如何将icon图标库引入自己的项目中
---恢复内容开始---
今天是18年的国庆,趁着国庆的这股开心劲儿,开开心心的写点东西:
第一篇:关于如何将icon图标库引入自己的项目(此方法Taro,微信小程序,支付宝小程序等均适用,不会存在不会编译错误)
栗子是我常用的----阿里矢量图
具体引入项目栗子是:最近正在在做的Taro项目
栗子如下,如果你是其他项目,本人测试过微信小程序,支付宝小程序,能正常用。
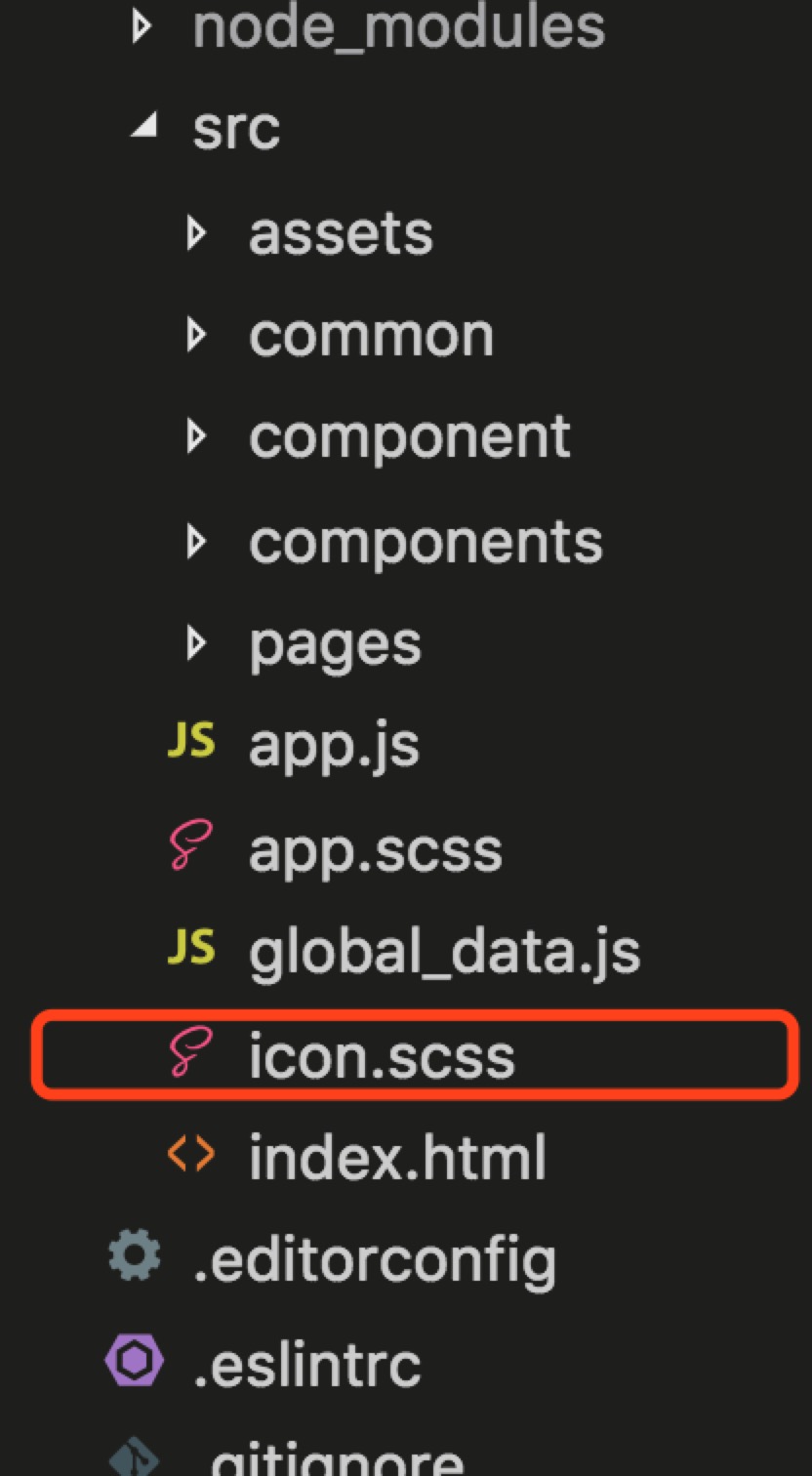
第一步:先了解项目的框架结构,下图 是Taro项目的框架目录(红色框出的文件就是我们引入的关键(下文会讲文件的创建方法)了,这是我自己添加进去的):

第二步:创建icon.scss文件
1.我们打开阿里矢量图,选择好你要加入项目的图标,将它添加到购物车。
2.点击购物车,选择添加至项目(没有就创建一个,以后如果项目图标库添加图标会很方便)。
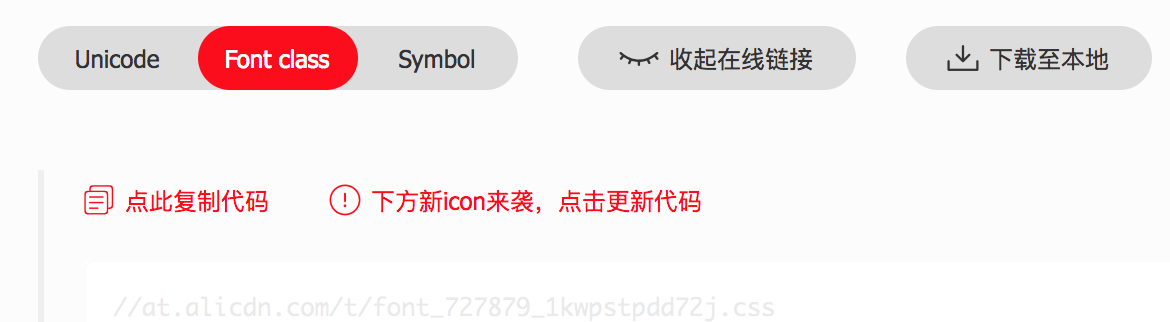
3.在跳转的页面点击如图红色按钮

4.点击‘下方新icon来袭,点击更新代码’,获取到新的代码

5.将下方获取到的新的代码复制到浏览器地址栏,(如果你的浏览器自动会添加“http://”前缀你就不用手动添加,如果发现没有自己加上),接着点击回车,这时候,你会获取到一串代码,将它复制,并且创建icon.scss文件;
6.将此icon.scss文件放入你项目的相应目录中,
7.最后一步,在本文第一步的图片中的app.js文件中引入icon.scss文件,当然这是在Taro项目中。在微信小程序就是app.wxss文件...
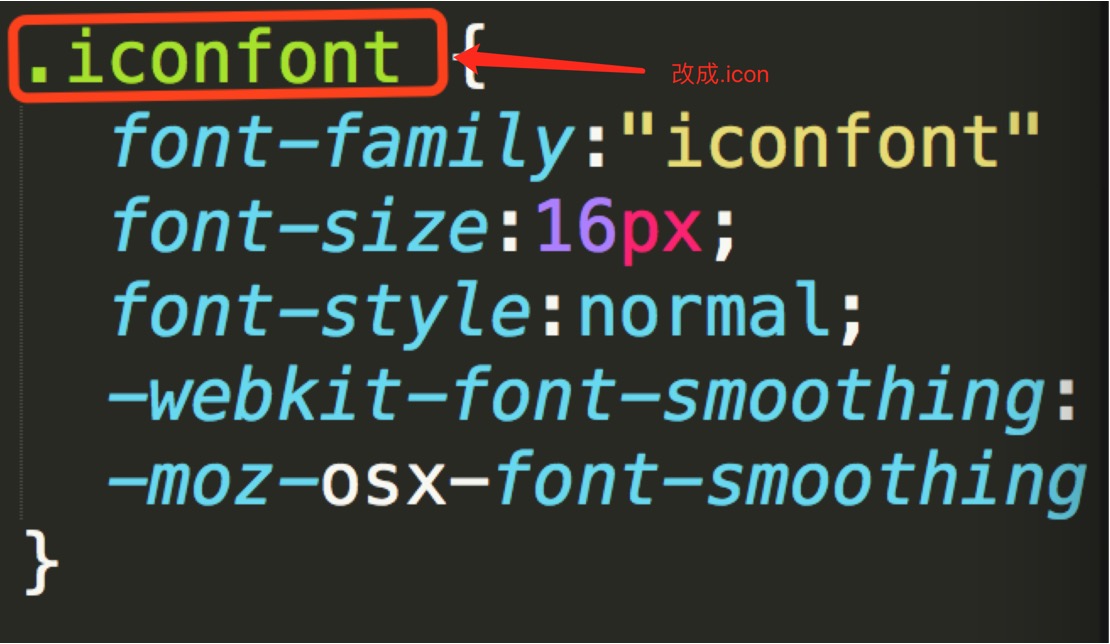
8.在Taro中要记住,将icon.scss文件中的.iconfont改成.icon(微信小程序不用)
保存文件,就能在项目项目中用了。
Taro的引入方法:
<AtIcon className='grid-box-item_icon-small' prefixClass='icon' value=dianhua size='30' color=red></AtIcon>
注意:value是去掉了常规的icon图标引入前缀icon-的,直接是名字。微信小程序
微信小程序的引入方法:
<text class="iconfont icon-dianhua"></text>
就是这样,如果有什么问题,欢迎各位大佬留言,只要能让本人进步的方法,照单全收。最后希望能帮到和我一样有掉坑的同行。
---恢复内容结束---


