Unity发布Web之支持手机端
Unity发布Web之支持手机端
需求:
___ 相信有许多人和小黑一样,会遇到各种各样的难题,这其中就有,Unity发布Web后,在手机浏览器上可运行!!!!!
分析:
为什么会有相关的需求被提出呢? 最大的一个原因:想在手机浏览器中看到3D产物!还有就是一些软件需要对接;
就像小黑最近刚完成的一个对接:与React Native对接,以下简称:RN;
小黑用的Unity版本为:5.6.1
前言
- 一开始的时候,与对方工作人员进行Unity与IOS和Android原生交互,虽说成功了,不过因为包体有些大,最终这条方案被甲方技术Pass掉了。只好换路而行!
- 于是有了Unity发布为Web,然后对方通过RN软件的webView组件访问该web链接。这样子就能把3D产物在他们的软件中显示出来了。
- 于是一场没有"硝烟的战争"开始了
开始
一、先发布,后修改
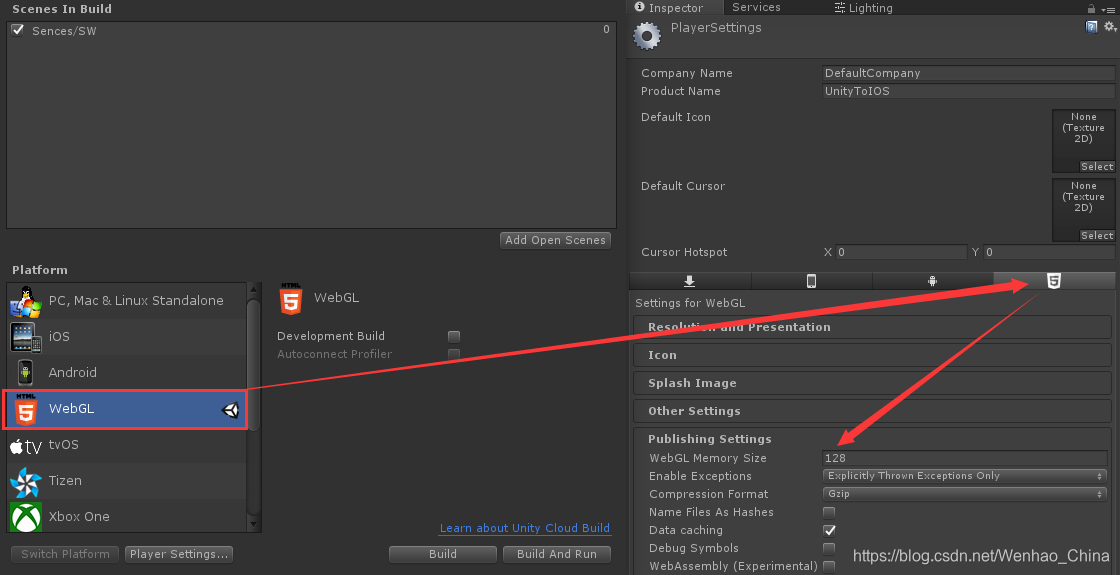
1:发布WebGL
在Build面板选择WebGL,然后在Inspector面板中选择Publishing Settings,因为最终是要在手机浏览器上边使用,所以WebGL Memory Size需要把默认值设置为128,或者更低;

2:打开发布文件夹
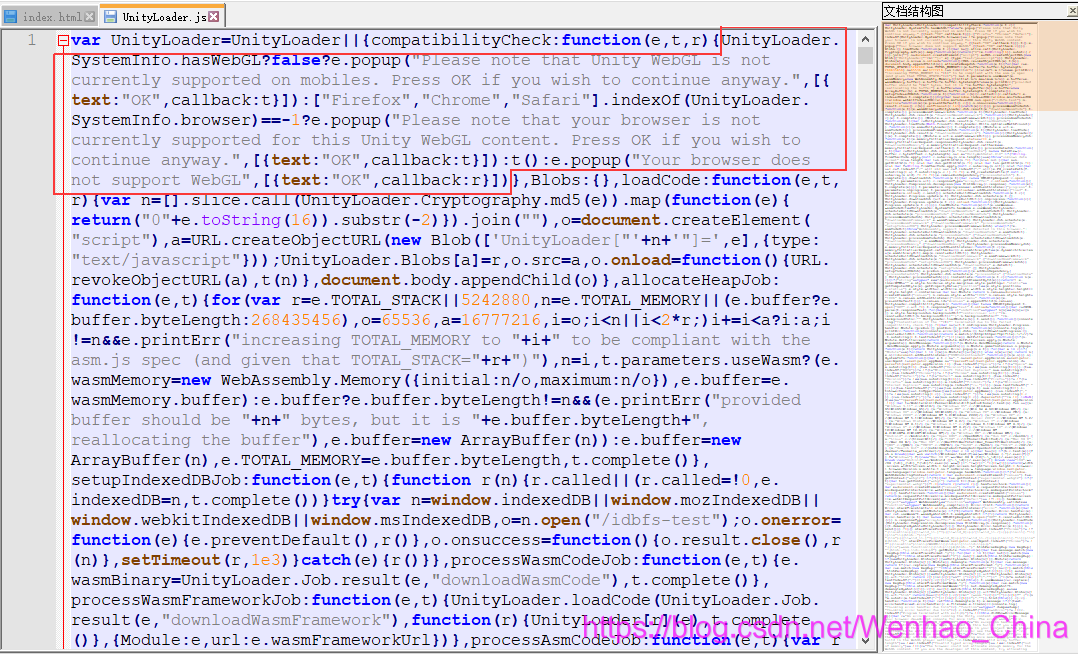
然后打开Build文件夹,我们会看到UnityLoader.js文件,使用**Notepad++**打开它,也可以使用记事本或者写字板打开;然后把下图所出现的红框框选代码替换为:
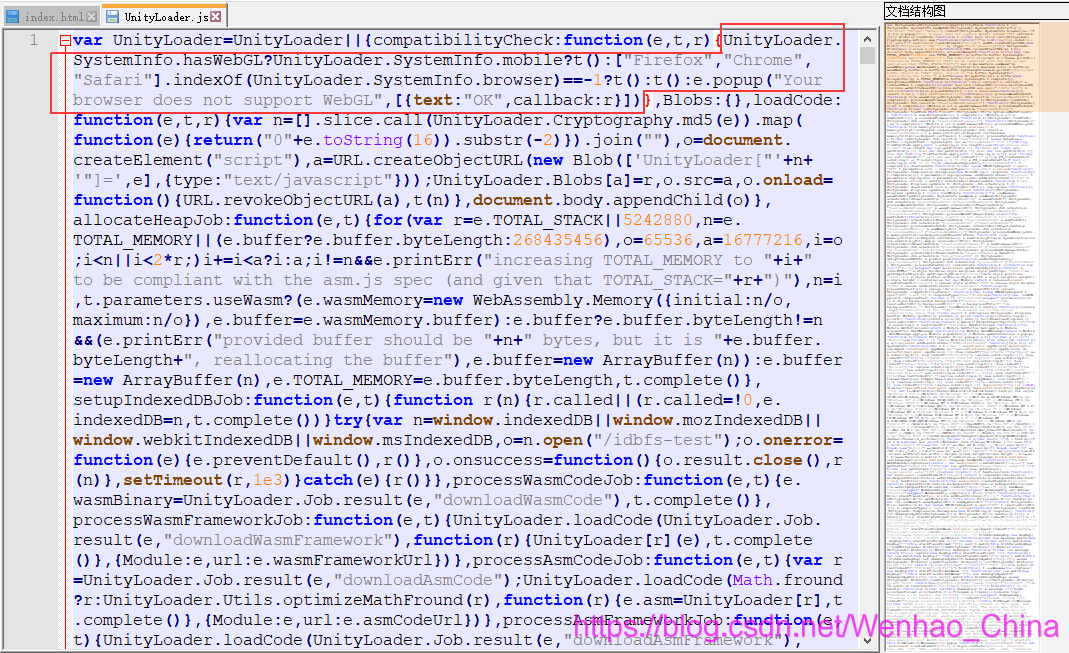
UnityLoader.SystemInfo.hasWebGL?UnityLoader.SystemInfo.mobile?t():["Firefox","Chrome","Safari"].indexOf(UnityLoader.SystemInfo.browser)==-1?t():t():e.popup("Your browser does not support WebGL",[{text:"OK",callback:r}]) 替换后,内容为如下图红框框选位置:
替换后,内容为如下图红框框选位置:

然后我们保存,关闭。
3:放到服务器上边然后,通过连接访问
因为是小测试,所以我放到自己搭建的服务器上了。对于一会儿出现的图。。。。请接受我的懒惰,用了和客户对接测试的项目,马赛克很强大!

铛铛铛铛,出现啦。一个可旋转的3D物体在手机上出现了;
二、先修改,在发布
1:编写代码
请大家原谅小黑的懒,?还是在原项目上进行的。
上代码:
该脚本需要放到Editor文件夹下,切记!!!
using System;
using System.IO;
using System.Text.RegularExpressions;
using UnityEditor;
using UnityEditor.Callbacks;
public class PostBuildActions
{
[PostProcessBuild]
public static void OnPostProcessBuild(BuildTarget target, string targetPath)
{
if (target != BuildTarget.WebGL)
return;
var path = Path.Combine(targetPath, "Build/UnityLoader.js");
var text = File.ReadAllText(path);
text = text.Replace("UnityLoader.SystemInfo.mobile", "false");
text = text.Replace("[\"Edge\", \"Firefox\", \"Chrome\", \"Safari\"].indexOf(UnityLoader.SystemInfo.browser) == -1", "false");
File.WriteAllText(path, text);
}
}2:发布WebGL
接着还是老套路,发布~~ ~
3:在手机浏览器上通过URL链接访问
卡布达~ , 出现吧! 这样子的小黑好怪异的感觉
不过项目在手机浏览器上还是跑起来了,大家看结果嘛!

查看官网
为什么我们要做这些
因为官网给出:
- 注意,Unity WebGL内容目前不支持移动设备。它可能仍然可以工作,特别是在高端设备上,但目前的许多设备功能不够强大,也没有足够的内存来支持Unity WebGL的内容。由于这个原因,Unity WebGL在尝试在移动浏览器上加载内容时显示了一条警告消息(如果需要,可以禁用它)。

官网说明这边走
好了,今天的知识就分享到这里了
小伙伴,你们get到了么?
接下来我又要分享一些知识了!
分享完毕!
程序的道路上学习永不停止,探索随时进行。
Let’s go. Just do it. We can.
马上国庆节了,先祝小伙伴们国庆节快乐,技术多多长进然后给小黑讲解?
祝我们华锐视点生意兴隆,财源滚滚,越来越好?!最后也祝我们的祖国越发强大?,毕竟我爱她。
本文来自博客园,作者:青衫磊落长歌行,转载请注明原文链接:https://www.cnblogs.com/WenhaoWang/p/17073561.html
身负灵石行天下,冲关断喝辨正邪; 仙籍经文誊卷上,日省三身驭鬼神; 奇门遁甲游四方,九星八门断吉凶; 仙宝葫芦聚灵兽,乾坤凝练化神火; 八卦灵镜控震雷,凛然正气荡妖魔; 虚怀若谷尝百草,岐黄妙术展幡旗; 祈符笔走通九幽,素手悬铃摄心魂; 依剑证道心通明,青衫磊落长歌行。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步