基础 - offset偏移 筋斗云
offset
偏移尺寸
大小相关,content+padding+border
offsetWidth 自己的宽度
offsetHeight 自己的高度
定位相关 content+padding 实际上是到有定位的父级的距离 offsetParent body默认有定位
数值,只读,无定位亦可
offsetLeft 自己的宽度
offsetRight 自己的 高度
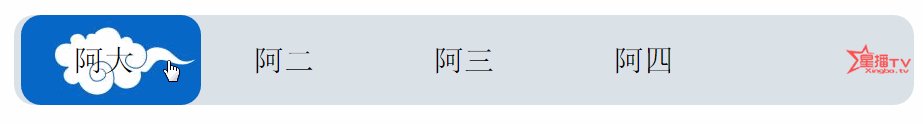
筋斗云

<div id="box" class="box">
<span class="show"></span>
<ul>
<li>阿大</li>
<li>阿二</li>
<li>阿三</li>
<li>阿四</li>
</ul>
</div>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.box {
position: relative;
width: 900px;
height: 90px;
margin: 100px auto;
border-radius: 20px;
background: #DBE1E7 url("http://webrs.xingbo.tv/images/room-logo.png") no-repeat right center;
}
.box ul {
position: absolute;
left: 0;
top: 0;
}
.box .show {
position: absolute;
left: 0;
top: 0;
width: 180px;
height: 90px;
border-radius: 20px;
background: #DBE1E7 url("http://www.tjbyd.net.cn/uploadfile/2015/4294853878/233223039270.jpg") no-repeat 0 -45px;
}
.box li {
float: left;
width: 180px;
font: 400 30px/90px "Microsoft Sans Serif";
text-align: center;
cursor: pointer;
}
window.onload = function () {
var oBox = document.getElementById("box");
var oShow = oBox.getElementsByTagName("span")[0];
var aLi = oBox.getElementsByTagName("li");
var currentValue = 0;
for(var i= 0,l=aLi.length;i<l;i++) {
aLi[i].onmouseover = function () {
nTarget = this.offsetLeft;
}
aLi[i].onmouseout = function () {
nTarget = currentValue;
}
aLi[i].onclick = function () {
currentValue = this.offsetLeft;
}
}
//开启定时器
var nSpeed = 0, nTarget = 0;
setInterval(function () {
nSpeed+=(nTarget-nSpeed)/10;
oShow.style.left = nSpeed+"px";
},30);
}






