HTML
1. HTML语言:超文本标记语言。
2. 分类:有静态页面和动态页面之分:
静态页面:页面内容是代码写死的,更改是只能通过程序员更改源代码。
其具体形式为:.html或.htm。
动态页面:页面内容是从数据库里读取的。
其具体形式为:.php .aspx .jsp。
3. 基本语法:
最小的单元称为标签,有双标签元素和单标签元素。
双标签元素:有两个标签构成;其形式为<标签名 属性> </标签名>。
作用:作为内容的容器。
单标签元素:一个标签构成;其形式为<标签名 属性>或<标签名 属性/>
作用:一般起控制性作用。
4. 注释语法:
<!--需要注释的文字-->。
5. 基本标签:

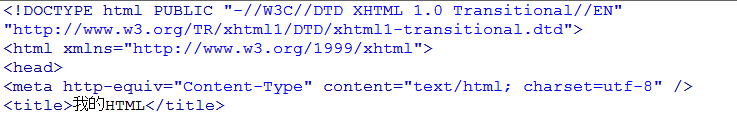
<!DOCTYPE>
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
HTML5 不基于 SGML,所以不需要引用 DTD。
<html></html>
<html> 与 </html> 标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体。
<head></head>
<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
<meat>
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
<title></title>
<title> 元素可定义文档的标题。
浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。同样,当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。
<body></body>
body 元素定义文档的主体。
body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)






