javascript 原型查找 再次试探~
前言
我们知道 对象字面量 是没有能力去查找自己原型的,它必须通过他的构造器来完成原型查找,
1本文将测试以下
a,new这个对象 之前/之后 改变构造器的原型,使其指向其他构造器的原型
b,new这个对象 之前/之后 改变构造器的原型,使其指向其他构造器的构造的对象字面量
a(1)情况
function B(){ this.name = 'B';
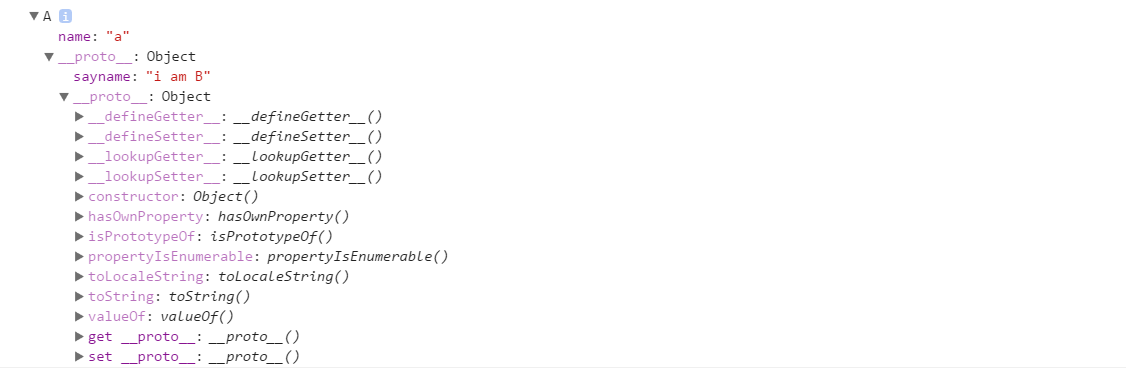
this.age = 12; } B.prototype = { sayname:"i am B" }; function A(){ this.name = 'a'; } A.prototype = { sayname:"i am a" } A.prototype= B.prototype; var a = new A(); console.log(a); debugger;

可以看到成功更改了a的prototype,
下面a2情况
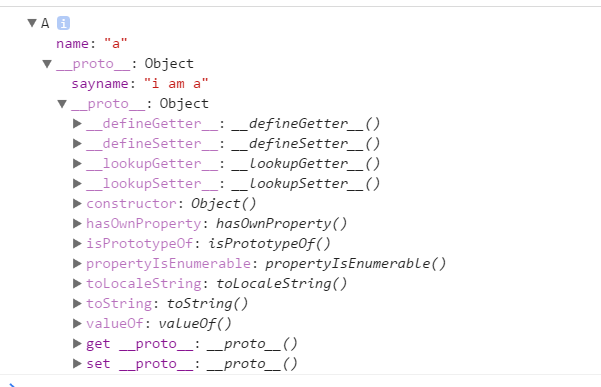
function B(){ this.name = 'B'; this.age =12; } B.prototype = { sayname:"i am B" }; function A(){ this.name = 'a'; } A.prototype = { sayname:"i am a" } var a = new A(); A.prototype= B.prototype; console.log(a); debugger;

可以看到 没能修改a的prototype
b1情况
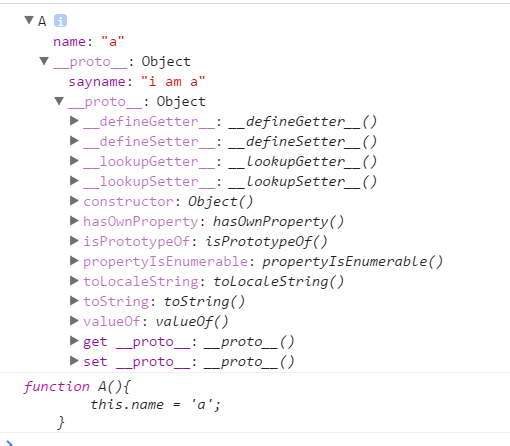
function B(){ this.name = 'B'; this.age =12; } B.prototype = { sayname:"i am B" }; function A(){ this.name = 'a'; } A.prototype = { sayname:"i am a" }; A.prototype= new B(); //A.prototype.constructor=A; // var s = A.prototype.constructor; var a = new A(); console.log(a); // console.log(s); debugger;

b1 补充 (正确的示例)
function B(){ this.name = 'B'; this.age =12; } B.prototype = { sayname:"i am B" }; function A(){ this.name = 'a'; } A.prototype = { sayname:"i am a" }; A.prototype= new B(); A.prototype.constructor=A; var s = A.prototype.constructor; var a = new A(); console.log(a); console.log(s); debugger;

最后b2情况
function B(){ this.name = 'B'; this.age =12; } B.prototype = { sayname:"i am B" }; function A(){ this.name = 'a'; } A.prototype = { sayname:"i am a" }; var a = new A(); A.prototype= new B(); A.prototype.constructor=A; var s = A.prototype.constructor; console.log(a); console.log(s); debugger;

可以看到没有修改成功,!所以我们得出结论,对象自己内部可以指向对应的prototype地址,只是这个API,js没有提供,而游览器提供的_proto_则可以,只不过这个只能用于游览器调试,js为什么梅伊欧提供,我猜应该是他觉得对象的原型链查找是自动的,没必要你手动指定,比如 alert(a.name),如果对象a没有name属相,它会自动去找他的上级原型,所以我们只需要再用构造器构造这个对象之前 手动指定好它的原型指向哪里,用的时候由对象自动完成查找!!!!!


