/**
* WeX5跨端移动app开发
*/
将HTML打包成移动app,Windows下的apk 和 Mac下的ipa
混合应用:打包出来的应用是Hybrid app
特点:可视化设计、拖拽组件、自定义、真机调试
/**
* 起步公司官网下载WeX5开发工具
*/
http://www.wex5.com/downloads/
WeX5应用快速开发框架 最新版 下载 解压
/**
* 开发工具简介
*/
启动WeX5开发工具
XCloud登录,也就是输入WeX5的账号和密码
UI2目录下,存放页面模型
Native目录下,存放本地app
/**
* 启动Tomcat
*/
也就是打开本地服务器
出现Server starup in 数字 ms 表示启动成功
注意检查日志中是否出现蓝色下划线文字,出现代表报错
/**
* 启动Mysql数据库
*/
找到 启动MySQL数据库.bat
右键,以管理员的身份运行
运行完毕,不要关闭命令行窗口
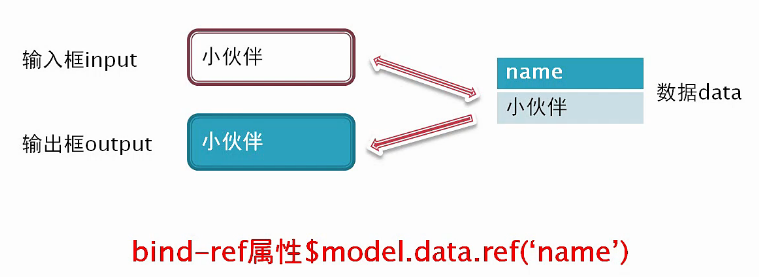
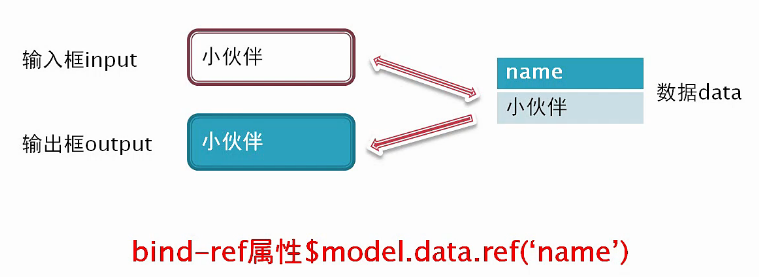
/**
* 双向数据绑定
*/
输入组件 和输出组件 之间的关联关系: input 和 output 的 bind-ref 属性 $model.data.ref('name');