[Jquery DataTable] 添加全选和单选列
HTML及JS :
1 @{ 2 ViewData["Title"] = "Home Page"; 3 Layout = "~/Views/Shared/_Layout.cshtml"; 4 } 5 6 @section Styles{ 7 <link href="/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" /> 8 <link href="~/lib/datatables/css/dataTables.bootstrap.min.css" /> 9 <link href="/lib/datatables/DataTables-1.10.25/css/jquery.dataTables.css" rel="stylesheet" /> 10 <link href="~/lib/datatables/Buttons-1.7.1/css/buttons.dataTables.css" rel="stylesheet" /> 11 } 12 13 <div class="container-fluid"> 14 15 <div class="panel panel-primary" style="margin-top: 20px;"> 16 <div class="panel-heading"> 17 <h3 class="panel-title" style="text-align:center;">Table</h3> 18 </div> 19 <div class="panel-body collapseable-panel"> 20 <table class="table table-striped dataTable no-footer dtr-inline" id="Report" style="width: 100%;"> 21 <thead> 22 <tr> 23 <th><input type="checkbox" onclick="checkAll(this);"></th> 24 <th>A</th> 25 <th>B</th> 26 <th>C</th> 27 <th>D</th> 28 <th>E</th> 29 <th>F</th> 30 </tr> 31 </thead> 32 </table> 33 </div> 34 </div> 35 36 </div> 37 38 @section Scripts 39 { 40 <script src="~/lib/jquery/dist/jquery.js"></script> 41 <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> 42 <script src="~/lib/datatables/DataTables-1.10.25/js/jquery.dataTables.js"></script> 43 <script src="~/lib/datatables/Buttons-1.7.1/js/buttons.dataTables.js"></script> 44 <script src="~/lib/datatables/Buttons-1.7.1/js/dataTables.buttons.js"></script> 45 <script src="~/lib/datatables/Buttons-1.7.1/js/buttons.html5.js"></script> 46 <script> 47 48 function checkAll(selectAllCheckbox) { 49 $('td :checkbox', '#Report').prop("checked", selectAllCheckbox.checked); 50 } 51 52 $(document).ready(function () { 53 54 var data = [ 55 { 56 A: "1", 57 B: "1", 58 C: "1", 59 D: "1", 60 E: "1", 61 F: "1", 62 }, 63 { 64 A: "2", 65 B: "2", 66 C: "2", 67 D: "2", 68 E: "2", 69 F: "2", 70 }, 71 { 72 A: "3", 73 B: "3", 74 C: "3", 75 D: "3", 76 E: "3", 77 F: "3", 78 }, 79 ]; 80 81 82 $('#Report').dataTable({ 83 data: data, 84 dom: 'Bfrtip', 85 buttons: { 86 buttons: [ 87 { 88 className: 'btn btn-primary', 89 text: '按钮名称', 90 action: function () { 91 92 var checkedData = []; 93 94 var table = $('#Report').DataTable(); 95 96 $('input[name="ck"]:Checked').each(function () { 97 checkedData.push(table.row($(this).val()).data()); //获取被选中数据 98 }); 99 100 $.ajax({ 101 type: "post", 102 url: "API地址", 103 data: JSON.stringify(checkedData), 104 dataType: "json", 105 contentType: 'application/json;charset=UTF-8', 106 success: function (res) { 107 }, 108 error: function (xmlHttpRequest, textStatus, errorThrown) { 109 } 110 }); 111 112 } 113 } 114 ], 115 dom: { 116 button: { 117 className: 'btn' 118 } 119 } 120 }, 121 columnDefs: [ 122 { 123 targets: 0, className: "text-center", 124 "render": function (data, type, row, meta) { 125 return `<input type="checkbox" name='ck' value='${meta.row}' />`; 126 } 127 }, 128 { 129 targets: 1, data: "A" 130 }, 131 { 132 targets: 2, data: "B" 133 }, 134 { 135 targets: 3, data: "C" 136 }, 137 { 138 targets: 4, data: "D" 139 }, 140 { 141 targets: 5, data: "E" 142 }, 143 { 144 targets: 6, data: "F" 145 } 146 ] 147 }); 148 149 }); 150 </script> 151 }
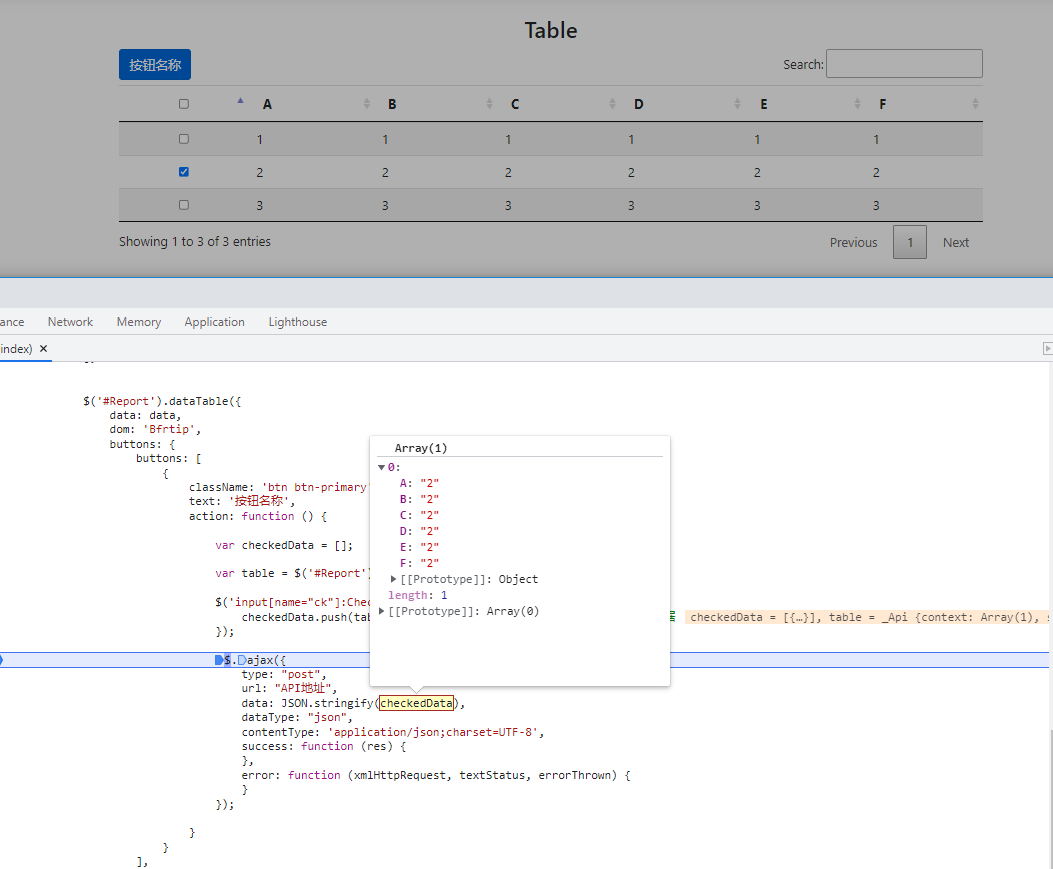
按钮事件 : 获取选中的数据

分类:
Jquery DataTable





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现