全栈之前端 | 5.HTML表格列表标签元素学习篇
设为「⭐️ 星标」带你从基础入门 到 全栈实践 再到 放弃学习!
涉及 网络安全运维、应用开发、物联网IOT、学习路径 、个人感悟 等知识分享。
希望各位看友多多支持【关注、点赞、评论、收藏、投币】,助力每一个梦想。
【WeiyiGeek Blog's - 花开堪折直须折,莫待无花空折枝 】
作者主页: 【 https://weiyigeek.top 】
博客地址: 【 https://blog.weiyigeek.top 】
作者答疑学习交流群:欢迎各位志同道合的朋友一起学习交流【点击 👉 加入交流群】, 或者关注公众号回复【学习交流群】。
首发地址: https://mp.weixin.qq.com/s/nvCx13NBUI3LF1c_sm4-zg
0x00 前言简述
本章将主要给各位看友介绍表格 table 与列表 list 中常用的标签元素属性,本节标签一览如下所示:
表格
<table>定义表格,一般表格数据太多,就会下载一点显示一点.<caption>定义表格标题<th>定义表格的表头,与表格单元数量相同就行.<tr>定义表格的行,有几个就有几行<td>定义表格单元,有几对就有几列<col>定义用于表格列的属性<colgroup>定义表格列的组<thead>定义表格的页眉<tbody>定义表格的主体,全部下载才显示<tfoot>定义表格的页脚
列表
<ol>: 定义有序列表。<ul>: 定义无序列表。<li>: 定义列表项。<dl>: 定义定义列表。<dt>: 定义定义项目。<dd>: 定义定义的描述。
0x01 表格元素
table 标签
描述: 该标签定义 HTML 表格,一个简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成,其中 tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。(后续会介绍)
温馨提示:
- HTML 与 XHTML 之间的差异: 在 HTML 4.01 中,table 元素的 "align" 和 "bgcolor" 属性是不被赞成使用的,在 XHTML 1.0 Strict DTD,table 元素的 "align" 和 "bgcolor" 属性是不被支持的。
caption 标签
描述: 该元素定义表格标题,其标签必须紧随 table 标签之后。
示例:
<!-- 示例1.本例演示一个带标题 (caption) 的表格< -->
<table border="1">
<caption>表格标题</caption>
<tr>
<th>这是表头</th>
</tr>
<tr>
<td>数据单元</td>
</tr>
<tr>
<td>数据单元</td>
</tr>
<tr>
<td>数据单元</td>
</tr>
</table>
温馨提示: 只能对每个表格定义一个标题,通常这个标题会被居中于表格之上。
tr 标签
描述: 该<tr>元素定义表格中的行 Row,同一行可同时出现 <td> 和<th> 元素。
th 标签
描述: 该<th>元素定义表格内的表头单元格,这部分特征是由 scope and headers 属性准确定义的。
属性:
- rowspan: 属性指示单元格扩展的行数,其默认值为1;如果其值设置为0,则它将一直延伸到单元格所属的表节(
<thead>、<tbody>、<tfoot>,即使隐式定义)的末尾 - colspan: 属性包含一个正整数表示了每单元格中扩展列的数量。
- headers: 属性包含了一个空间分隔的字符串的列表,每个与其他
<th>元素相关联的id 属性一一对应。 - scope:枚举属性定义了表头元素 (在
<th>中定义) 关联的单元格。
row: 表头关联一行中所有的单元格。
col: 表头关联一列中所有的单元格。
rowgroup:表头属于一个行组并与其中所有单元格相关联。这些单元格可以被放在表头的左侧或右侧,取决于<table>元素中 dir 属性的值。
colgroup: 表头属于一个列组并与其中所有单元格相关联。
auto
td 标签
描述: 该 <td> 元素,定义了一个包含数据的表格单元格
属性: 参考 th 标签属性
示例:
<!-- 示例1.一行一列 -->
<table border="1">
<tr><td>100</td></tr>
</table>
<!-- 示例2.一行三列 -->
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<!-- 示例3.普通(横向)表头 -->
<table border="1">
<tr>
<th>姓名</th>
<th>电话</th>
<th>电话</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<!-- 示例4.垂直的表头 -->
<table border="1">
<tr><th>姓名</th><td>Bill Gates</td></tr>
<tr><th>电话</th><td>555 77 854</td></tr>
<tr><th>电话</th><td>555 77 855</td></tr>
</table>
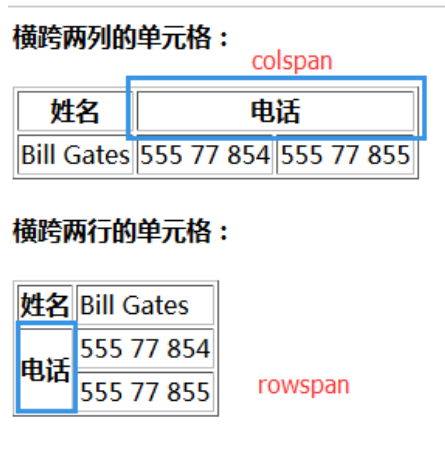
<!-- 示例5.横跨两列的单元格 -->
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th> <!-- colspan=2: 表示合并两列-->
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<!-- 示例6.横跨两行的单元格-->
<table border="1">
<tr>
<th>姓名</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">电话</th> <!-- rowspan=2: 表示合并两行 -->
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>

温馨提示: 上述演示如何定义跨行或跨列的表格单元格。
表格综合示例
<style>
table {
margin-left: auto;
margin-right: auto;
border: 1px solid black;
line-height: 1.25;
width: 100%;
text-align: center;
border-spacing: 0px 1px;
border-collapse: collapse;
table-layout:fixed;
}
table th {
border: 1px solid black;
line-height: 1;
padding: 7px;
background-color: #dddddd;
text-align:center;
}
table td {
border: 1px solid black;
padding: 5px;
text-align:left;
}
</style>
<!-- 示例1.常规表格示例 -->
<table border="1">
<caption style="font-weight: bolder;">常规表格示例</caption>
<tr>
<th>班级</th>
<th>人数</th>
<th>优生率</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>90%</td>
</tr>
<tr>
<td>二班</td>
<td>50</td>
<td>80%</td>
</tr>
</table>
<p>每个表格由 table 标签开始。</p>
<p>每个表格行由 tr 标签开始。</p>
<p>每个表格头由 th 标签指定。</p>
<p>每个表格数据由 td 标签开始。</p>
<!-- 示例2.关联表头示例 -->
<table>
<caption>Color names and values</caption>
<tbody>
<tr>
<th scope="col">Name</th>
<th scope="col">HEX</th>
<th scope="col">HSLa</th>
<th scope="col">RGBa</th>
</tr>
<tr>
<th scope="row">Teal</th>
<td><code>#51F6F6</code></td>
<td><code>hsla(180, 90%, 64%, 1)</code></td>
<td><code>rgba(81, 246, 246, 1)</code></td>
</tr>
<tr>
<th scope="row">Goldenrod</th>
<td><code>#F6BC57</code></td>
<td><code>hsla(38, 90%, 65%, 1)</code></td>
<td><code>rgba(246, 188, 87, 1)</code></td>
</tr>
</tbody>
</table>

colgroup 标签
描述: 在 HTML 中的 表格列组(Column Group <colgroup>)标签用来定义表中的一组列表。
属性:
- span: 此属性包含一个正整数, 指示
<colgroup>元素跨越的连续列数, 如果不存在,则其默认值为1 - withd: 此属性为当前列组中的每个列指定默认宽度, 可能采用特殊形式 0* 或者 0.5*表示组中每一列的宽度应为保持列内容所需的最小宽度。
col 标签
描述: 在HTML <col> 元素 定义表格中的列,并用于定义所有公共单元格上的公共语义, 它通常位于 <colgroup> 元素内。
属性: 与 colgroup 标签类似。
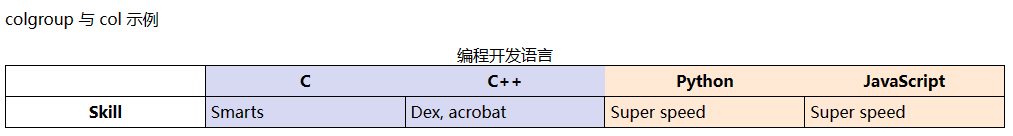
示例:
<style>
.build {
background-color: #d7d9f2;
}
.explain {
background-color: #ffe8d4;
}
td {
text-align: center;
}
</style>
<table>
<caption>编程开发语言</caption>
<colgroup>
<col>
<col span="2" class="build">
<col span="2" class="explain">
</colgroup>
<tr>
<td> </td>
<th scope="col">C</th>
<th scope="col">C++</th>
<th scope="col">Python</th>
<th scope="col">JavaScript</th>
</tr>
<tr>
<th scope="row">Skill</th>
<td>Smarts</td>
<td>Dex, acrobat</td>
<td>Super speed</td>
<td>Super speed</td>
</tr>
</table>
执行结果:

温馨提示:
- [] : 如果您希望在 colgroup 内部为每个列规定不同的属性值时,请使用此元素。如果没有 col 元素,列会从 colgroup 那里继承所有的属性值。
- [] : col 元素是仅包含属性的空元素, 如需创建列,您就必须在 tr 元素内部规定 td 元素。
thead 标签
描述: 该元素定义了一组定义表格的列头的行, 通常该元素应该与 <tbody> 和 <tfoot> 元素结合起来使用,用来规定表格的各个部分(表头、主体、页脚)。
通过使用这些元素,使浏览器有能力支持独立于表格表头和表格页脚的表格主体滚动,当包含多个页面的长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
tbody 标签
描述: 该 HTML 元素封装了一系列表格的行(<tr> 元素),代表了它们是表格(<table>)主要内容的组成部分。
tfoot 标签
描述: 该HTML 元素 <tfoot> 定义了一组表格中各列的汇总行, 其包含的元素永远在table底部。
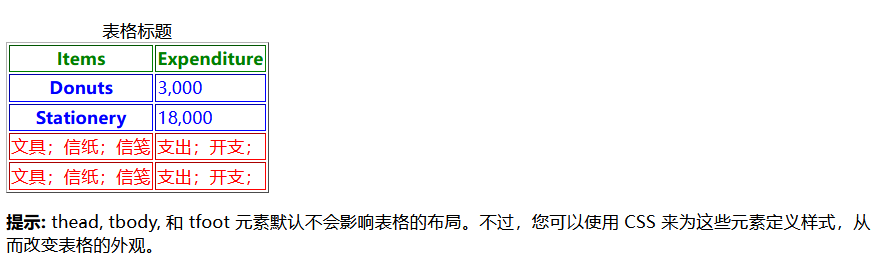
示例:
<style type="text/css">
table {border: 1px solid black; }
thead {color:green;}
tbody {color:blue;}
tfoot {color:red;}
</style>
<table>
<caption>表格标题</caption>
<!-- 头部 -->
<thead>
<tr>
<th scope="col">Items</th>
<th scope="col">Expenditure</th>
</tr>
</thead>
<!-- 尾部 -->
<tfoot>
<tr>
<td scope="row">文具;信纸;信笺</td>
<td>支出;开支;</td>
</tr>
<tr>
<td scope="row">文具;信纸;信笺</td>
<td>支出;开支;</td>
</tr>
</tfoot>
<!-- 主体 -->
<tbody>
<tr>
<th scope="row">Donuts</th>
<td>3,000</td>
</tr>
<tr>
<th scope="row">Stationery</th>
<td>18,000</td>
</tr>
</tbody>
</table>
执行结果:

温馨提示: thead, tbody, 和 tfoot 元素默认不会影响表格的布局。不过,您可以使用 CSS 来为这些元素定义样式,从而改变表格的外观。
综合实践: https://github.com/WeiyiGeek/DevelopLearnig/blob/main/fore-end/HTML/example/study/04.Table.html
0x01 表格元素
描述: HTML 支持有序、无序和定义列表, 其常用标签私有如下。
li 标签
描述: HTML <li> 元素 (或称 HTML 列表条目元素) 用于表示列表里的条目。它必须包含在一个父元素里:一个有序列表 (<ol>),一个无序列表 (<ul>),或者一个菜单 (<menu>)。
属性
- value: 整数型属性表明了本
<li>元素在有序列表(由<ol>元素定义)中的序号
ol 标签
描述: 有序列表是一个项目的列表,列表项目使用数字进行标记
有序列表始于 <ol> 标签,每个列表项始于 <li> 标签.
属性:
- type 属性: 设置符号列表,默认为1数字列表,其中a为小写字母,A为大写字母,I为大罗马字母列表,i为小罗马字母列表, 建议使用使用 CSS
list-style-type属性来代替 - reversed 属性: 指定列表中的条目是否是倒序排列的,即编号是否应从高到低反向标注。
- start 属性: 指定了列表编号的起始值。
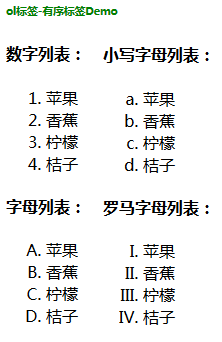
示例
<h4>数字列表:</h4>
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>
<h4>字母列表:</h4>
<ol type="A">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>
<h4>小写字母列表:</h4>
<ol type="a">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>
<h4>罗马字母列表:</h4>
<ol type="I">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>
<h4>小写罗马字母列表:</h4>
<ol type="i">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>

ul 标签
描述: 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签,每个列表项始于 <li>,列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
属性:
- type 属性: 设置符号列表,其中"disc"是黑色圆点(
默认),"circle"是黑色空心圆点,"square"为方块。
示例:
<!-- 1.无序列表 -->
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
<!-- 2.无序ul标签设置符号 -->
<ul type="disc">
<li>Apple</li>
<li>balana</li>
</ul>
<ul type="circle">
<li>piano</li>
<li>gname</li>
</ul>
<ul type="square">
<li>dog</li>
<li>pig</li>
</ul>
<!-- 3.无序标签进行嵌套 -->
<ul>
<li>咖啡</li>
<li>茶
<ul>
<li>红茶</li>
<ul>
<li>红茶</li>
<li>绿茶</li>
</ul>
<li>绿茶</li>
</ul>
</li>
<li>牛奶</li>
</ul>

dl 标签
描述: HTML <dl> 元素 (或 HTML 描述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键 - 值对列表)。
dt 标签
描述: HTML <dt> 元素 (或 HTML 术语定义元素)用于在一个定义列表中声明一个术语。该元素仅能作为 <dl> 的子元素出现。通常在该元素后面会跟着 <dd> 元素,然而,多个连续出现的 <dt> 元素都将由出现在它们后面的第一个 <dd> 元素定义。
dd 标签
描述: HTML <dd> 元素(HTML 描述元素)用来指明一个描述列表 (<dl>) 元素中一个术语的描述。这个元素只能作为描述列表元素的子元素出现,并且必须跟着一个 <dt> 元素后。
示例:
<!-- 1.简单示例,多条术语、单条描述 -->
<dl>
<dt>Firefox</dt>
<dt>Mozilla Firefox</dt>
<dd>
A free, open source, cross-platform, graphical web browser developed by the
Mozilla Corporation and hundreds of volunteers.
</dd>
</dl>
<!-- 2.一个dl标签中可以包含多个dt或者dd标签 -->
<dl>
<dt>Coffee</dt> <!--自定义列表项-->
<dd>Black hot drink</dd> <!--自定义列表项的定义-->
<dt>Milk</dt>
<dd>White cold drink</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
综合实践: https://github.com/WeiyiGeek/DevelopLearnig/blob/main/fore-end/HTML/example/study/05.List.html
原文地址: https://blog.weiyigeek.top/2023/2-27-719.html
本文至此完毕,更多技术文章,尽情期待下一章节!
专栏书写不易,如果您觉得这个专栏还不错的,请给这篇专栏 【点个赞、投个币、收个藏、关个注,转个发,留个言】(人间六大情),这将对我的肯定,谢谢!。
点击 👉 关注「 全栈工程师修炼指南」公众号
微信沟通交流: weiyigeeker (点击添加)
交流沟通群:629184198 或 关注公众号回复【学习交流群】
温馨提示: 由于作者水平有限,本章错漏缺点在所难免,希望读者批评指正,并请在文章末尾留下您宝贵的经验知识,联系邮箱地址 master@weiyigeek.top 或者关注公众号 WeiyiGeek 联系我。

本文来自博客园,作者:全栈工程师修炼指南,转载请注明原文链接:https://www.cnblogs.com/WeiyiGeek/p/17305252.html。
欢迎关注博主【WeiyiGeek】公众号以及【极客全栈修炼】小程序







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2022-04-11 如何利用Shell脚本对Ubuntu操作系统进行常规初始化和系统优化及其安全加固(适用于等保2.0)
2022-04-11 如何利用Shell脚本进行Linux服务器之CentOS7系统初始化及其安全加固(适用于等保2.0)
2022-04-11 如何利用PowerShell完成的Windows服务器系统安全加固实践和基线检测