Nuxt asyncData异步数据
使用 asyncData 的理由:
使用 asyncData,会在服务端渲染数据,搜索引擎可以直接获取文本内容,有利于SEO1、编写 xx.vue-> asyncData
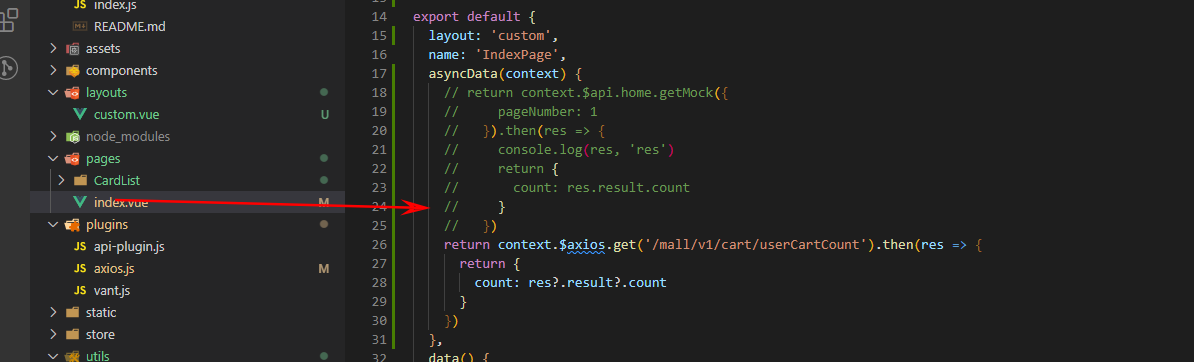
asyncData(context) { return context.$api.home.getMock().then(res => { return { count: res?.result?.count } }) }, // 或者 asyncData(context) { return context.$axios.get('/mall/v1/cart/userCartCount').then(res => { return { count: res?.result?.count } }) },

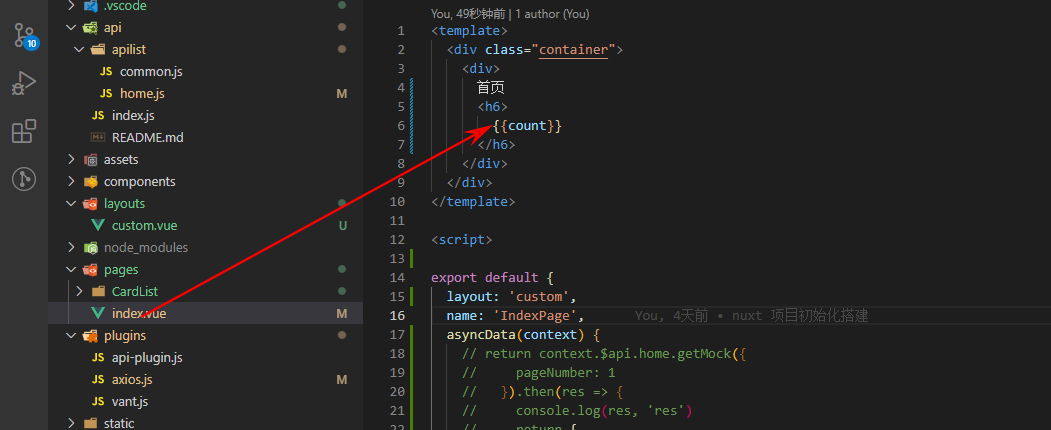
2、页面使用

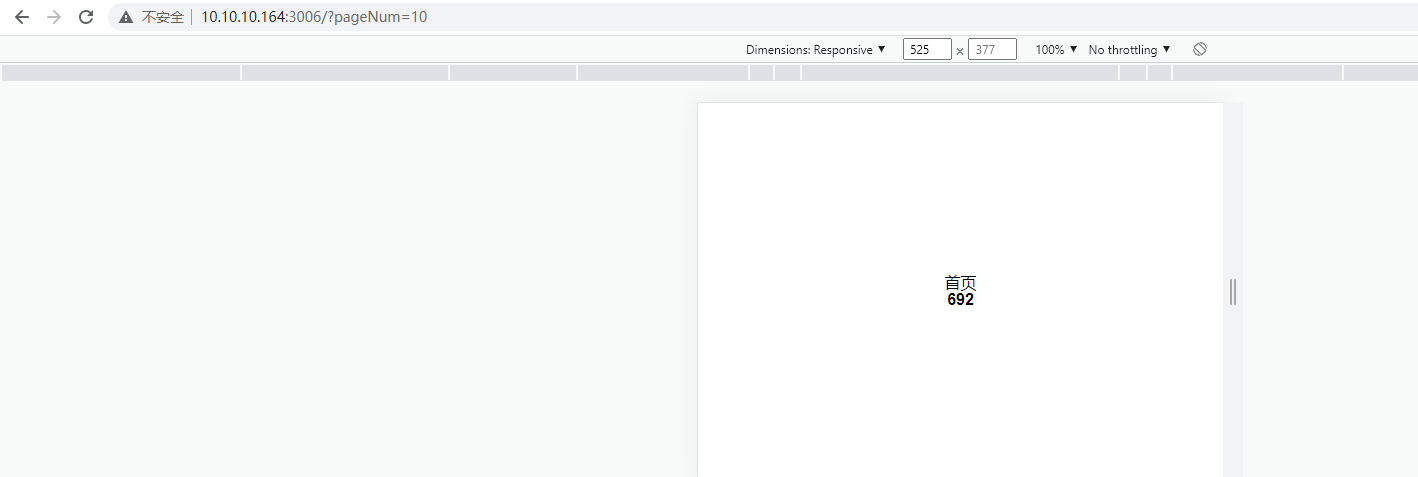
3、效果

4、其他示例
async asyncData({$api, cookies, ...context}) { const a= await $api.home.getSeo(); const b= await $api.home.getCompo(); return { a, b } }, // 注:多个await使用,请求采用进站方式,先进先出,不并行
async asyncData({$api, cookies, ...context}) { const [a, b] = await Promise.all([ $api.home.getSeo(), $api.home.getCompo() ]) return { a, b } }, // 注:Promise.all 多线程运行,多个请求并行运行,优于多个await



