详解 arguments, callee, caller, call, apply的区别
1、一个完整的JavaScript应由三部分组成:核心(ECMAScript),文档对象模型(DOM),浏览器对象模型(BOM);2、ECMAScript中的参数在内部使用一个类数组来表示的,函数接收到的始终是这个类数组,在函数体内可以通过arguments对象来访问这个参数数组,arguments对象其实是一个类数组,不是Array的实例,可以通过方括号语法来访问,同时也可以使用length方法;

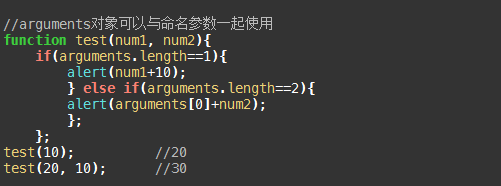
关于arguments,它的值永远与对应命名参数的值保持同步,因为arguments对象中的值会自动反应到对应的命名参数,即修改了arguments[1]也就修改了num2,但这并不是说它们有相同的内存空间,它们的内存空间是独立的,这种影响是单向的,修改命名参数不会改变arguments中对应的值;另外还要记住,如果只传入了一个参数,那么arguments[1]设置的值不会反应到命名参数中。这是因为arguments的长度是由传入的参数决定的,不是由定义函数时命名参数的个数决定的;另外,没有传递值的命名参数将自动被赋予undefined值;
2、虽然arguments的主要用途是保存函数参数,但这个对象还有一个名叫callee的属性,该属性是一个指针,指向拥有arguments这个对象的函数。

callee属性的初始值就是正在被执行的function对象。callee属性是arguments 对象的一个成员,它表示对函数对象本身的引用,这有利于匿名函数的递归或确保函数的封装性,需要注意的是callee拥有length属性,arguments.length是实参长度,arguments.callee.length是形参长度,由此能够判断调用时形参长度是否和实参长度一致。
3、对于函数来说,caller 属性只有在函数执行时才有定义。caller这个属性保存着调用当前函数的函数作用域;

4、ECMAScript中的函数是对象,因此函数也有属性和方法,每个函数都包含两个属性,length和prototype,其中length属性表示函数希望接收的命名参数的个数;
5、对于ECMAScript中的引用类型而言,prototype保存了它们所有的实例方法;诸如toString(),valueOf()等方法实际上都保存在prototype下;
6、每个函数都包含两个非继承的方法:call()和apply(),用途都是在特定的作用域中调用函数,实际上等同于设置函数体内的this对象的值;即将函数绑定到另一个对象上去执行。

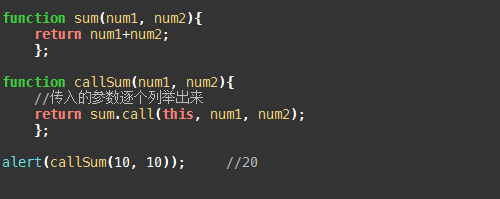
call()方法和apply()方法的作用相同,它们的区别仅仅在于接收参数的方式不一样,对于call( )方法而言,第一个参数this没有变化,变化的是传递给函数的参数必须逐个列举出来;

call()和apply( )方法真正强大的地方在于能够扩充函数的作用域,而且对象不需要与方法有任何的耦合关系;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号