Android端富文本编辑器(EditText+Span)开源+实例+详解+细节

多 格 式 文 本 编 辑 器
WMRichTextEditor
WMRichTextEditor是一款Android端文本编辑器,目前支持16种编排格式,适用于Android项目的笔记板块的开发。
开源地址
https://github.com/widemouth-dz/wmrichtexteditor
添加依赖
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.widemouth-dz:wmrichtexteditor:2.0.4'
}
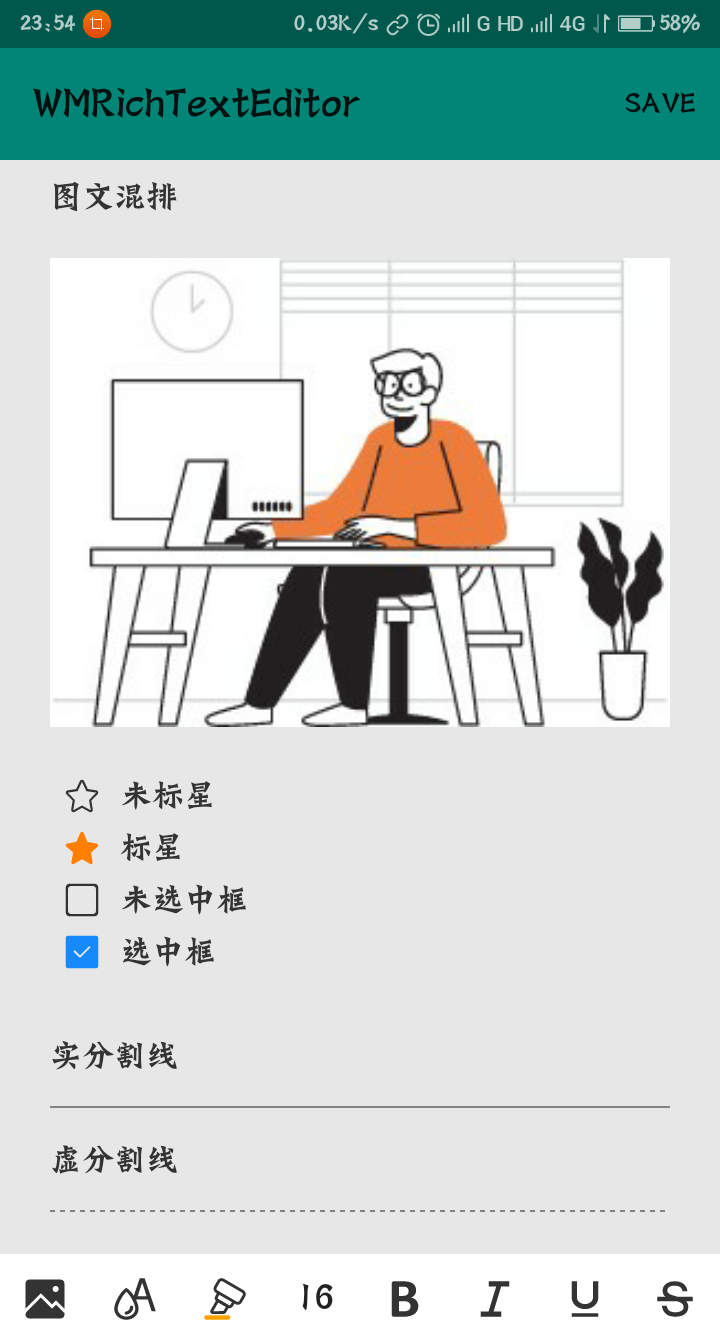
Demo截图



支持文本格式
- 居左
- 居中
- 居右
- 引用
- 加粗
- 斜体
- 下划线
- 删除线
- 文字色
- 背景色
- 文字大小
- 图文混排
- 数字序列
- 子弹头序列
- 选中与未选中图标
- 分割线(实、虚)
四大组件
文本显示控件
Class:
- WMEditText
实现方式:
- 继承自AppCompatEditText
工具栏
Class:
- WMToolContainer
实现方式:
- 基于HorizontalScrollView实现
工具类
Class:
- WMToolAlignment
- WMToolBackgroundColor
- WMToolBold
- WMToolCharacterStyle
- WMToolImage
- WMToolItalic
- WMToolItem
- WMToolListBullet
- WMToolListClickToSwitch
- WMToolListNumber
- WMToolQuote
- WMToolSplitLine
- WMToolStrikethrough
- WMToolTextColor
- WMToolTextSize
- WMToolUnderline
实现方式:
- 继承实现WMToolItem抽象类
转换类(储存类)
Class:
- WMHTML
实现方式:
- 基于原生HTML
开始使用
1.配置Activity
关闭Activity的硬件加速
<activity
android:name=".MainActivity"
android:hardwareAccelerated="false">
</activity>
2.使用组件
方式一:使用封装控件类WMTextEditor
| 类方法 | 说明 |
getEditText() |
获取编辑器的WMEditText |
getToolContainer() |
获取编辑器的WMToolContainer |
setMaxLines(int maxLines) |
设置显示最大行数 |
onActivityResult(Intent data) |
处理图库选择器的返回数据 |
setEditorType(int type) |
设置WMTextEditor的类型 TYPE_NON_EDITABLE(不可编辑仅显示)、TYPE_RICH(多格式编辑) |
fromHtml(String html) |
加载html文本 |
String getHtml() |
获取html文本 |
Demo
layout:
<?xml version="1.0" encoding="utf-8"?>
<com.widemouth.library.wmview.WMTextEditor xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textEditor"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.widemouth.library.wmview.WMTextEditor>
Activity:
public class MainActivity extends AppCompatActivity {
WMTextEditor textEditor;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_texteditor);
textEditor = findViewById(R.id.textEditor);
}
@Override
public void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == WMToolImage.ALBUM_CHOOSE && resultCode == RESULT_OK) {
textEditor.onActivityResult(data);
}
}
}
方式二:自定义添加工具类
Demo
layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<com.widemouth.library.wmview.WMEditText
android:id="@+id/WMEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</ScrollView>
<com.widemouth.library.wmview.WMToolContainer
android:id="@+id/WMToolContainer"
android:layout_width="match_parent"
android:layout_height="45dp" />
</LinearLayout>
Activity:
public class MainActivity extends AppCompatActivity {
WMEditText editText;
WMToolContainer toolContainer;
private WMToolItem toolBold = new WMToolBold();
private WMToolItem toolItalic = new WMToolItalic();
private WMToolItem toolUnderline = new WMToolUnderline();
private WMToolItem toolStrikethrough = new WMToolStrikethrough();
private WMToolItem toolImage = new WMToolImage();
private WMToolItem toolTextColor = new WMToolTextColor();
private WMToolItem toolBackgroundColor = new WMToolBackgroundColor();
private WMToolItem toolTextSize = new WMToolTextSize();
private WMToolItem toolListNumber = new WMToolListNumber();
private WMToolItem toolListBullet = new WMToolListBullet();
private WMToolItem toolAlignment = new WMToolAlignment();
private WMToolItem toolQuote = new WMToolQuote();
private WMToolItem toolListClickToSwitch = new WMToolListClickToSwitch();
private WMToolItem toolSplitLine = new WMToolSplitLine();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_texteditor);
editText = findViewById(R.id.WMEditText);
toolContainer = findViewById(R.id.WMToolContainer);
toolContainer.addToolItem(toolImage);
toolContainer.addToolItem(toolTextColor);
toolContainer.addToolItem(toolBackgroundColor);
toolContainer.addToolItem(toolTextSize);
toolContainer.addToolItem(toolBold);
toolContainer.addToolItem(toolItalic);
toolContainer.addToolItem(toolUnderline);
toolContainer.addToolItem(toolStrikethrough);
toolContainer.addToolItem(toolListNumber);
toolContainer.addToolItem(toolListBullet);
toolContainer.addToolItem(toolAlignment);
toolContainer.addToolItem(toolQuote);
toolContainer.addToolItem(toolListClickToSwitch);
toolContainer.addToolItem(toolSplitLine);
editText.setupWithToolContainer(toolContainer);
}
@Override
public void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == WMToolImage.ALBUM_CHOOSE && resultCode == RESULT_OK) {
((WMToolImage) toolImage).onActivityResult(data);
}
}
}
WideMouth





