webpack 多入口打包配置示例
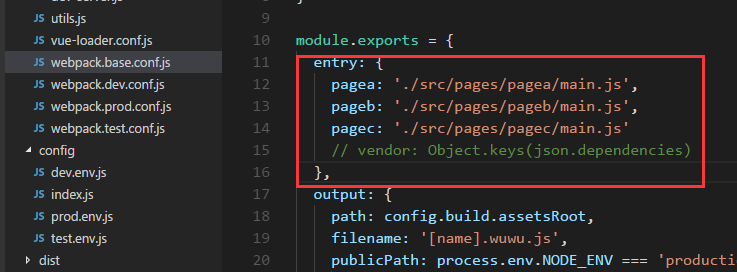
- 入口修改成你想要的多个文件

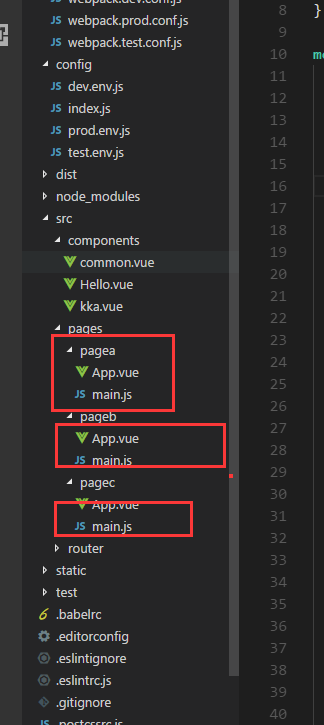
- 准备好多入口页面,也就是多个main.js

-
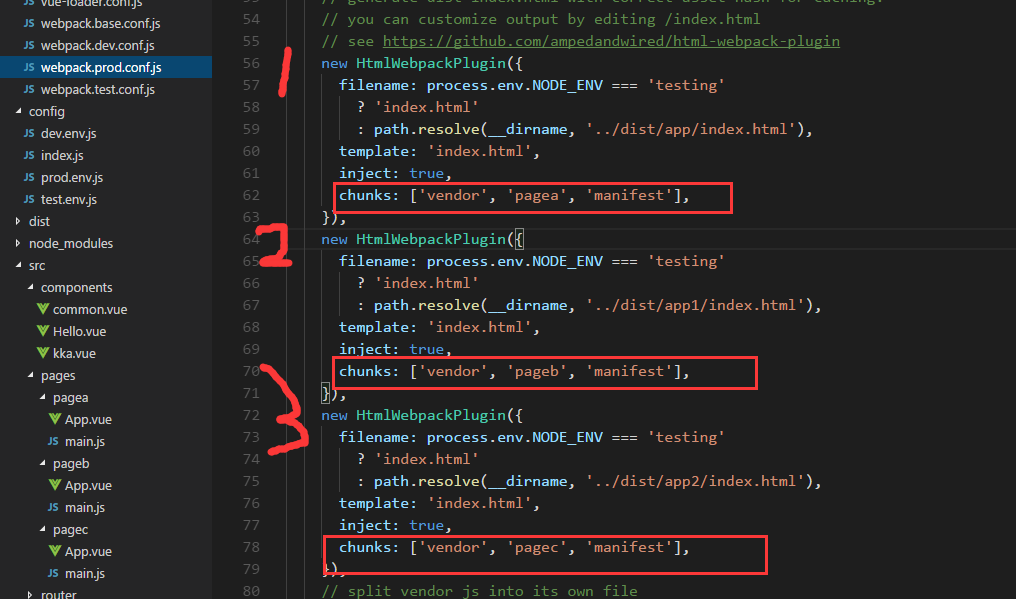
多入口自然要生成多个index.html ,注意 chunks: ['vendor', 'pageb', 'manifest'],
manifest 这个trunk 是基于vendor 抽取出来的配置trunk,这个一定要引入到html文件 否则会报webpackjsonp找不到错误
vendor 这个trunk 代表抽取出来的公共的库,如vue,vuex等
pageb 这个 trunk 代表其中的一个多入口的trunk的名称

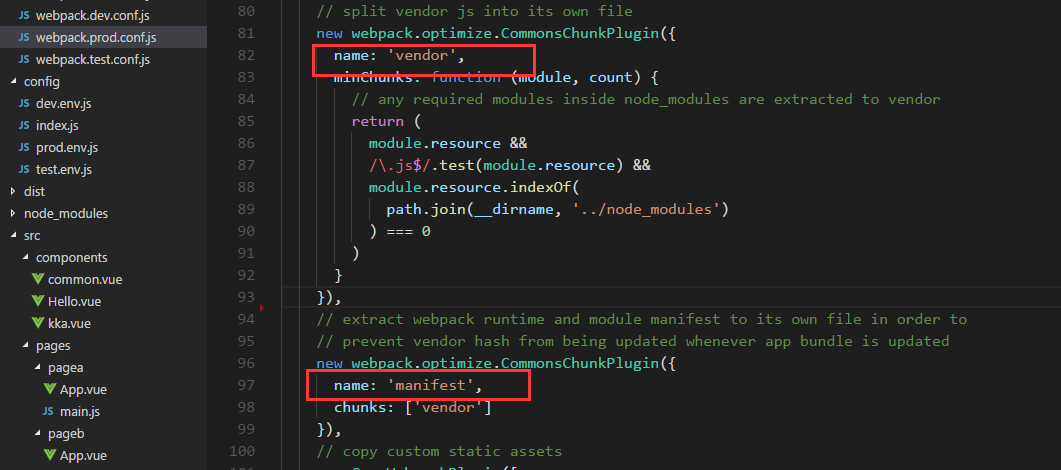
- 这是上文提到的抽取出来的两个公共trunk vendor & mainfest

- 我们看一下最红打包出来的文件目录和 index.html 引入的文件



