JQuery中的text(),html()和val()区别
定义和用法
text() 方法方法设置或返回被选元素的文本内容
代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="./js/jquery-1.12.4.js"></script> <title>Document</title> </head> <body> <div id="div1">div有文本内容</div> <div id="div2"> div2内的文本 <span>span内有文本内容</span> </div> <input type="text" id="input1" value="这是一个input标签"> <input type="text" name="" id="input2" placeholder="能成功获取"> <button id="button1" value="这是一个button标签"></button> <script> console.log($("#div1").text()); console.log($("#div2").text()); console.log($("#div2 span").text()) ; console.log($("#input1").text()); console.log($("#input2").text()); console.log($("#button1").text()); </script> </body> </html>
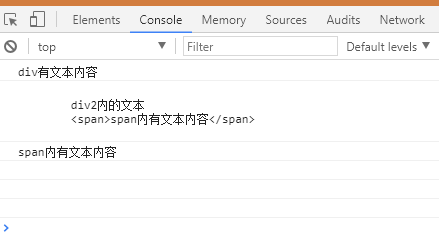
console打印的结果

可以看出text()只输出标签内的文本内容,和js的innerText方法一样
定义和用法
html() 方法返回或设置被选元素的内容 (inner HTML),包括标签。
如果该方法未设置参数,则返回被选元素的当前内容。
<body> <div id="div1">div有文本内容</div> <div id="div2"> div2内的文本 <span>span内有文本内容</span> </div> <input type="text" id="input1" value="这是一个input标签"> <input type="text" name="" id="input2" placeholder="能成功获取"> <button id="button1" value="这是一个button标签"></button> <script> console.log($("#div1").html()); console.log($("#div2").html()); console.log($("#div2 span").html()); console.log($("#input1").html()); console.log($("#input2").html()); console.log($("#button1").html()); </script> </body>
通过console的打印的结果

打印当前标签内的文本内容,如果有子标签,则把子标签本身和子标签内的文本一起打印
这个和js的innerHTML差不多
定义和用法
val() 方法返回或设置被选元素的值。
元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
方法主要用于获取表单元素的值
如果该方法未设置参数,则返回被选元素的当前值。
<body> <div id="div1">div有文本内容</div> <div id="div2"> div2内的文本 <span>span内有文本内容</span> </div> <input type="text" id="input1" value="这是一个input标签1"> <input type="text" name="" id="input2" value="这是一个input标签2" placeholder="能成功获取"> <button id="button1" value="这是一个button标签"></button> <script> console.log($("#div1").val()); console.log($("#div2").val()); console.log($("#div2 span").val()); console.log($("#input1").val()); console.log($("#input2").val()); console.log($("#button1").val()); </script> </body>
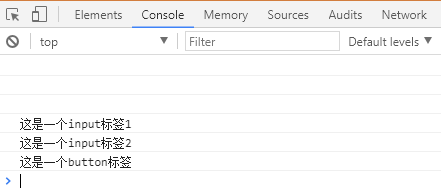
通过控制台打印结果

val()是用来输出表单内的数据,可以看出div和span标签内的文本并没有被输出,我还测试了H5新标签placeholder
同样也没有被输出,所以这个val应该是只针对标签的value属性的
个人学习随笔,不一定原创,不定时更新
[gitHub]: https://github.com/MicahZJ
[博客]: https://micahzj.github.io/MicahZJ.github.io/
[掘金]: https://juejin.im/user/5c1355ebe51d4521030cfe84/posts/
有关问题,或者想和本人讨论
欢迎通过本人QQ872219020联系
或者在github上提issues,虽然我不一定会去看o
[gitHub]: https://github.com/MicahZJ
[博客]: https://micahzj.github.io/MicahZJ.github.io/
[掘金]: https://juejin.im/user/5c1355ebe51d4521030cfe84/posts/
有关问题,或者想和本人讨论
欢迎通过本人QQ872219020联系
或者在github上提issues,虽然我不一定会去看o



 浙公网安备 33010602011771号
浙公网安备 33010602011771号