elementUI 之 自定义 iconfont
[elementUI] icon 的正常使用方式
直接引用官方自带的图标字体 (类名为全名)
ex:
<i class="el-icon-edit"></i>
一些含有 icon属性的元素引用 (类名为去掉名前缀 el-icon的名字)
ex:
<el-button type="primary" icon="edit">搜索</el-button>
引入第三方图标字体
这里先直接把文档粘过来

文档中举了两个栗子
第一个栗子 是引用 font-awesome 的栗子 并提供了[demo](https://github.com/ElementUI/element-font-awesome)
其实就两个地方要注意的,第一个自定义一个css,定义好前缀,注意前缀一定要是el-icon开头,修改所有符合这个类名规则的 font-family 为FontAwesome
[class^="el-icon-fa"], [class*=" el-icon-fa"] {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome!important;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
};
@import url("../node_modules/font-awesome/less/font-awesome");
@fa-css-prefix: el-icon-fa;
引用适合同样遵循开始说的全名和 非全名的规则
<div id="app">
<i class="el-icon-fa-car"></i>
<el-input icon="fa-address-book" style="width: 200px"></el-input>
</div>
第二个栗子 是引用阿里 icon-font的栗子 没有提供栗子,所以下面是我们自己写的栗子
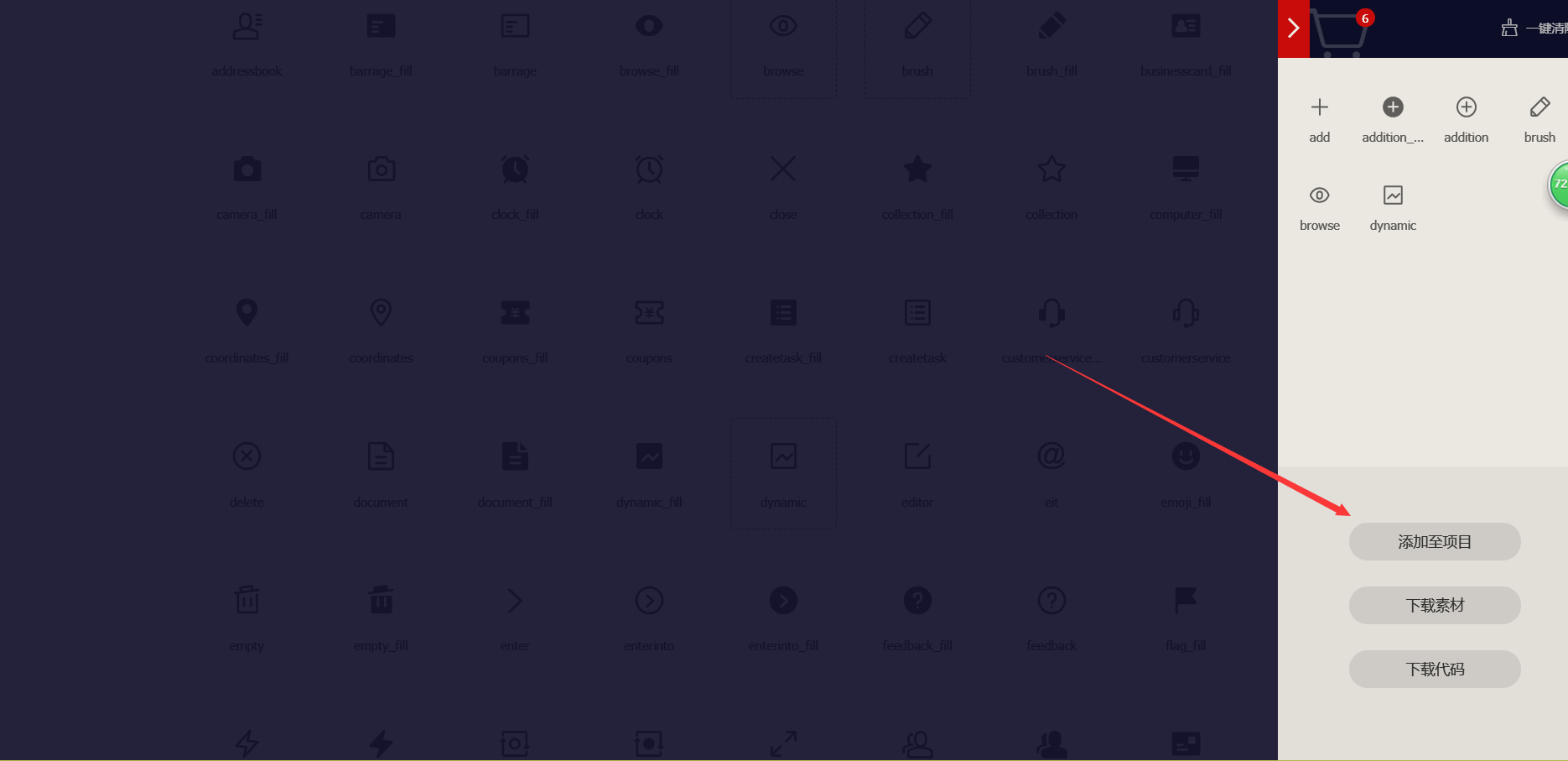
首先在阿里 官网选好自己需要的图标 并加入项目

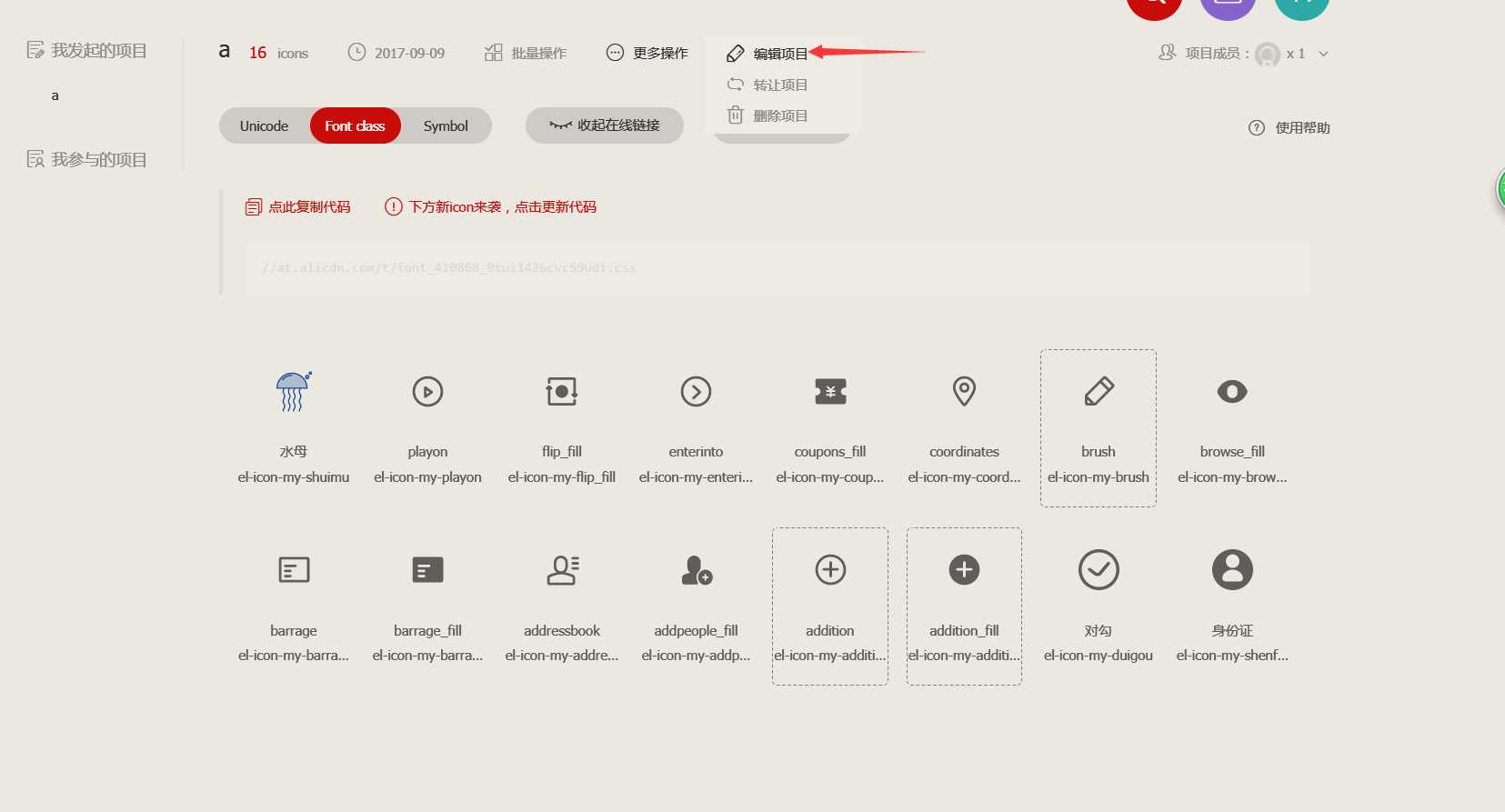
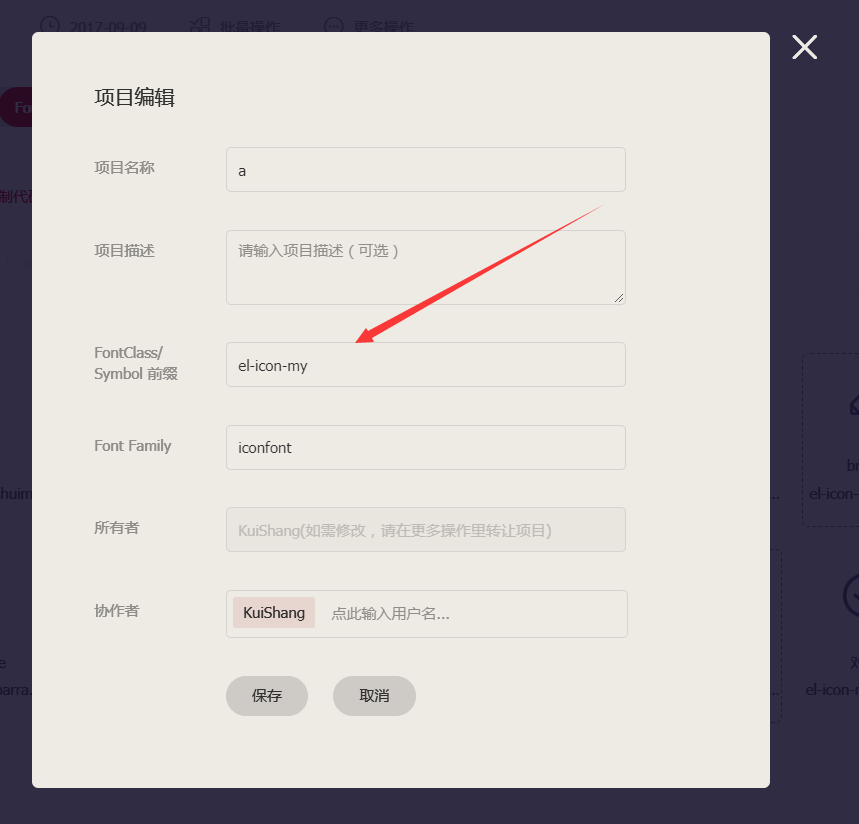
然后批量编辑项目,修改类名前缀为el-icon-my


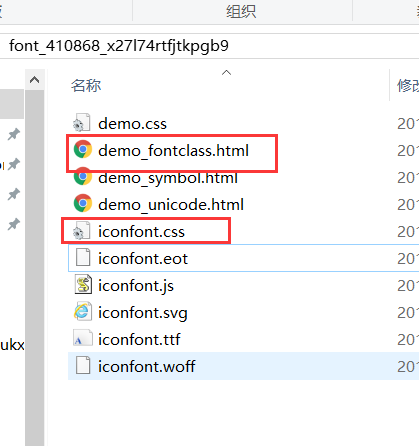
完成之后下载到本地 你会发现这样的目录结构,其中iconfont.css 是我们需要打开参考的,(这里必须提一句 阿里这个栗子做的果然很人性化,赞一个)

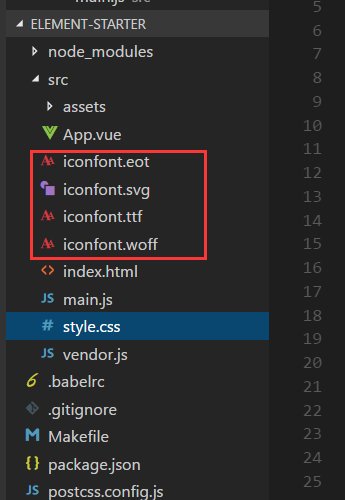
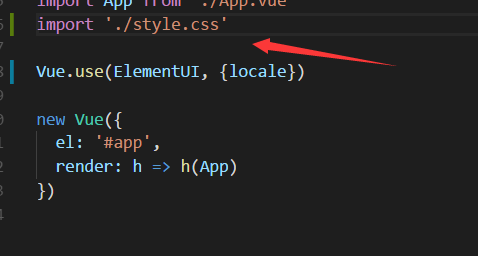
将文件夹下四种字体和style.css拷贝到项目目录下,并在main.js种引入 大功告成


ps: 这里补充一个小问题就是如果你多次加入、修改字体后,记得要把链接字体的url重新拷贝,因为每次变化,字体的后缀md5会变化,保证你加载的最新字体,如果你偷懒用之前的,只是更换了字体
而没有换链接 那么游览器就会用缓存的字体 造成修改无效的假象
本来本文关于elementui图标字体使用已经介绍完了,下面 单独针对 阿里的 iconfont 说一下
其实就是三种图标使用方式对比, 1 unicode 2 iconfont 3 symbol , .http://iconfont.cn/help/detail?spm=a313x.7781069.1998910419.13&helptype=code
unicode 已经明显过时了 此处不再多说,他完全被iconfont取代了,
iconfont的特点是

symbol 主要是可以用多种颜色了,而且 是一个真正的元素 定位什么的也很方便,而图标字体定位起来则需要各种linehight 等方式,相对麻烦, 所以symbol 才是未来