reactnative 环境搭建采坑记录(window && android)
1 androidstudio 启动自带模拟器时候

可以在 默认 目录下找到 C:\Users\shangkuikui1\AppData\Local\Android\Sdk\extras\intel\Hardware_Accelerated_Execution_Manager
或者 在 https://software.intel.com/en-us/articles/intel-hardware-accelerated-execution-manager-intel-haxm 下载
注意 第一次开启 需要 进入电脑bios设置 Intel Virtualization Technology
‘这个不同电脑的BIOS设置不一样,有的在Config,有的在Security,但只要找到Intel Virtualization Technology设置就行,将其设置成Enable就好,完成后按f10保存并退出。ThinkPad大都在Security中。’
1.1 执行 ' react-native init --version="0.55.4" myprojectname ' (其中 --version="0.55.4" 必填,具体原因看下一条)
1.2 复制一份 local.properties文件到当前目录的/android/目录下 (local.properties文件可以从as默认创建的项目中获得)
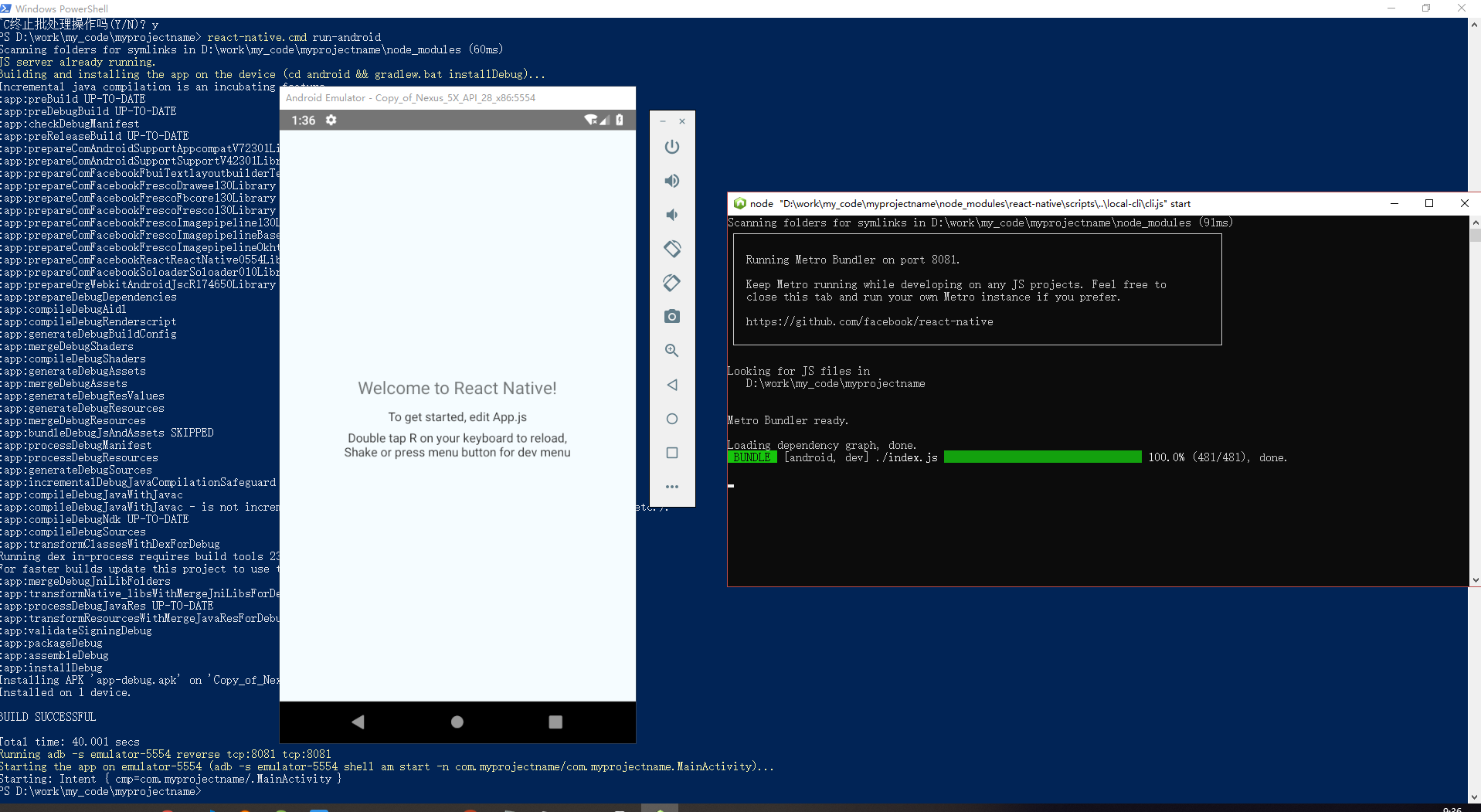
2 执行 react-native run-android 时候各种红色屏幕报错
随便来张红色大图感受一下先

错误的类型和情况有很多种,
- The development server returned response error code: 500 in react-native
- Unable to resolve module 'AccessibilityInfo'
- Error calling AppRegistry.runApplication Could not get BatchedBridge, make s
- 。。。。
遇到这样的问题第一是要仔细看,红色的报错信息,同时他也会给出可能的解决方案比如
1、watchman watch-del-all
2、rm -rf node_modules && npm install
3、rm -fr $TMPDIR/react-*
然而我都试了一遍 发现并没有什么卵用,
最终解决方案为 http://www.cnblogs.com/blog-zy/p/9355529.html 也就是
npm uninstall -g react-native-cli
npm install react-native@0.55.4
npm install -g react-native-cli@1.2.0
react-native init --version="0.55.4" myprojectname
上图庆祝~