POST提交大量数据,导致后面数据丢失
这个问题,解决了很久,先简单说下我解决的具体思路:
首先:form表单提交,导致后面数据丢失,考虑了提交大量的数据,导致后台溢出,剩余数据量丢失,所以从网上搜了教程:

参考链接:
https://blog.csdn.net/yapingge2014/article/details/52052574
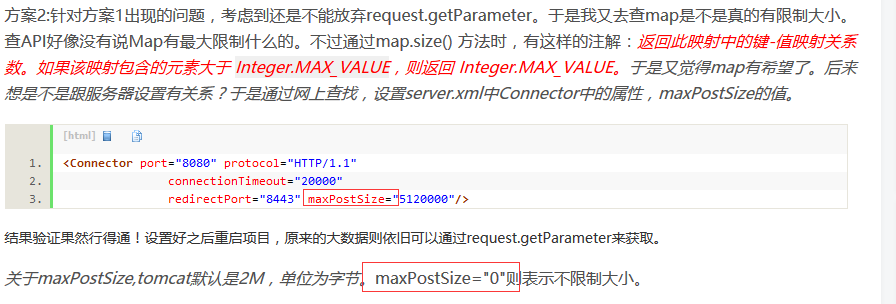
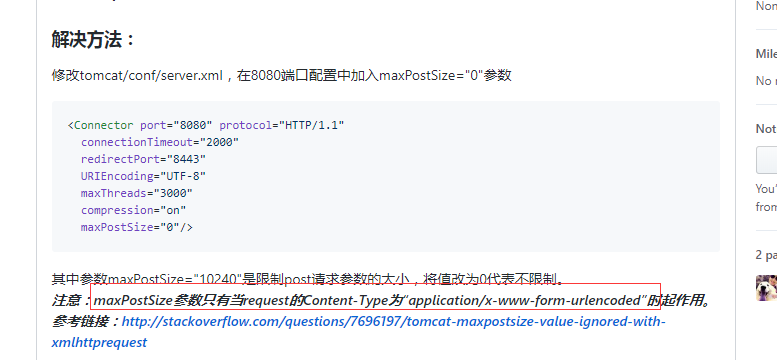
在tomcat中添加 maxPostSize="0"
结果调试不管用,然后经过多方的搜索,说是form表单添加属性

https://github.com/DimonHo/DH_Note/issues/7
发现还是不行,最后有点泄气儿了,终于找到了解决方案:
需要在tomcat中同时添加 maxParameterCount、maxPostSize 、maxSavePostSize。
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxSavePostSize="-1" maxPostSize="-1" maxParameterCount="-1"/>
即可解决问题。
参考链接:
https://www.cnblogs.com/zhufu9426/p/8275365.html
maxParameterCount 解释:
http-get请求中允许传递的查询字符串的最大个数,尽管各种http浏览器(proxy工具)都会对http-get请求的长度和查询字符串的个数有限制,你仍然可以通过tomcat再次设定合适的值。parameter个数越多,事实上对tomcat的内存开支更大,很多时候处于安全或者实用的角度考虑,maxParameterCount的值都不会太大。默认值为10000,”-1″表示无限制。如果请求中参数的个数超过限定值,请求将会被拒绝。
这个解决方案不是很好,因为不对提交参数进行限制,可能会造成服务器压力过大,严重影响程序性能,带来非常糟糕的用户体验。但由于这是一个老旧的系统,这是设计上的问题,要进行彻底的调整,改动会很大,所以目前只能通过这种方式来缓解一下,日后肯定是要重构的。如果是一个正在开发的项目,绝对不能这么做,唯一的方法就是修改设计,不允许一次提交如此多的数据。
https://blog.csdn.net/liushuijinger/article/details/45914581



