基于GTM埋点 facebook & criteo注意事项
google tag manager 以下简称GTM
网站链接
作用: 通过gtm可以在gtm控制台里面部署各种其他埋点代码

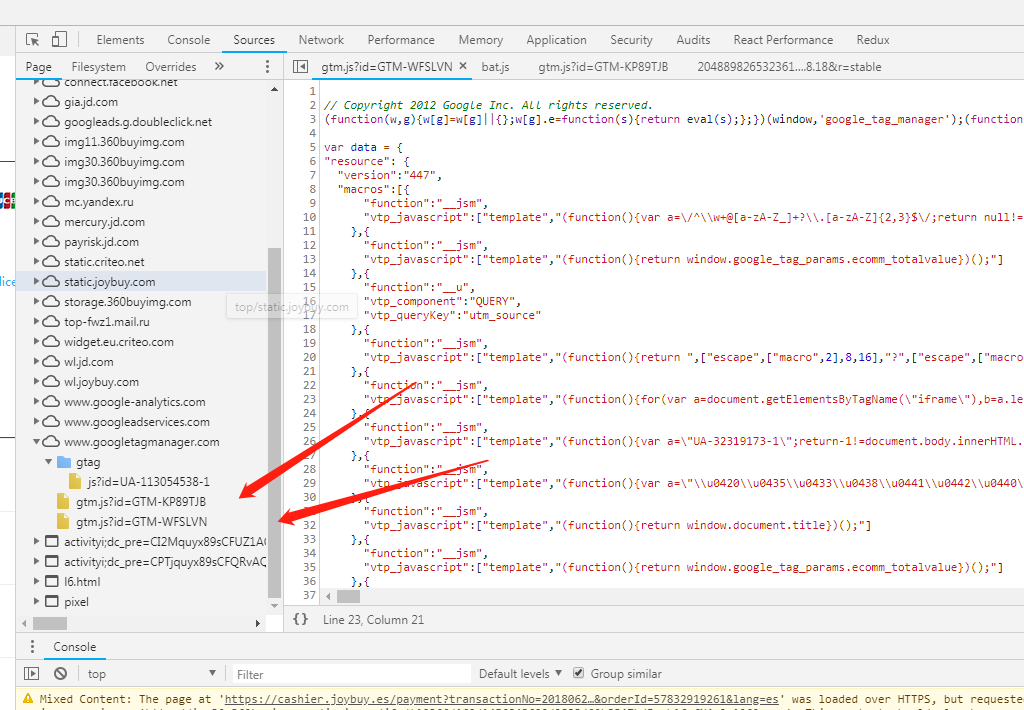
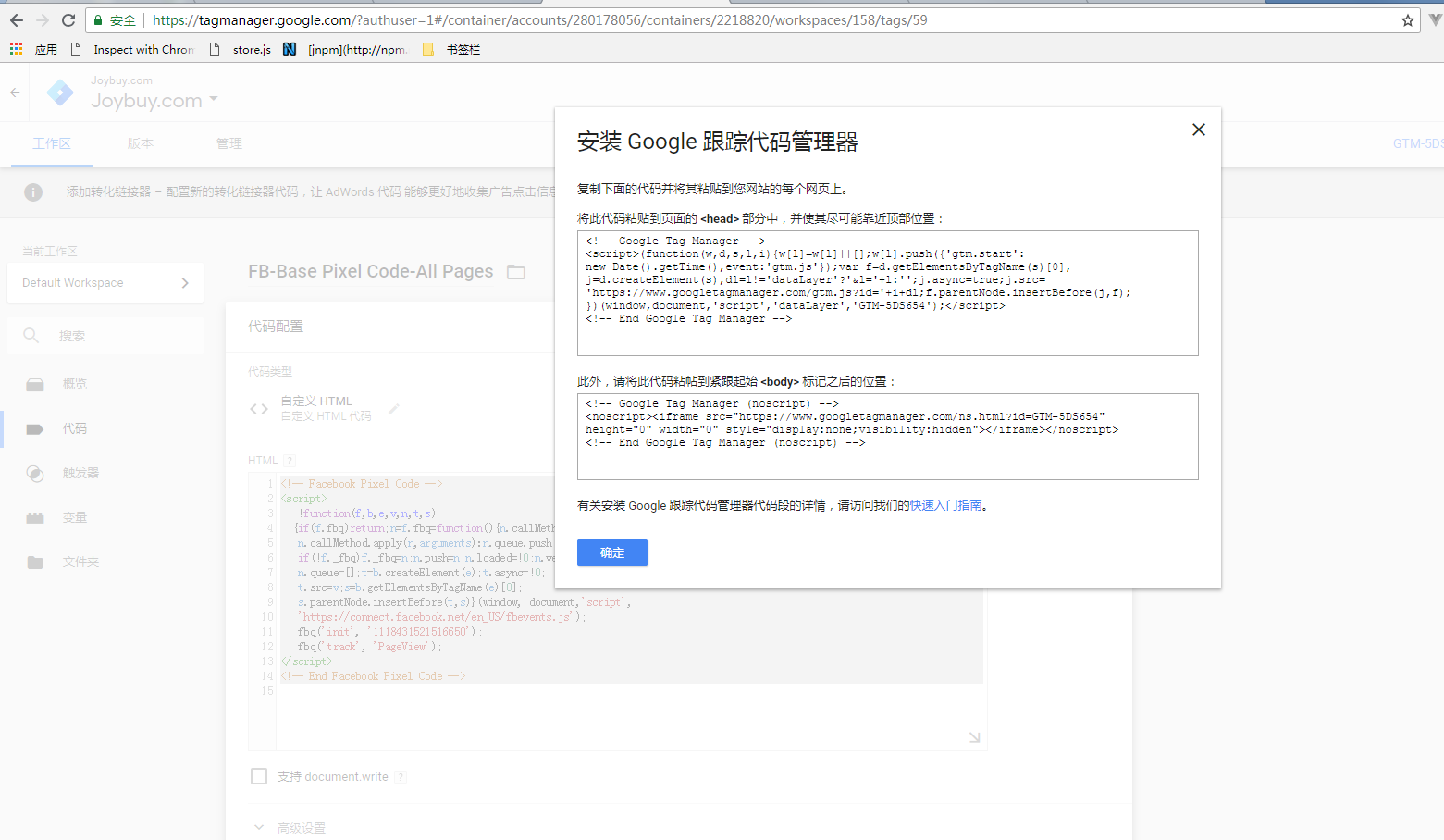
在页面代码中加入GTM代码
facebook pixel 埋点
在gtm控制台里
-
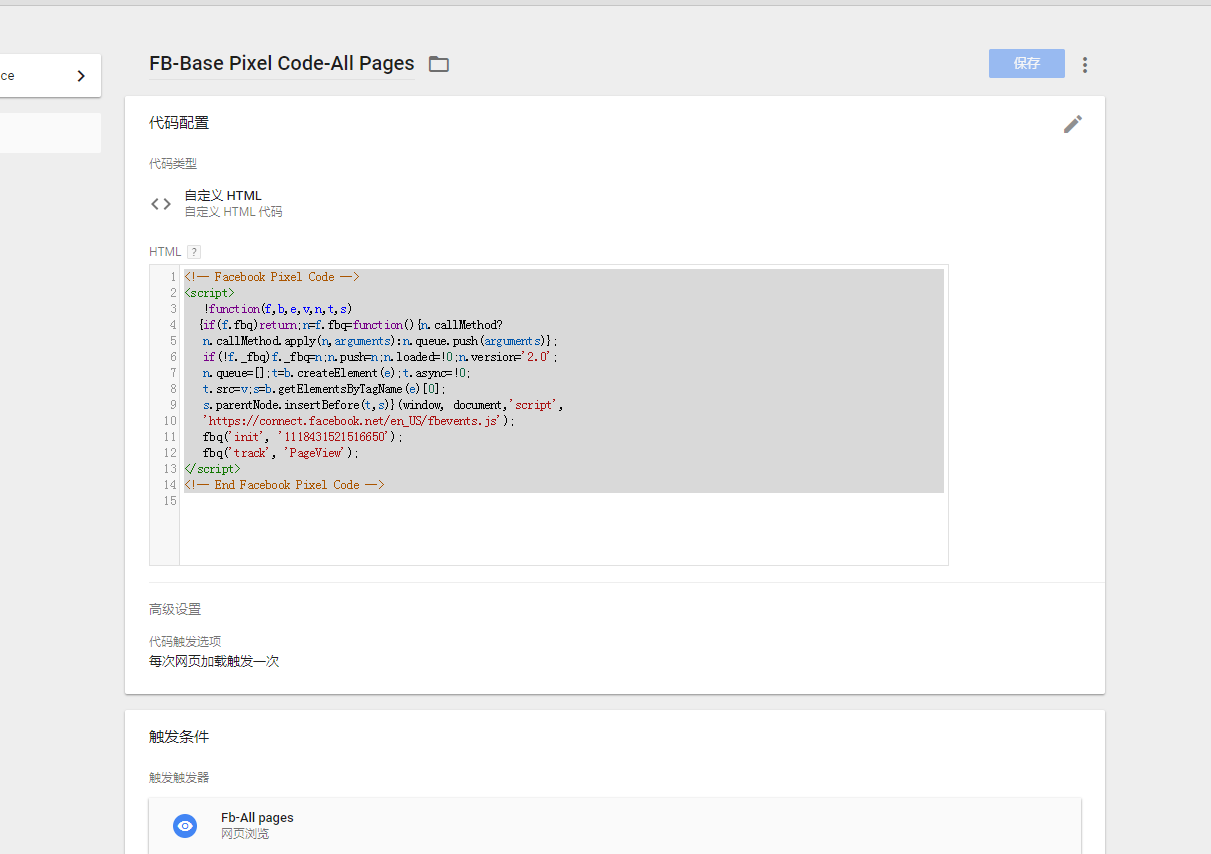
新建代码
-
自定义html

-
添加触发器
比如只想在特定url起作用, 则配置 pageuUrl 包含 http://kk.com/cashier
-
添加变量的两种方式
第一种 直接用js变量
此代码最终会通过GTM添加到页面代码中,所以里面如果需要一些变量可以直接从页面取,
比如1118431521516650 如果是从页面js动态获取 则直接取得页面的变量即可,如果获取不到,则可以在<script>第一行在赋值一遍如 var abc = '页面的变量'
第一种 通过datalayer数据层变量
在gtm里定义数据层变量abc
在页面代码里通过datalayer.push(abc, 123)给abc赋值
在gtm里用的时候可以用{{abc}}来引用数据层变量
不过这样偶尔会存在获取不到的情况,暂时原因未查明,所以目前建议用第一种
这个数据层的变量可以通过Chrome插件 google tag assistant 来查看
-
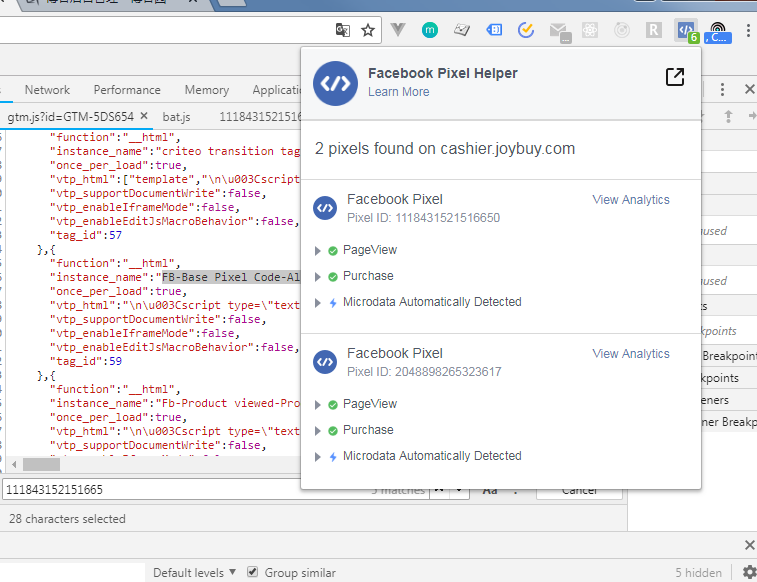
通过chrome插件 facebookpixel helper 来检查
-
问题排查
如果插件检测不到数据 purchase报错,看一下控制台 是否facebook下载失败,如果是则需要FQ解决
如果发现游览器console里报错,我们在gtm控制台里获取的js变量没有获取到,则在gtm控制台的代码里从新给js变量赋值即可,如 var a = a; 或者检查一下代码加载顺序,看一下是否函数是自执行
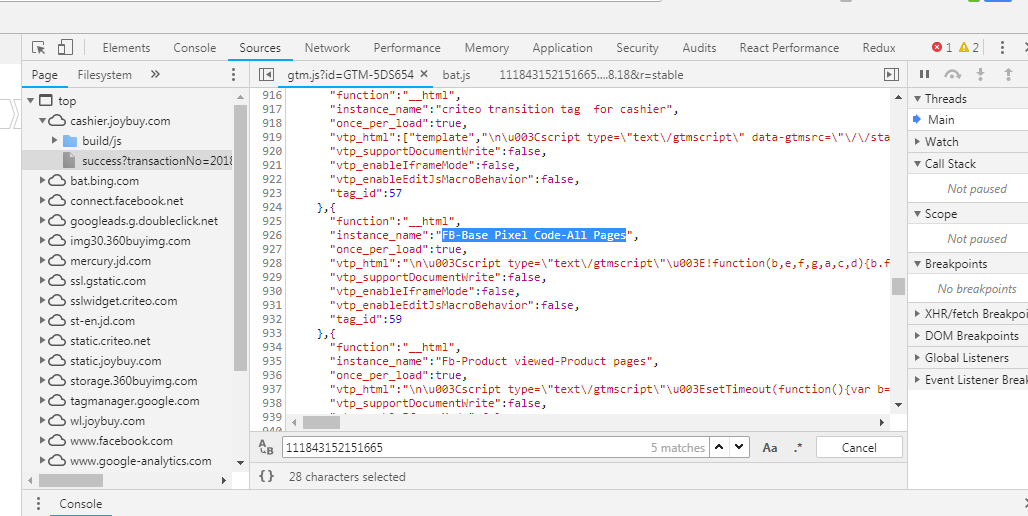
如果发现数据报重复,多报了其他站点的,则是因为有其他gtm里部署的代码起作用了 

找到删掉即可
criteo 埋点代码 基本上同上
检测criteo的 Chrome 插件为 accurate criteo tracker detector
如果发现数据报到其他站点, 检查一下gtm部署了几套代码