关于MVC设计模式下的Model
内容1:
1.大多数情况下,会有两个关于Model的文件。
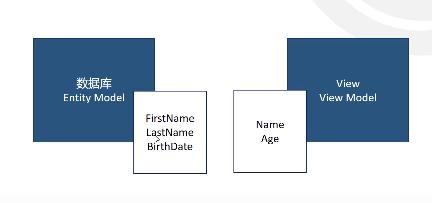
一个称他为Entity Model,他里面的字段一般是与数据库直接交互的,也就是说,Entity里面每一个字段赋予的属性都是对应着数据库来的。
还有一个称之为View Model,这个呢,他是间接与数据库交互的,比如:我们数据库有个字段是某人的出生年月,但是我的View里面想显示的是某人的年龄,因此,我的View Model里面必须要建立一个年龄字段并赋予其属性,而具体由数据库里面的出生日期转换成年龄的函数在其他位置出现。

过程:
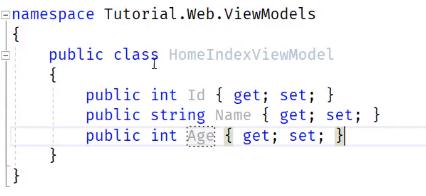
1.首先,Entity是必须的,此外需要创建一个View Model,并编好对应的字段。

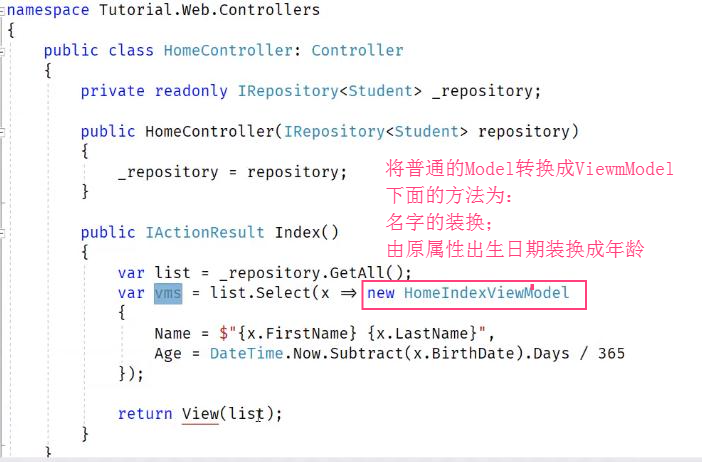
2.字段转换

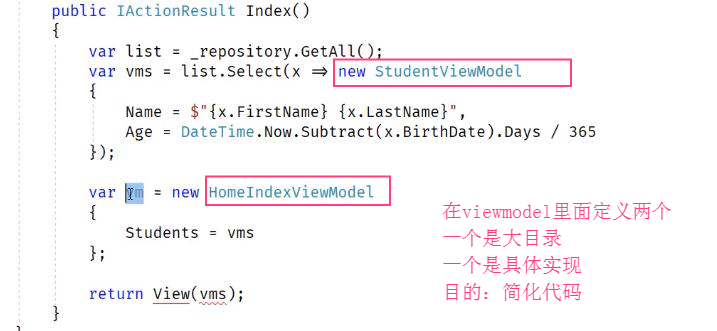
重写一下:

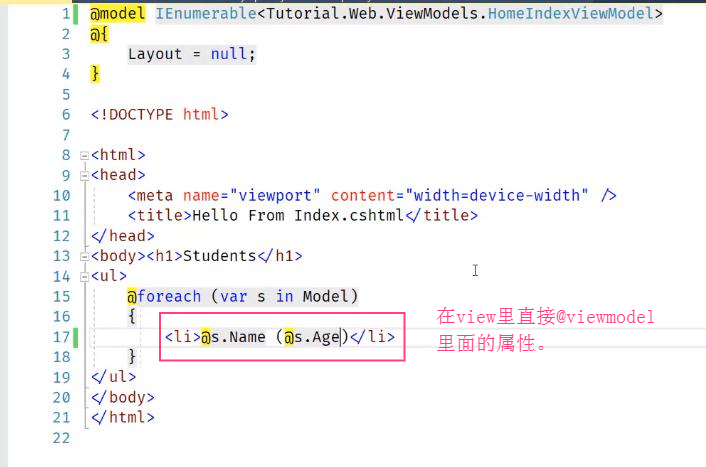
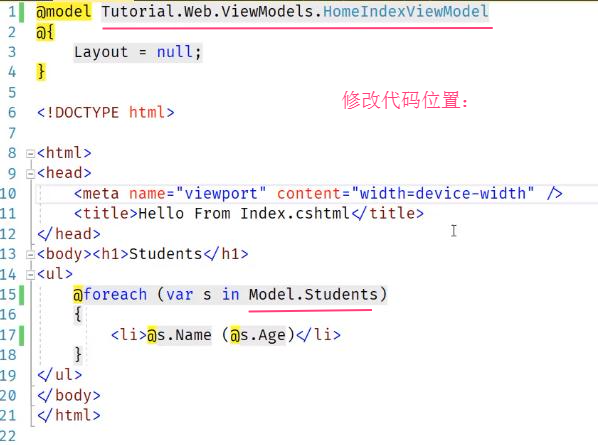
3.View实现可视化

重写后的view:

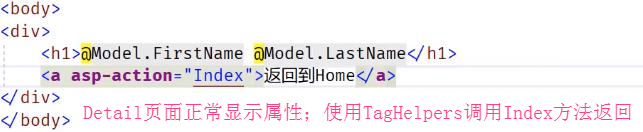
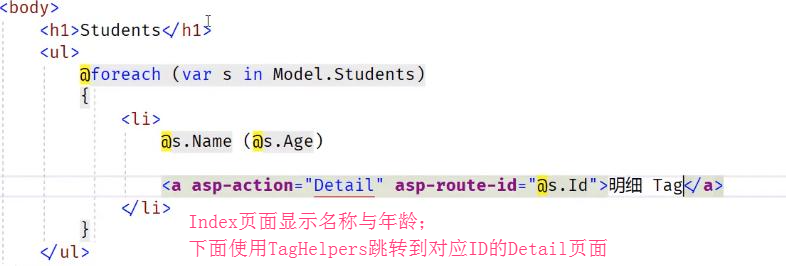
扩展:TagHelpers的使用

即在View中引入asp-:

内容2:View Model的输入 Post:
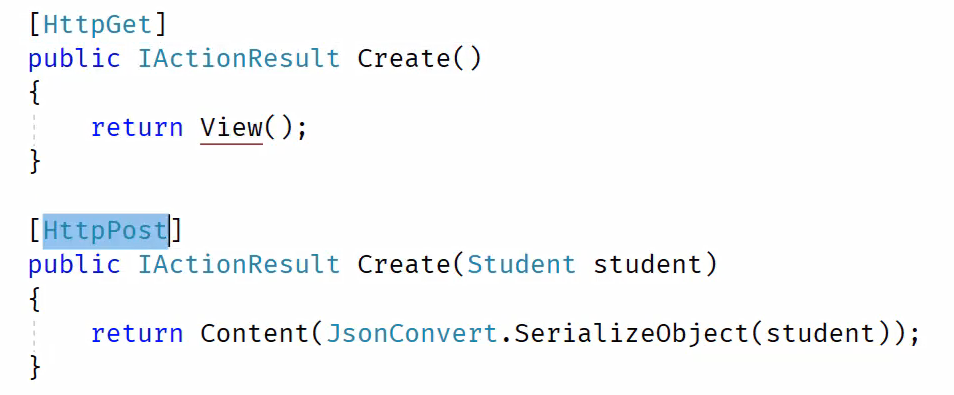
1.创建Creat方法并赋予其属性:
在View中,对用的方法对应着具体的Get和Post:

2.如下:model调用Post

3.以上可完成数据输入的工作,但存在两个Bug。
1)是否可以确保输入的数据可以保存下来。
2)刷新后出现重复存储。
解决方案1:在配置文件里修改注入。

解决方案2:
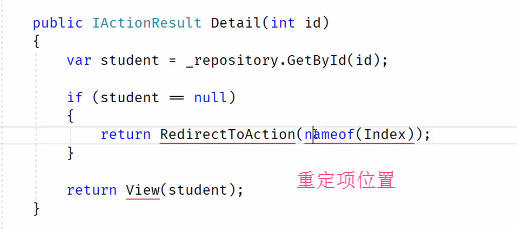
如图粉红框框,刷新后跳转至Detail,未重定项,重复输入。

重定项:Post-Redirect-Get
1)设置重定项位置:

2)重定项实现:

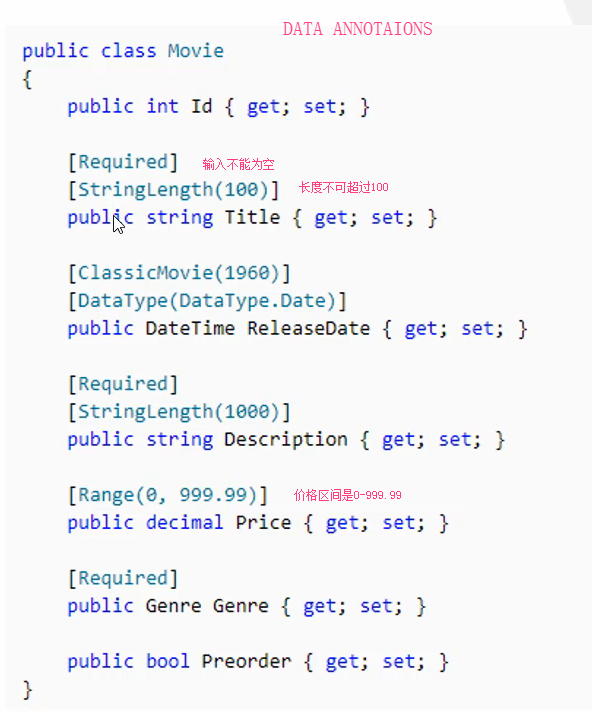
内容3:Data Annotaions(数据注解)
1.如下图所示,代码中Data Annotaions的用法:

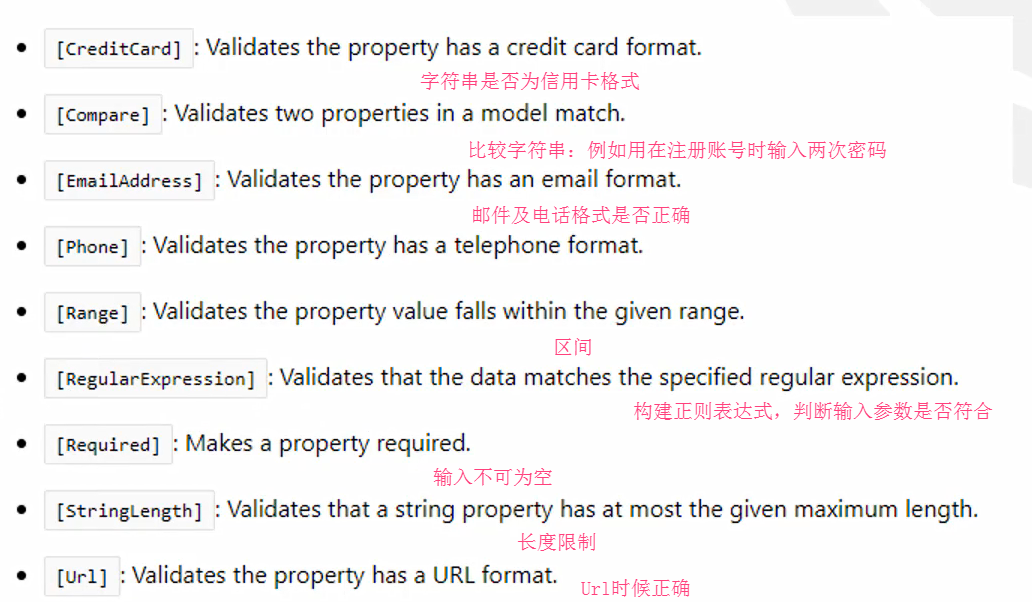
常用:

举例:

Post使用时必加项:

关于验证的使用举例:

View显示:

标签:
基础拾遗





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构