小程序踩坑之不同屏幕下动态改变translate值
案例还原
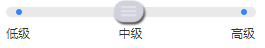
小程序做一个进度条,可以通过拽转控制进度
那么肯定有一个进度条,不过小程序自己会做适配宽高
6s下这个div的width 是250
6splus就是276
但是问题来了,我拖拽用的是translateX,
这个值,小程序不会帮忙增加,
举个例子在6s机子下,进度条分为三级

总宽度250分为三段,那么translateX:低级为0,中级为225,高级就是250(不考虑拖拽图片的宽度)
这个值是写死的
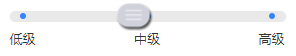
在6sPlus的情况下,这个进度条宽度就自动增加为276,但是,我的translateX的值并不会自动增加,就会出现这样的情况

这就对不上了,那怎么解决
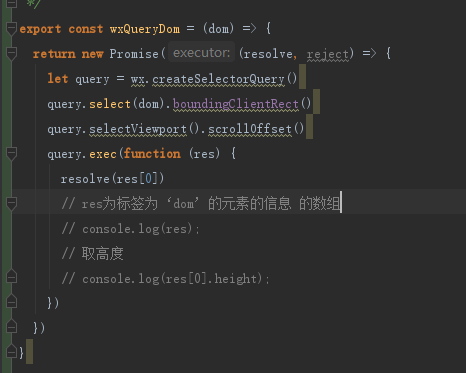
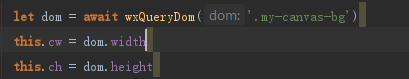
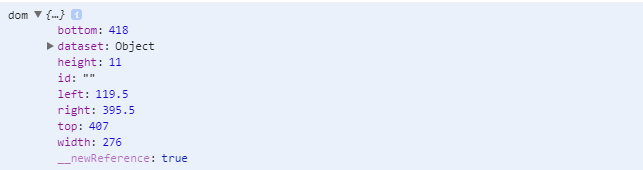
调用小程序api,获取dom元素增加后的width,手动给赋值


回调结果会显示当前dom的属性

然后,想怎么玩就怎么玩了
个人学习随笔,不一定原创,不定时更新
[gitHub]: https://github.com/MicahZJ
[博客]: https://micahzj.github.io/MicahZJ.github.io/
[掘金]: https://juejin.im/user/5c1355ebe51d4521030cfe84/posts/
有关问题,或者想和本人讨论
欢迎通过本人QQ872219020联系
或者在github上提issues,虽然我不一定会去看o
[gitHub]: https://github.com/MicahZJ
[博客]: https://micahzj.github.io/MicahZJ.github.io/
[掘金]: https://juejin.im/user/5c1355ebe51d4521030cfe84/posts/
有关问题,或者想和本人讨论
欢迎通过本人QQ872219020联系
或者在github上提issues,虽然我不一定会去看o




