JavaScript之this的工作原理
JavaScript 有一套完全不同于其它语言的对 this 的处理机制。
在五种不同的情况下 ,this 指向的各不相同。
1。全局范围内

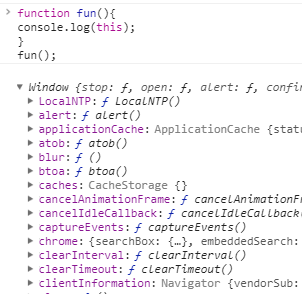
当在全部范围内使用 this,它将会指向全局对象。
2。函数调用

这里 this 也会指向全局对象,可以这么理解
在这里,我们可以这么理解没有明确的调用对象的时候,函数的this还是在全局范围内,所以这里的this绑定到全局的window对象
3。对象方法的调用
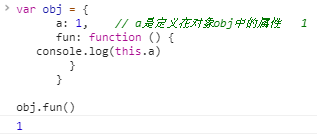
故名思义,这里的this是在对象中的
我们在控制台中打印

这里的this指向的是对象obj
当然了下面这种情况, this指向的也是obj

所以,可以这么理解,函数在对象内部或者在对象外部定义,实现的效果一样
就是说this指向的对象同样都是obj
作为对象属性的函数,对于对象来说是独立的
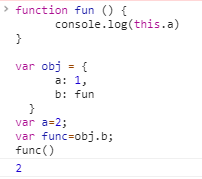
当然了,对象中this也会存在绑定丢失的问题

这里可以看到this指向的并不是obj对象,而是外部的全局环境
所以,我们可以看到在某些情况下(赋值操作),this的隐式绑定所存在的this绑定丢失的问题。
就是执行“ func= obj.b”之后func的调用和obj.b调用的结果是不同的,因为这个函数赋值的过程无法把b所绑定的this也传递过
所以在这种情况下,this绑定丢失之后导致的问题是,这个时候this无法指向obj对象,而指向了全局环境,所以a的结果就为2
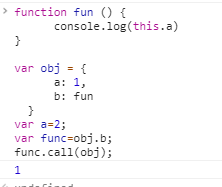
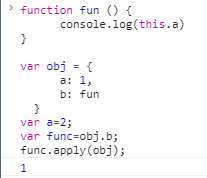
Function.prototype 上的 call 或者 apply 方法时,函数内的 this将会被 显示设置为函数调用的第一个参数。

在使用了call或者apply方法之后,原本因为赋值操作导致func函数内丢失的指向obj对象的this,现在确实又指向了obj对象
通过this的显示绑定,就解决了this绑定丢失的问题
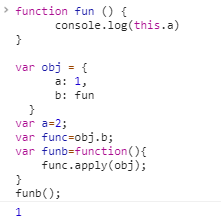
当然了如果觉得每次调用多敲几个字母,会麻烦,可以封装一下这个调用方法

当然了,还可以追求简单,可以不用封装,写的更简单一点
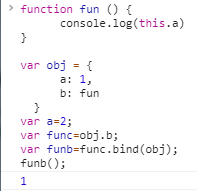
我们可以使用bind()方法来绑定,就不需要再写一个函数用来封装一句代码了

这里我们也可以看出使用bind和call(apply),这两种方式来绑定this,还是有所区别的
bind:是提供了一个可执行的函数,但是本身并会自执行,还需要我们手动执行
call(apply):提供了一个立即执行的函数,绑定的同时也执行了该函数
好,我们继续往下看
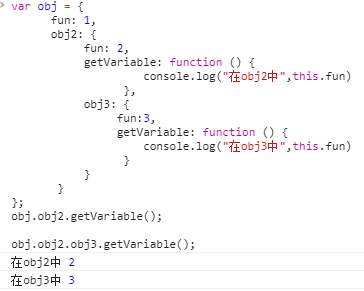
在对象中调用的时候,如果出现 对象里面还有对象,多层嵌套之后,this是指向哪个对象呢?

我们可以看到,在不同的对象中执行函数,this指向的作用域也不一样,所以这点要切记
4。调用构造函数
执行new操作的时候,将创建一个新的对象,并且将构造函数的this指向所创建的新对象

[gitHub]: https://github.com/MicahZJ
[博客]: https://micahzj.github.io/MicahZJ.github.io/
[掘金]: https://juejin.im/user/5c1355ebe51d4521030cfe84/posts/
有关问题,或者想和本人讨论
欢迎通过本人QQ872219020联系
或者在github上提issues,虽然我不一定会去看o




