关于
个人介绍
来自SD的一只学OI且暴学中的蒟蒻
主题来源:Awescnb
先开JS!!然后至少保留这些👇

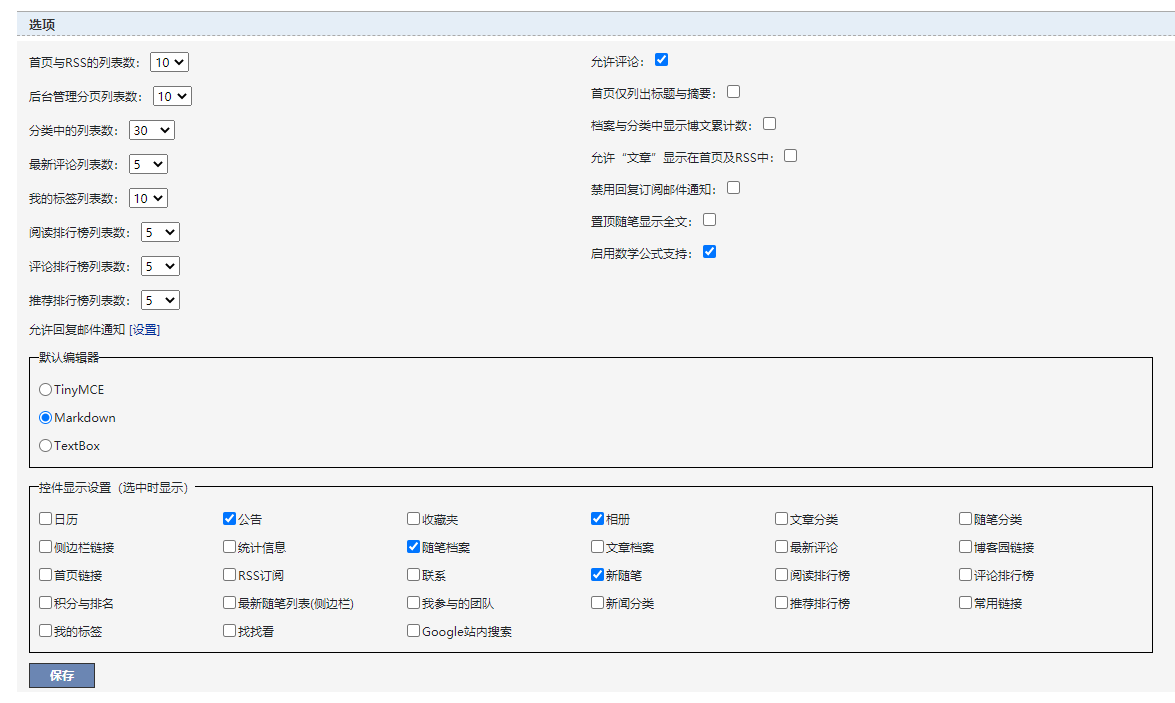
务必注意,博客设置中主题要选择Custom再进一步配置,要不然很有可能在页面上方出现一栏极其丑陋的横幅

主题配置:
- 博客侧边栏公告
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>
$.awesCnb({
postBottomimage: {
enable: true,
img: 'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850615/o_200919103941e34b9ad5bbd313ed71ba43f6ae657774.jpg',
height:'240px'
// imgs: [
// 'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_2009191022065e6a50c4b62536098ff194bab987cf55.jpg',
// 'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102313198ddf3773181b15b0d96d8ae732b537.jpeg',
// 'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102530fe16c3d388d524fb4b39889508b592d3.jpg',
// 'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102521e34b9ad5bbd313ed71ba43f6ae657774.jpg',
// 'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102525f81a37c5d2e71a7807ae619a48d7d5b3.jpg',
// 'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102507e7b403a8fefa9741880bc32a6813eabc.jpg',
// 'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_20091910242874675466b361771ac0998e9b395ca792.jpg',
// 'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102459af320d6aadbc85418c786c7436a60a39.png',
// 'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102449b7c3b8d25fd92f186b0d938e923fc3b2.png',
// 'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102318232b5b32c289c7f44334cbfbfa656389.jpg'
// ],
},
indexListImg: {
enable: false,
imgs: [
'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_2009191022065e6a50c4b62536098ff194bab987cf55.jpg',
'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102313198ddf3773181b15b0d96d8ae732b537.jpeg',
'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102530fe16c3d388d524fb4b39889508b592d3.jpg',
'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102521e34b9ad5bbd313ed71ba43f6ae657774.jpg',
'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102525f81a37c5d2e71a7807ae619a48d7d5b3.jpg',
'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102507e7b403a8fefa9741880bc32a6813eabc.jpg',
'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_20091910242874675466b361771ac0998e9b395ca792.jpg',
'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102459af320d6aadbc85418c786c7436a60a39.png',
'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102449b7c3b8d25fd92f186b0d938e923fc3b2.png',
'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102318232b5b32c289c7f44334cbfbfa656389.jpg'
],
},
imagebox: {
enable: true,
},
click: {
enable: true,
auto: true,
colors: ['#456bdd', '#2f51a9', '#e0f3fb', '#e2b6fa', '#ccb0f8', '#5ab4e7', '#96f0fd', '#6192fc'],
size: 20,
maxCount: 30,
},
emoji: {
enable: true,
showRecents: true,
recentsCount: 20,
showPreview: true,
showSearch: true,
},
catalog: {
enable: true,
position: 'right',
},
musicPlayer: {
enable: true,
autoplay: false,
lrc: {
enable: true, // 启用歌词
type: 1, // 歌词类型 1 -> 字符串 3 -> url
color: '', // 颜色
},
volume:0.04,
audio: [
{
name: '404 not found',
artist: 'REOL',
url:
'http://music.163.com/song/media/outer/url?id=436016480.mp3',
cover:
'http://p2.music.126.net/cu1sEIDxXOJm5huZ3Wjs0Q==/18833534672880379.jpg?param=300x300',
lrc:
"[ti:404 not found][ar:REOL][al:Σ][by:菜籽酱][00:00.000] 作曲 : Reol[00:00.008] 作词 : Reol[00:00.25][00:01.69]fade away...do over again...[00:13.35][00:13.76]歌い始めの一文字目 いつも迷ってる[00:18.57]どうせとりとめのないことだけど[00:22.85]伝わらなきゃもっと意味がない[00:26.84][00:27.38]どうしたってこんなに複雑なのに[00:30.75]噛み砕いてやらなきゃ伝わらない[00:34.18]ほら結局歌詞なんかどうだっていい[00:37.64]僕の音楽なんかこの世になくたっていいんだよ[00:41.32][00:54.74]Everybody don't know why.[00:58.20]Everybody don't know much.[01:01.56]僕は気にしない 君は気付かない[01:04.99]何処にももういないいない[01:08.17][01:08.59]Everybody don't know why.[01:11.86]Everybody don't know much.[01:15.25]忘れていく 忘れられていく[01:18.61]We don't know,We don't know.[01:22.86][01:39.61]目の前 広がる現実世界がまた歪んだ[01:46.30]何度リセットしても[01:47.57]僕は僕以外の誰かには生まれ変われない[01:51.88]「そんなの知ってるよ」[01:53.41]気になるあの子の噂話も[01:56.52]シニカル標的は次の速報[01:59.75][02:00.22]麻痺しちゃってるこっからエスケープ[02:03.57]遠く遠くまで行けるよ[02:06.71][02:07.15]安定なんてない 不安定な世界[02:14.04]安定なんてない きっと明日には忘れるよ[02:20.52][02:22.35]fade away...do over again...[02:33.62][02:34.41]そうだ世界はどこかがいつも嘘くさい[02:37.51]綺麗事だけじゃ大事な人たちすら守れない[02:41.06]くだらない 僕らみんなどこか狂ってるみたい[02:44.48]本当のことなんか全部神様も知らない[02:48.56][03:03.39]Everybody don't know why.[03:06.80]Everybody don't know much.[03:10.17]僕は気にしない 君は気付かない[03:13.62]何処にももういないいない[03:17.02][03:17.46]Everybody don't know why.[03:20.49]Everybody don't know much.[03:23.88]忘れていく 忘れられていく[03:27.18]We don't know,We don't know.[03:29.83]",
},
],
},
lineNumbers: {
enable: true,
},
highLight: {
type: '',
dark: 'atomOneDark',
light: 'atomOneLight',
},
postSignature: {
enable: true,
content: [],
licenseName: '',
licenseLink: '',
},
live2d: {
enable: true,
page: 'all',
agent: 'pc',
model: 'haru-01',
width: 225,
height: 300,
position: 'left',
gap: '50px',
},
bodyBackground: {
enable: true,
value:
'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850609/o_200919102525f81a37c5d2e71a7807ae619a48d7d5b3.jpg',
opacity: 0.9,
repeat: false,
},
theme: {
contentSize: 'min',
headerBackground: 'https://images.cnblogs.com/cnblogs_com/WhXcjm/1850615/o_2009191056491.png',
name: 'gshang',
color:'#e76885',
//title:'Wang Xiaojian',
avatar:'https://pic.cnblogs.com/avatar/2160269/20200919171422.png',
favicon:'https://pic.cnblogs.com/avatar/2160269/20200919171422.png'
},
})
</script>
页面定制 CSS 代码:
#loading{position:fixed;width:100%;height:100%;background-color:#fff;z-index:999}.boxLoading{width:50px;height:50px;margin:auto;position:absolute;left:0;right:0;top:0;bottom:0}.boxLoading:before{content:'';width:50px;height:5px;background:#000;opacity:.1;position:absolute;top:59px;left:0;border-radius:50%;animation:shadow .5s linear infinite}.boxLoading:after{content:'';width:50px;height:50px;background:#ffb3cc;animation:animate .5s linear infinite;position:absolute;top:0;left:0;border-radius:3px}@keyframes animate{17%{border-bottom-right-radius:3px}25%{transform:translateY(9px) rotate(22.5deg)}50%{transform:translateY(18px) scale(1,0.9) rotate(45deg);border-bottom-right-radius:40px}75%{transform:translateY(9px) rotate(67.5deg)}100%{transform:translateY(0) rotate(90deg)}}@keyframes shadow{0%,100%{transform:scale(1,1)}50%{transform:scale(1.2,1)}}
页首 HTML 代码:
<div id="loading"><div class="boxLoading"></div></div>
日记上锁的就是和校内赛有关,密码是姓名小写全拼。
内容越早越不成熟,就留个纪念不删了


 人设和theme
人设和theme
