Diy页面服务端渲染解决方案
1. 问题由来
在移动互联网电商领域,运营每天需要搭建多个促销页面来吸引用户去点击去购买,一开始程序员临时写个新页面去实现,可这些页面可以用几次就不用了,每次创建新页面去实现费时费力,而且,电商的运营需求是快速迭代的,每次去页面代码里去改,然后上线也太不方便了。所以产品提出了Diy 页面----配置web组件去搭建页面,事先定好页面可能到用到哪些的组件,然后运营在后台选好页面由哪些组件组成,然后分别去配置对应的组件数据,这样运营可以快速地去创建他们所需要的页面,快速响应需求变化。所以Diy 页面能很好地解决电商运营的复杂而快速的需求变动。
2. Diy 页面初期解决方案
每个组件由模板文件(tpl),JS文件和css文件组成,在页面通过Ajax获取页面数据,通过Require JS按需加载页面所需要的组件内容,然后面前端渲染生成对应的组件html并执行相应JS方法,这种解决方案虽然满足了运营的需求,但页面性能不是很高,用户访问时等待时间有点长,所以必须提高页面响应速度。
这种解决方案下页面响应慢产生的原因:
- 通过Require JS按需加载页面所需要的组件内容,虽然请求的内容是压缩过的,但会产生过多的Http请求,每生成一个http请求是比较消耗资源的,但又不能把所有组件合并到一个文件中,因为组件会很多,合并会生成一个很大很大文件,理想的状态是请求一个按需加载合并后的文件,使用combo方式。
- 页面数据接口,返回数据很大,此Ajax请求在页面所有请求中是最耗时的,虽然服务端对接口做了缓存,但还是觉得返回数据很大,可以试着优化下接口数据结构。
- 前端通过JS模板引擎生成html,这需要消耗点资源,而且这种diy页面基本上都是内容展示型页面,也就是生成完之后页面内容不会再变动了,所以在前端通过JS模板引擎生成html可以换成在服务端生成html来提高页面响应速度。
基于上述原因的分析,改进后的方案最好是可以在服务端渲染web组件。
3. Diy页面服务端渲染解决方案
对于前端工程师来说要服务端去渲染页面,在不熟悉服务端语言的情况下是一个很大挑战,幸亏技术发展很快,出现了Node可以用Javascript去写服务端,自己动手丰衣足食。
NodeJs现在发展已经很成熟了,所以使用node不用担心出现什么问题。
实现方式如下 :
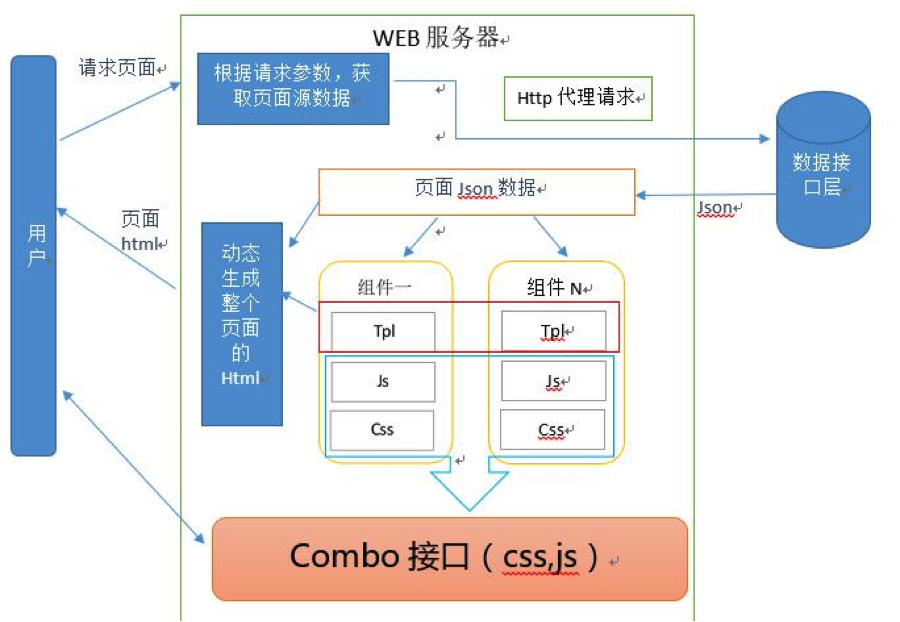
- Web服务器根据请求页面pageId,在内部通过http代理从数据接口层获取到页面配置源数据;
- 然后根据获取到的数据,找到对应组件模板(tpl),使用服务端模板引擎生成对应的组件实例化的html,同时生成此页面的JS和CSS访问url,动态拼接整个页面html,并返回给用户
- 用户获取到页面后,只发一个组件css请求和一个组件js请求,浏览器就可以直接渲染展现了。
整体过程如下:

此方案优点:
1. 大量减少组件相关的http请求,把js,或css合并为一个请求。
2. 在服务端代理请求数据接口层比用户端去访问数据接口层要快很多;
3. 服务端渲染生成页面html,方便SEO,更方便后期做页面静态化,进一步提升页面性能。
个人写了一个demo放在github上,有兴趣的人可以看下,代码还在继续完善中,地址 https://github.com/hskww/Ncomponents/
源码说明:
代码基于node的thinkjs框架,个人认为thinkjs真的不错,大家比较熟悉的MVC模式,thinksjs送给前端开发人员大大的福利,访问thinkjs https://thinkjs.org/。
源码使用步骤:
1. 安装node;
2. 安装thinkjs ,npm install thinkjs@2 -g --verbose,如果慢可以使用 npm install thinkjs@2 -g --registry=https://registry.npm.taobao.org --verbose;
3. 安装依赖 npm install;
4. 运行程序 npm start;
源码中的combo接口是个人自己实现的,当然这个combo大家也可以用外面成熟combo的方案;模板选择了Nunjunks,功能强大的模板引擎(http://mozilla.github.io/nunjucks/),当然也可以选择ejs,ejs可以在模板中直接使用全局函数,而Nunjunks需要事先注册,有兴趣的朋友可以根据业务自己来选择。
Css使用sass开发,使用gulp来编译和压缩js和css文件,combo接口只来合并相关文件,在node层,对js和css的文件做了一个缓存,然后加Expires头,尽量利用浏览器缓存。
对于node层的缓存,在生产环境中,上线时可以手动更新这些js和css缓存,让用户每次访问都是从缓存中取数据。




