列表导航栏实例(03)——精美电子商务网站赏析
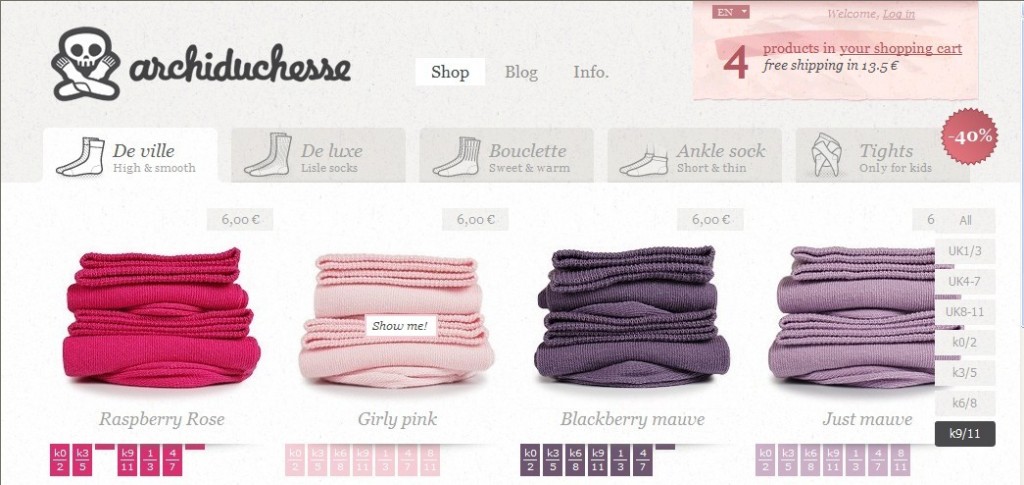
【出处】http://www.archiduchesse.com/

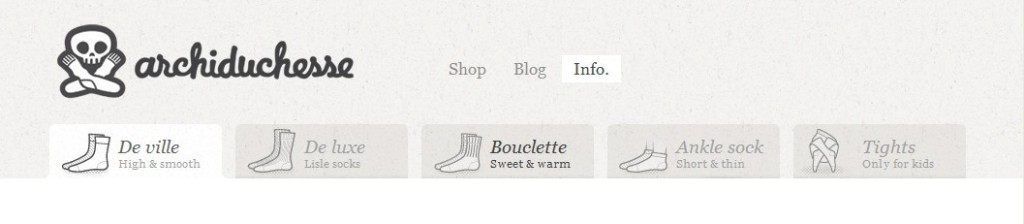
一、效果

二、HTML
<div id="page">
<div id="header">
<h1 id="logo">
<a href="#" target="_top" title="Archiduchesse">
<img src="images/logo.jpg" alt="Archiduchesse" /></a></h1>
<ul id="mainmenu">
<li class=""><a href="#" title="Shop">Shop</a></li>
<li><a href="#" title="Blog">Blog</a></li>
<li class="menu_actif"><a href="#" title="Infos">Info.</a></li>
</ul>
<div id="categories_block">
<ul>
<li class="selected" id="et_voici_la_categorie_6"><a href="#" title="High & smooth">
<strong>De ville</strong><span>High & smooth</span></a></li>
<li id="et_voici_la_categorie_22"><a href="#" title="Lisle socks"><strong>De luxe</strong><span>Lisle
socks</span></a></li>
<li id="et_voici_la_categorie_5"><a href="#" title="Sweet & warm"><strong>Bouclette</strong><span>Sweet
& warm</span></a></li>
<li id="et_voici_la_categorie_7"><a href="#" title="Short & thin"><strong>Ankle
sock</strong><span>Short & thin</span></a></li>
<li id="et_voici_la_categorie_18"><a href="#" title="Only for kids"><strong>Tights</strong><span>Only
for kids</span></a></li>
</ul>
</div>
</div>
</div>
【说明】
05、<h1 id="logo">中插入了一个图片,但样式表中,又把这个图片设置成了不显示,实际显示的是<div id="header">中的背景图片。也许,这个图片,只是起到了一个占位的作用吧。
三、CSS
/*
基本样式*/
body
{
font-size: 0.85em;
font-family: georgia,serif;
color: #525255;
background: url(../images/bg.png) repeat-x;
}
/*
Page*/
div#page
{
width: 967px;
margin: 0 auto;
}
/*
header*/
div#header
{
height: 185px;
background: transparent url( ../images/archiduchesse.png) no-repeat -14px top;
}
/*
logo*/
h1#logo
{
float: left;
width: 375px;
height: 129px;
}
h1#logo a
{
display: block;
height: 129px;
}
h1#logo a img
{
display: none;
}
/*
mainmenu */
ul#mainmenu
{
float: left;
width: 260px;
padding-left: 30px;
height: 129px;
overflow: hidden;
font-size: 1.25em;
}
ul#mainmenu li
{
float: left;
padding: 58px 2px 0 2px;
}
ul#mainmenu li a
{
text-decoration: none;
display: block;
padding: 4px 12px;
color: #93908e;
}
ul#mainmenu li.menu_actif a, ul#mainmenu li a:hover
{
color: #434b4f;
background-color: #fff;
}
/*
categories */
div#categories_block
{
clear: both;
height: 56px;
}
div#categories_block ul li
{
float: left;
width: 192px;
height: 56px;
}
div#categories_block ul li a
{
display: block;
float: left;
width: 114px;
height: 45px;
padding: 11px 0 0 78px;
color: #a2a2a2;
text-decoration: none;
background-repeat: no-repeat;
background-position: left bottom;
}
div#categories_block ul li a strong
{
display: block;
font-size: 1.4em;
font-style: italic;
}
div#categories_block ul li a span
{
display: block;
font-size: 11px;
}
div#categories_block ul li#et_voici_la_categorie_5 a
{
background-image: url( ../images/onglet_bouclette.png );
}
div#categories_block ul li#et_voici_la_categorie_6 a
{
background-image: url( ../images/onglet_deville.png );
}
div#categories_block ul li#et_voici_la_categorie_7 a
{
background-image: url( ../images/onglet_socquette.png );
}
div#categories_block ul li#et_voici_la_categorie_8, div#categories_block ul li#et_voici_la_categorie_atelier
{
background-image: none;
width: 80px;
overflow: hidden;
}
div#categories_block ul li#et_voici_la_categorie_18 a
{
background-image: url( ../images/onglet_collant.png );
}
div#categories_block ul li#et_voici_la_categorie_22 a
{
background-image: url( ../images/onglet_deluxe.png );
}
div#categories_block ul li#et_voici_la_categorie_8
{
display: none;
}
div#categories_block ul li#et_voici_la_categorie_8 strong, div#categories_block ul li#et_voici_la_categorie_8 span, div#categories_block ul li#et_voici_la_categorie_999
{
display: none;
}
div#categories_block ul li.selected a
{
color: #646464;
background-position: left top !important;
}
div#categories_block ul li a:hover
{
color: #444;
}
div#categories_block ul li.selected a span
{
color: #a3a3a3;
}
【说明】
72、列表外加了一个<div id="categories_block">,这也许是一种习惯吧,去掉这个div,对效果没什么影响。
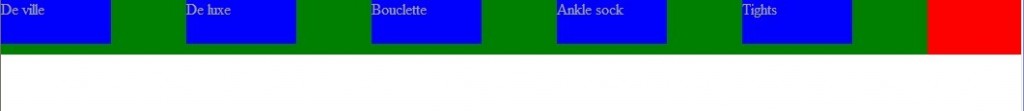
如果去掉这个div,改成<ul id="categories_block">(这里,要注意相应的样式名称的修改),这时,ul、li、a三个标签都设置了高度,分别给这三个标签加上红、绿、蓝颜色背景,可清楚地看到这三个标签所包含的区域,如图示:

74、clear: both;
清除前面的浮动设置,确保导航条另起一行开始。
75、height: 56px;
<div id="categories_block">高度为56px,处于同一行的<h1 id="logo">和<ul id="mainmenu">高度都为129px,加起来的和刚好是<div id="header">的高度185px。
另、这网站的购物蓝做得很漂亮,有琢磨明白怎么做的大侠,还望不吝赐教哈...
posted on 2012-09-05 20:57 WestGarden 阅读(214) 评论(0) 编辑 收藏 举报



