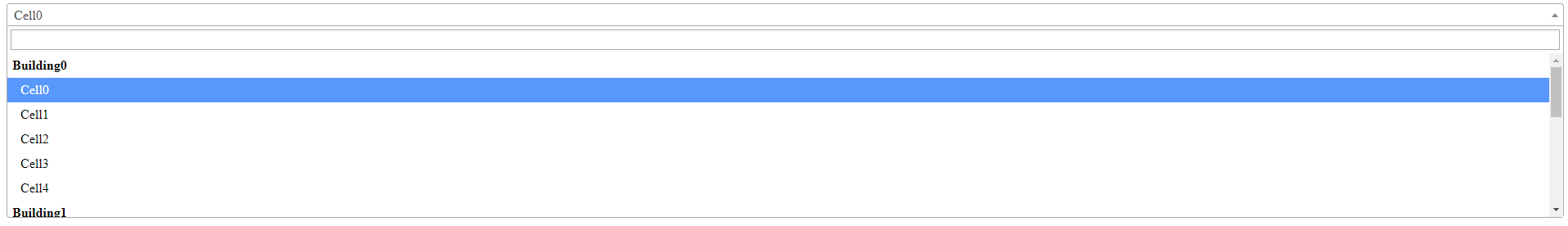
[select2] 分组下拉选择

<html> <header> <link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" /> </header> <body> <select id="selectBuildingCell"></select> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.js"></script> <script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script> <script> let building = []; for (var i = 0; i < 3; i++) { let cell = []; for (var j = 0; j < 5; j++) { cell.push({ id: j, text: `Cell${j}` }); } if (cell.length > 0) { building.push({ text: `Building${i}`, children: cell }); } } $("#selectBuildingCell").select2({ data: building, width: '100%', sorter: opt => opt.sort((a, b) => a.text.localeCompare(b.text)) }); </script> </body> </html>
分类:
Select2





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现