用 TLS 或 SSL,
secureConnectionStart将在握手(确保连接安全)开始时开始。 connectEnd将在到服务器的连接完成时采集。- 请求
requestStart会在对某个资源的请求被发送到服务器后立即采集。- 响应
responseStart是服务器初始响应请求的时间。responseEnd是请求结束并且数据完成检索的时间。

在 DevTools 中查看
要查看 Network 面板中给定条目完整的耗时信息,您有三种选择。
- 将鼠标悬停到 Timeline 列下的耗时图表上。这将呈现一个显示完整耗时数据的弹出窗口。
- 点击任何条目并打开该条目的 Timing 标签。
- 使用 Resource Timing API 从 JavaScript 检索原始数据。

此代码可以在 DevTools 的 Console 中运行。 它将使用 Network Timing API 检索所有资源。 然后,它将通过查找是否存在名称中包含“style.css”的条目对条目进行过滤。 如果找到,将返回相应条目。
Queuing如果某个请求正在排队,则指示:
- 请求已被渲染引擎推迟,因为该请求的优先级被视为低于关键资源(例如脚本/样式)的优先级。 图像经常发生这种情况。
- 请求已被暂停,以等待将要释放的不可用 TCP 套接字。
- 请求已被暂停,因为在 HTTP 1 上,浏览器仅允许每个源拥有六个 TCP 连接。
- 生成磁盘缓存条目所用的时间(通常非常迅速)
Stalled/Blocking请求等待发送所用的时间。 可以是等待 Queueing 中介绍的任何一个原因。 此外,此时间包含代理协商所用的任何时间。
Proxy Negotiation与代理服务器连接协商所用的时间。
DNS Lookup执行 DNS 查询所用的时间。 页面上的每一个新域都需要完整的往返才能执行 DNS 查询。
Initial Connection / Connecting建立连接所用的时间,包括 TCP 握手/重试和协商 SSL 的时间。
SSL完成 SSL 握手所用的时间。
Request Sent / Sending发出网络请求所用的时间。 通常不到一毫秒。
Waiting (TTFB)等待初始响应所用的时间,也称为至第一字节的时间。 此时间将捕捉到服务器往返的延迟时间,以及等待服务器传送响应所用的时间。
Content Download / Downloading接收响应数据所用的时间。
诊断网络问题
通过 Network 面板可以发现大量可能的问题。查找这些问题需要很好地了解客户端与服务器如何通信,以及协议施加的限制。
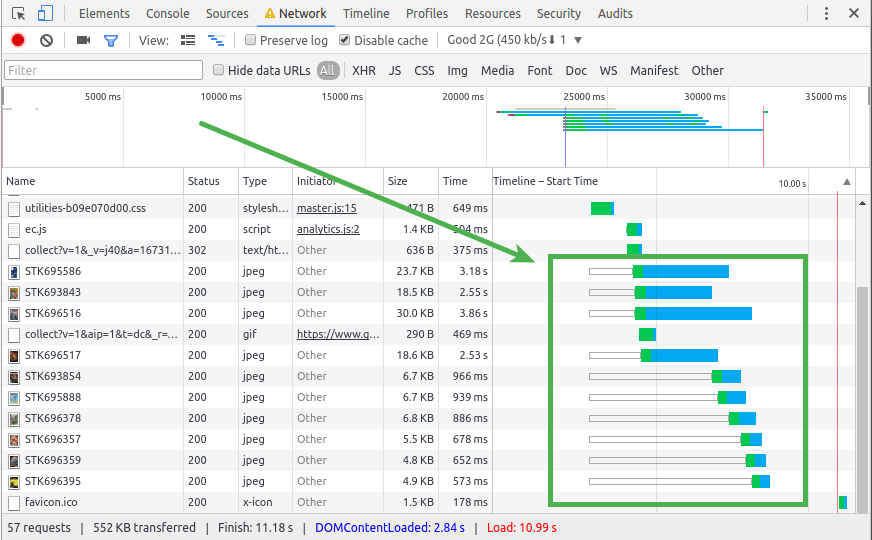
已被加入队列或已被停止的系列
最常见问题是一系列已被加入队列或已被停止的条目。这表明正在从单个网域检索太多的资源。在 HTTP 1.0/1.1 连接上,Chrome 会将每个主机强制设置为最多六个 TCP 连接。如果您一次请求十二个条目,前六个将开始,而后六个将被加入队列。最初的一半完成后,队列中的第一个条目将开始其请求流程。

要为传统的 HTTP 1 流量解决此问题,您需要实现域分片。也就是在您的应用上设置多个子域,以便提供资源。然后,在子域之间平均分配正在提供的资源。
HTTP 1 连接的修复结果不会应用到 HTTP 2 连接上。事实上,前者的结果会影响后者。 如果您部署了 HTTP 2,请不要对您的资源进行域分片,因为它与 HTTP 2 的操作方式相反。在 HTTP 2 中,到服务器的单个 TCP 连接作为多路复用连接。这消除了 HTTP 1 中的六个连接限制,并且可以通过单个连接同时传输多个资源。
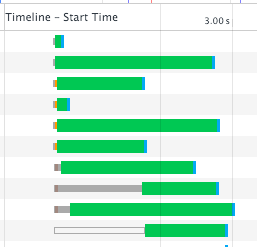
至第一字节的漫长时间
又称:大片绿色

等待时间长表示至第一字节的时间 (TTFB) 漫长。建议将此值控制在 200 毫秒以下。长 TTFB 会揭示两个主要问题之一。
请执行以下任一操作:
- 客户端与服务器之间的网络条件较差,或者 2.服务器应用的响应慢
要解决长 TTFB,首先请尽可能缩减网络。理想的情况是将应用托管在本地,然后查看 TTFB 是否仍然很长。如果仍然很长,则需要优化应用的响应速度。可以是优化数据库查询、为特定部分的内容实现缓存,或者修改您的网络服务器配置。很多原因都可能导致后端缓慢。您需要调查您的软件并找出未满足您的性能预算的内容。
如果本地托管后 TTFB 仍然漫长,那么问题出在您的客户端与服务器之间的网络上。很多事情都可以阻止网络遍历。客户端与服务器之间有许多点,每个点都有其自己的连接限制并可能引发问题。测试时间是否缩短的最简单方法是将您的应用置于其他主机上,并查看 TTFB 是否有所改善。
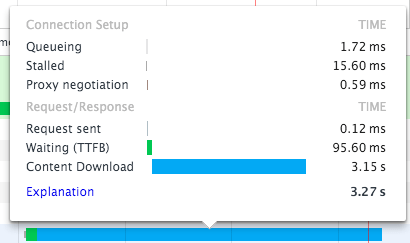
达到吞吐量能力
又称:大片蓝色

如果您看到 Content Download 阶段花费了大量时间,则提高服务器响应或串联不会有任何帮助。首要的解决办法是减少发送的字节数
(3)网络带宽限制【from:https://developers.google.com/web/tools/chrome-devtools/network-performance/network-conditions】
在不断变化的网络条件下优化性能
很容易忽视用户在使用移动设备时遇到的网络条件。使用 DevTools 可以模拟不同的网络条件。解决全部的加载时间问题;
TL;DR
- 使用 Chrome DevTools 网络模拟器,在不影响其他标签流量的情况下模拟您网站的性能。
- 使用特定于您的受众网络条件的自定义配置文件。
模拟网络连接
利用网络调节,您可以在不同的网络连接(包括 Edge、3G,甚至离线)下测试网站。这样可以限制出现最大的下载和上传吞吐量(数据传输速率)。延迟时间操控会强制连接往返时间 (RTT) 出现最小延迟。
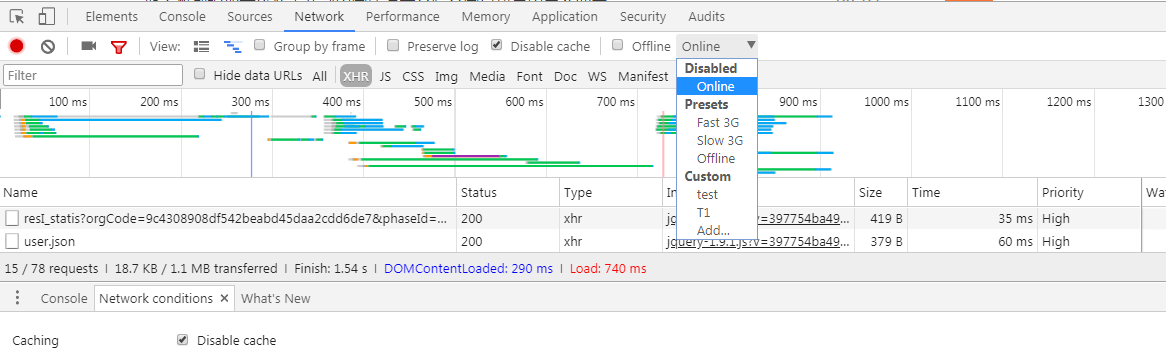
可以通过 Network 面板开启网络调节。从下拉菜单中选择要应用网络节流和延迟时间操控的连接。

提示:您还可以通过 Network conditions 抽屉式导航栏设置网络节流。
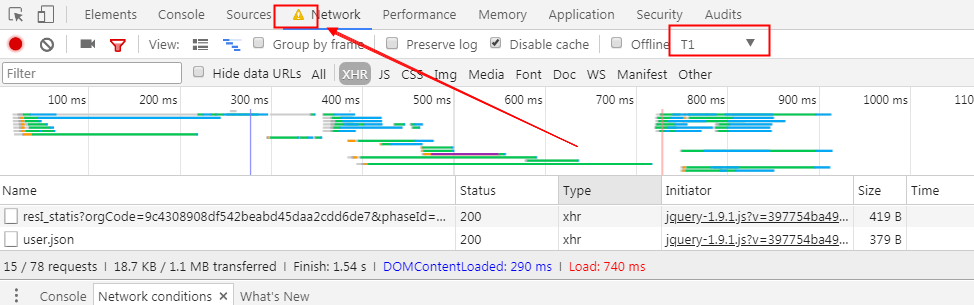
启用节流后,面板指示器会显示一个警告图标,在您位于其他面板时提醒您已启用节流。

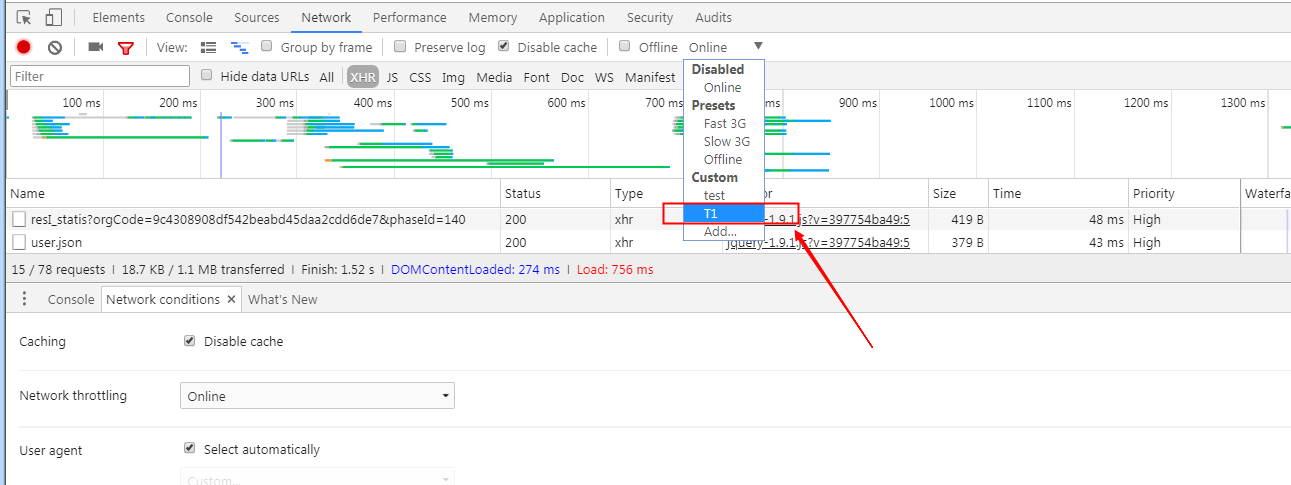
自定义节流
DevTools 提供了许多默认条件。您可能需要添加自定义条件,以便覆盖受众的主要条件。
要添加条件,请打开下拉菜单应用条件。在 custom 标题下,找到并选择 Add... 选项。这将打开 DevTools 的 Settings 对话框,“Throttling”标签也会处于打开状态。

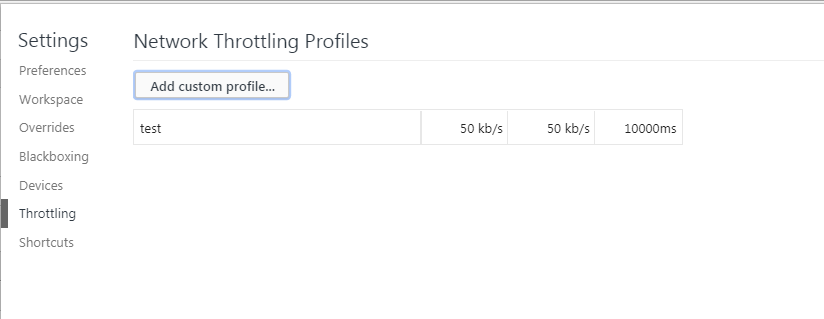
首先,请点击 Add custom profile 按钮。这将打开一个内联表单,用于提供配置文件条件。准确地填写表单,满足您的需求后按 Add 按钮。

您可以将鼠标悬停在条目上修改现有的自定义配置文件。悬停时,Edit 和 Delete 图标会显示在条目的右侧

现在您可以关闭 Settings 对话框。您的新自定义配置文件会显示在 custom 标题下,用于条件选择。