选项卡效果
选项卡效果:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{ margin:0px auto; padding:0px;} #wai{ width:100%; height:500px; margin-top:30px;} #top{ width:100%; height:50px;} #bottom{ width:100%; height:450px} .item{ width:100px; height:50px; float:left; text-align:center; vertical-align:middle; line-height:50px;} .neirong{ width:100%; height:450px;} #a{background-color:red} #b{display:none;background-color:green;} #c{display:none;background-color:blue;} </style> </head> <body> <div id="wai"> <div id="top"> <div class="item" style="background-color:red" guanlian="a">红界面</div> <div class="item" guanlian="b">绿界面</div> <div class="item" guanlian="c">蓝界面</div> </div> <div id="bottom"> <div class="neirong" id="a" ys="red" ></div> <div class="neirong" id="b" ys="green" ></div> <div class="neirong" id="c" ys="blue"></div> </div> </div> <script type="text/javascript"> var ys; var items = document.getElementsByClassName("item"); for(var i=0;i<items.length;i++){ items[i].onclick = function(){ for(var i=0;i<items.length;i++){ items[i].style.backgroundColor = "white"; //让其余的元素还原 } //内容切换 var id = this.getAttribute("guanlian"); var nr = document.getElementsByClassName("neirong"); for(var i=0;i<nr.length;i++){ nr[i].style.display = "none"; } document.getElementById(id).style.display = "block"; ys = document.getElementById(id).getAttribute("ys"); //取出这个元素的颜色 this.style.backgroundColor = ys; //让头变成相应的颜色 } } </script> </body> </html>
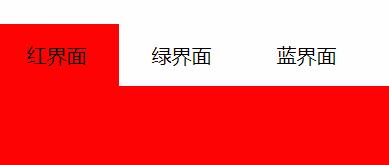
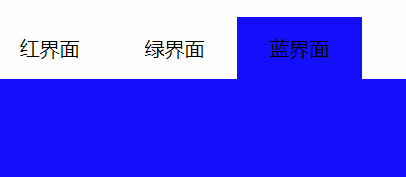
效果图: