基于添加自定义字段的总结
以下为添加自定义字段,设置动态添加表格行,删除表格行的实例。
主要功能如下:
- 添加行
- 删除行
- 选择当前字段名称
- 设置当前字段名称可编辑状态
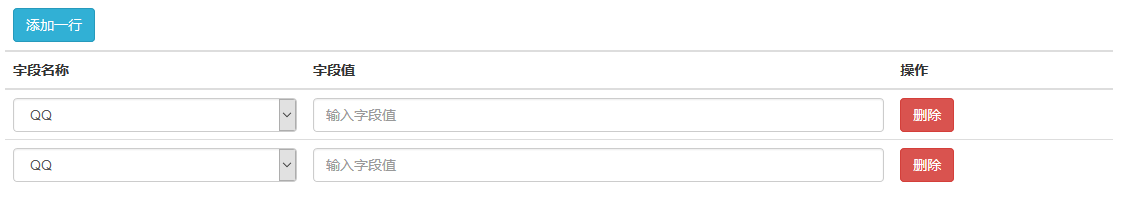
图示为实现的演示图:

html:
<table class="table table-hidden"> <thead> <tr> <th colspan="3"><a id="addRow" class="btn btn-info">添加一行</a></th> </tr> <tr> <th>字段名称</th> <th>字段值</th> <th>操作</th> </tr> </thead> <tbody id="optionContainer"> </tbody> </table>
js:
function File1(e){ // console.log(e) var name = e.id; // alert(name) var value=name.substring(6,7) // alert(value) if (e.value == '0') { $("#"+name).css('display', 'none'); $("#"+name).siblings('input').attr('type', 'text'); $("#"+name).siblings('input').attr('name', 'key_text_'+value); }else { alert(e.value) } } function Field2(e){ var name = e.id; $("#"+name).siblings('select').css('display', 'block'); $("#"+name).attr('type', 'hidden'); } var rowCount = 0; $("#addRow").click(function () { //Field1(rowCount); rowCount++; var newRow = '<tr >' + '<td><select id="select' + rowCount + '" class="form-control FieldSelect">' + '<option value="1">QQ</option>' + '<option value="2">电话</option>' + '<option value="3">地址</option>' + '<option value="0">编辑</option></select>' + '<input id="input' + rowCount + '" type="hidden" name="key'+rowCount+'" class="form-control Fieldtxt" value="QQ" size="10" ondblclick="javascript:return Field2(this)"/> ' + '<td> <input class="form-control" placeholder="输入字段值" name="content'+rowCount+'" type="text"> </td> ' + '<td> <span class="delRow btn btn-danger" onclick="$(this).parent().parent().remove();">删除</span> </td> ' + '</tr>'; $('#optionContainer').append(newRow); });
以上实例在独立的文件中尚可实现,在开发过程中难免会遇到问题。
把代码放进了项目中会显示
Field()方法未定义的情况
就考虑了一种方案,在选择实现调用函数,并不写在动态标签中。
以下为解决方案:
var rowCount = 0; $("#addRow").click(function () { //Field1(rowCount); rowCount++; var newRow = '<tr >' + '<td>' + '<select id="select' + rowCount + '" name="key_select_'+rowCount+'" class="form-control FieldSelect">' + '<option value="1">QQ</option>' + '<option value="2">电话</option>' + '<option value="3">地址</option>' + '<option value="0">编辑</option>' + '</select>' + '<input id="input' + rowCount + '" type="hidden" name="key'+rowCount+'" class="form-control Fieldtxt" value="QQ" size="10" disabled="disabled"/> ' + '<td> <input class="form-control" placeholder="输入字段值" name="content'+rowCount+'" type="text"> </td> ' + '<td> <span class="delRow btn btn-danger" onclick="$(this).parent().parent().remove();" >删除</span> </td> ' + '</tr>'; $('#optionContainer').append(newRow); $('#select' + rowCount).change(function () { File1(this) }); $('#input' + rowCount).dblclick(function () { Field2(this) }) }); var File1=function(e){ //console.log(e); //获取id var name = e.id; //获取id在第几行 var value=name.substring(6,7); //alert(value); //判断值是否为编辑 if (e.value == '0') { $("#"+name).attr("disabled","disabled"); $("#"+name).css('display', 'none'); $("#"+name).siblings('input').attr('type', 'text'); //input 赋值name字段为key_text_** $("#"+name).siblings('input').removeAttr('disabled'); $("#"+name).siblings('input').attr('name', 'key_text_'+value); }else { //select选中的值 $("#"+name).attr('name','key_select_'+value) } }; var Field2=function(e){ var name = e.id; $("#"+name).siblings('select').removeAttr('disabled'); $("#"+name).siblings('select').css('display', 'block'); $("#"+name).attr('disabled', 'disabled'); $("#"+name).attr('type', 'hidden'); };
以上为实现效果,当设置字段名称为输入框时,可双击返回选择下拉框来选择实现主要功能。



