[Echarts] SVG元素交互(Select)
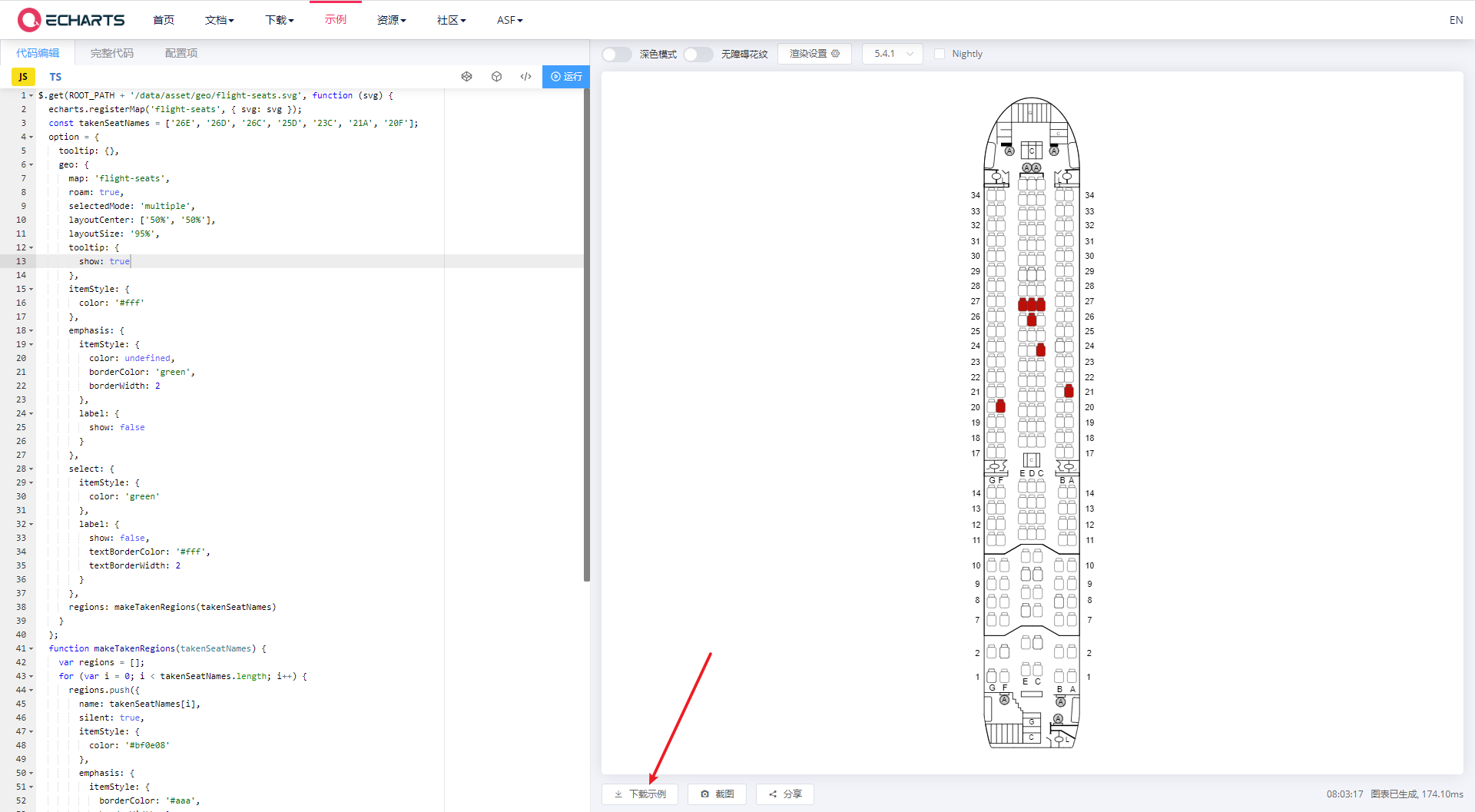
1.下载官网示例,修改并设置SVG文件 ( $.get('需要加载的SVG路径', function (svg) { ... }); ).
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=geo-seatmap-flight&lang=js --> <!DOCTYPE html> <html lang="zh-CN" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="height: 100%"></div> <script type="text/javascript" src="https://fastly.jsdelivr.net/npm/jquery"></script> <script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.1/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-stat@latest/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/china.js"></script> <script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.1/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; $.get('需要加载的SVG路径', function (svg) { echarts.registerMap('flight-seats', { svg: svg }); option = { tooltip: {}, geo: { map: 'flight-seats', roam: true, selectedMode: 'multiple', layoutCenter: ['50%', '50%'], layoutSize: '100%', tooltip: { show: true }, itemStyle: { color: '#fff' }, emphasis: { itemStyle: { color: undefined, borderColor: 'green', borderWidth: 2 }, label: { show: false } }, select: { itemStyle: { color: 'green' }, label: { show: false, textBorderColor: '#fff', textBorderWidth: 2 } } } }; myChart.setOption(option); }); if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
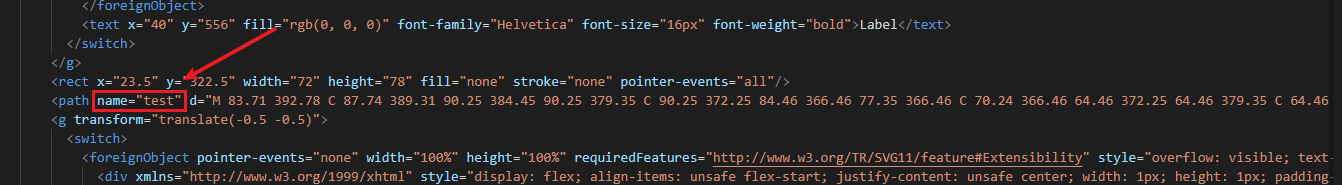
2. VS Code打开SVG文件,对需要交互的元素设置name

3.根据需要自主控制元素选中/未选中。
//设置元素选中
myChart.dispatchAction({
type:"geoSelect",
geoIndex: 0,
name: "test"
});
//设置元素取消选中
myChart.dispatchAction({
type:"geoUnSelect",
geoIndex: 0,
name: "test"
});
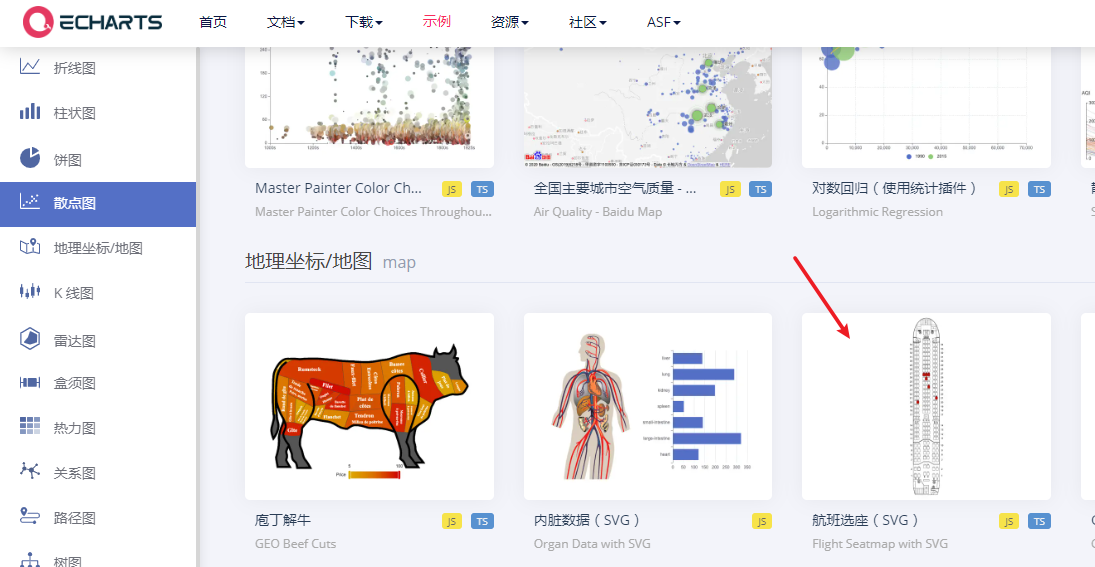
Echarts SVG示例下载
网址 : https://echarts.apache.org/examples/zh/index.html#chart-type-scatter


SVG文件设置
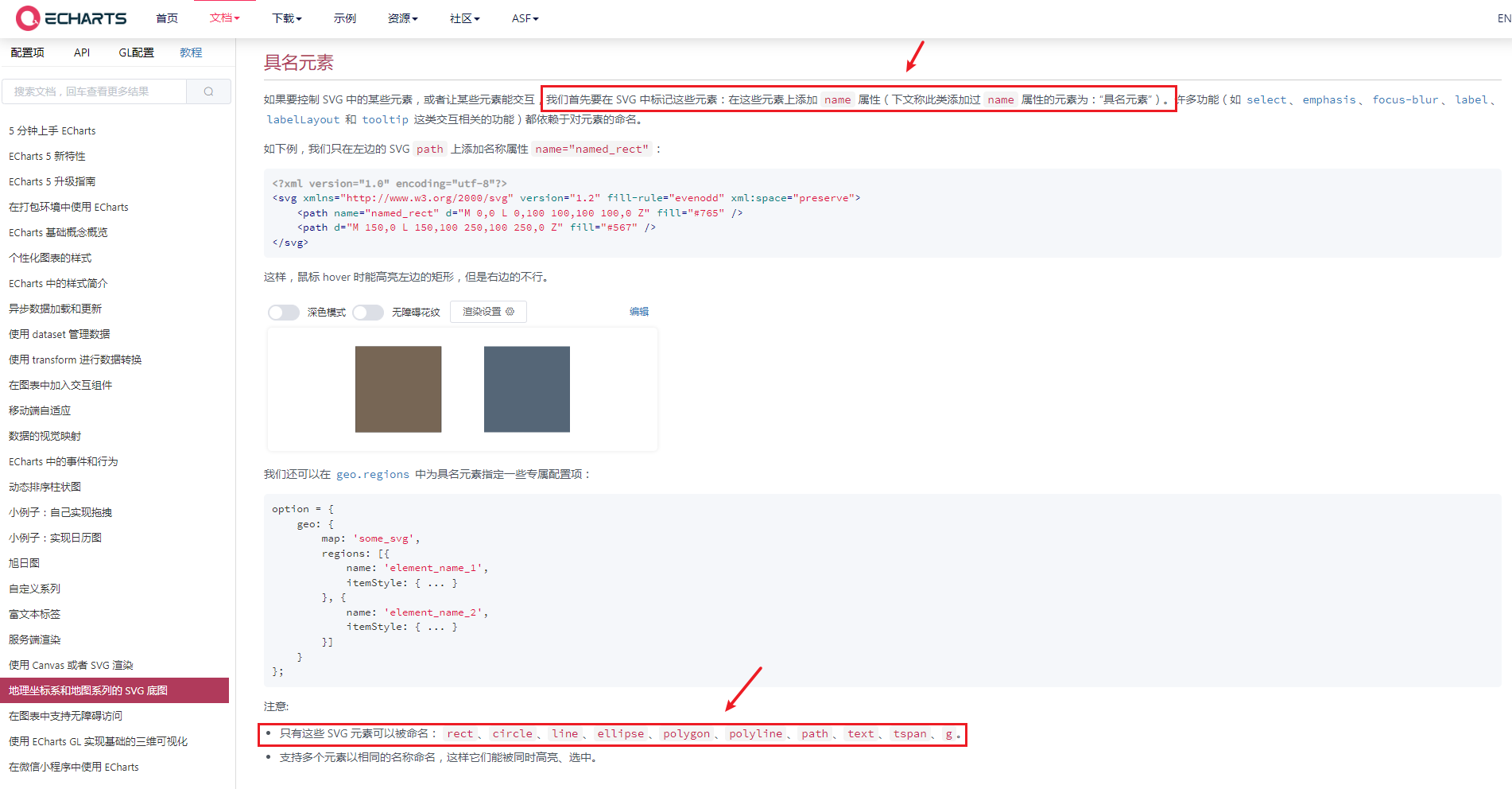
- 在需要交互的元素上添加name属性
- 只有这些 SVG 元素可以被命名:
rect、circle、line、ellipse、polygon、polyline、path、text、tspan、g。 - 支持多个元素以相同的名称命名,这样它们能被同时高亮、选中。
文档地址:https://echarts.apache.org/zh/tutorial.html#%E5%9C%B0%E7%90%86%E5%9D%90%E6%A0%87%E7%B3%BB%E5%92%8C%E5%9C%B0%E5%9B%BE%E7%B3%BB%E5%88%97%E7%9A%84%20SVG%20%E5%BA%95%E5%9B%BE

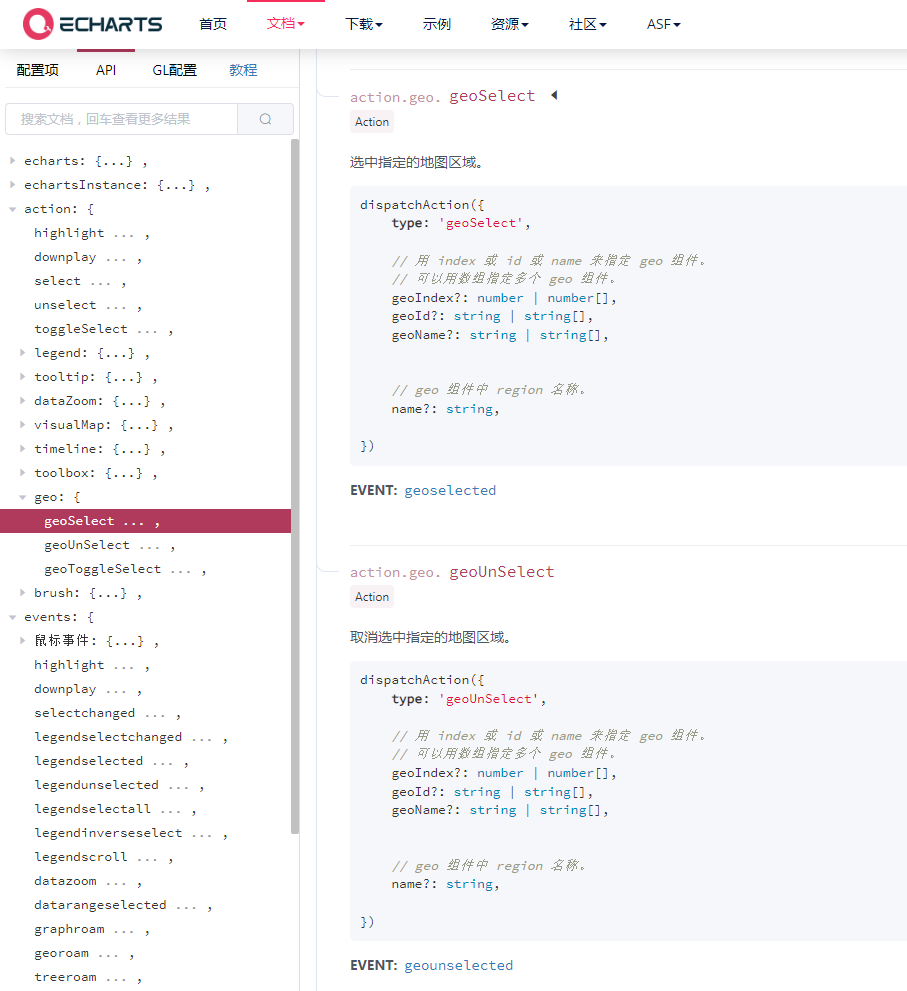
通过JS控制元素的选中和不选中
文档地址(https://echarts.apache.org/zh/api.html#action.geo.geoSelect)

SVG文件格式化
https://tool.oschina.net/codeformat/xml/

分类:
Echarts





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现