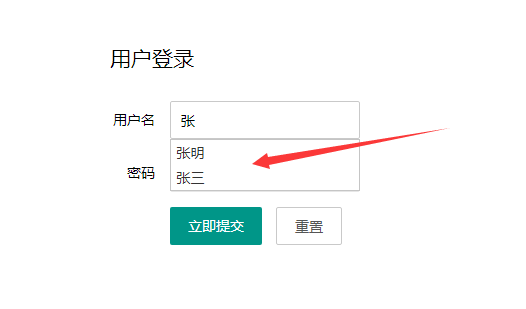
智能提示 ajax
首先下载jQuery UI组件包
jquery-ui-1.12.1.zip
jsp页面代码如下
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
<link rel="stylesheet" href="../js/css/layui.css">
<link rel="stylesheet" href="../js/jquery-ui-1.12.1/jquery-ui.css">
<script src="../js/jquery-3.3.1.min.js"></script>
<script src="../js/jquery-ui-1.12.1/jquery-ui.js"></script>
<script src="../js/layui.js"></script>
<script>
$(function () {
$("#ttt").autocomplete({
source: "/admin/show"
});
});
</script>
</head>
<body>
<div style="width: 500px;margin: 100px auto;">
<h2 style="margin-bottom: 30px;padding-left: 50px;">用户登录</h2>
<form class="layui-form" action="/admin/check" method="post">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" name="user" placeholder="请输入用户名" class="layui-input" id="ttt">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline">
<input type="password" name="password" placeholder="请输入密码" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script>
layui.use('form', function () {
var form = layui.form;
});
</script>
</div>
</body>
</html>
写一个servlet类,代码如下
package servlet; import com.alibaba.fastjson.JSONObject; import com.database.Db; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; import java.sql.*; import java.util.ArrayList; @WebServlet("/admin/show") public class Ajax extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); resp.setCharacterEncoding("utf-8"); Db d = new Db(); Connection con = d.getCon(); PrintWriter out=resp.getWriter(); try { if (req.getParameter("term") != null) { PreparedStatement pst = con.prepareStatement("select name from member where name like ?"); pst.setString(1, "%" + req.getParameter("term") + "%"); ArrayList<String> str = new ArrayList<String>(); ResultSet rs = pst.executeQuery(); while (rs.next()) { str.add(rs.getString("name")); } out.print(JSONObject.toJSON(str)); } } catch (SQLException e) { e.printStackTrace(); } } }