egret:利用ArrayCollection+ list 实现列表渲染优化
一、为什么要优化?
当界面要展示滑动一个列表时,一般可以采用scroller+group的组合,将每一个绑定数据的item创建出来并添加进group中就可以了,即有多少条数据就创建多少个实例。
但是,当数据很大,甚至上千条时就会出现卡顿现象,打开data-show-fps可以查看draw数值,如果看到它已达到危险范围,就意味着需要优化了,尽量控制数值在安全范围(500以下)。
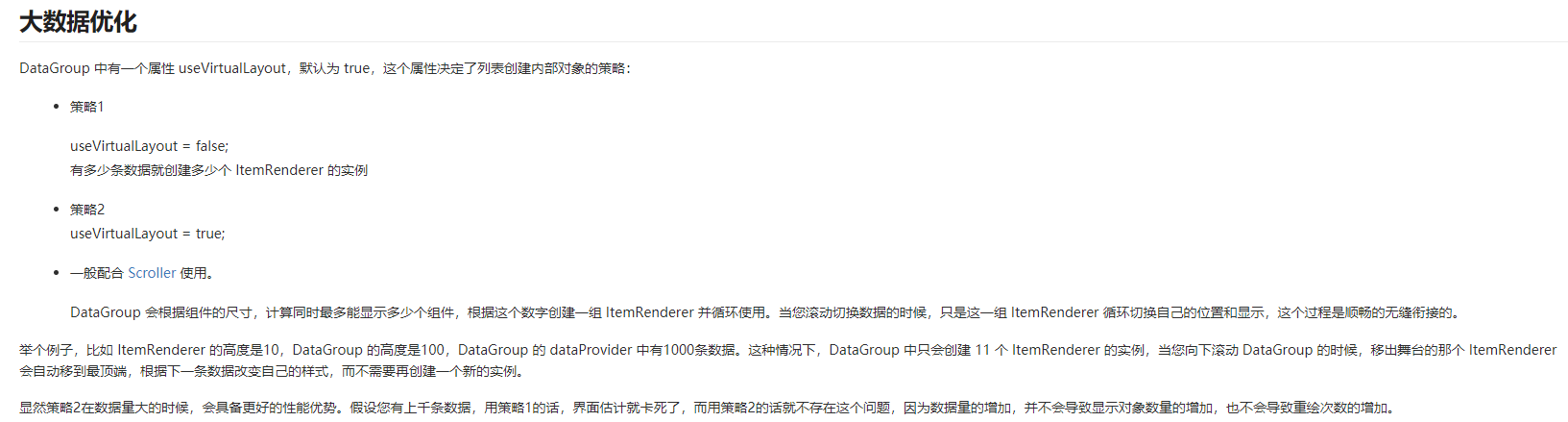
二、官方提示:

三、优化方法
根据官方提示,可得出优化方法。
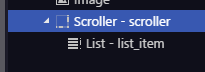
1.直接使用list控件,将list置于scroller的直接子集(必须是直接子集),
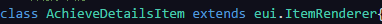
2.将item模板继承于eui.ItemRenderer,
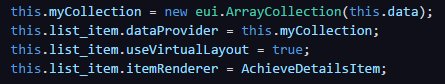
3.再将获取到的list数据绑定到list控件上,设置useVirtualLayout属性值为true,
4.最后一步,使用ItemRenderer的dataChanged方法。dataChanged方法在ItemRenderer对象更新数据(data)时调用。
可以看到效果:两百多条数据,优化之前的draw值为1000以上,优化后降到了392。
坚持就是胜利啊!



