HTML5打造的炫酷本地音乐播放器-喵喵Player
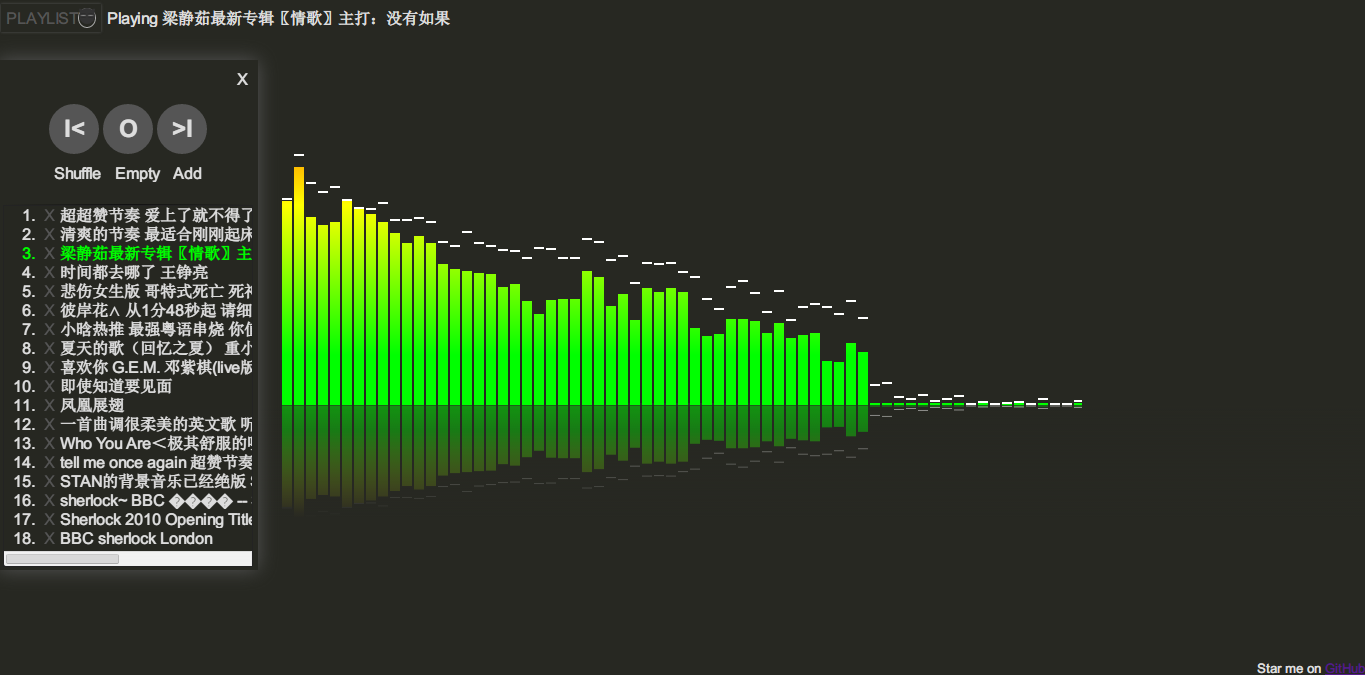
将之前捣腾的音乐频谱效果加上一个播放列表就成了现在的喵喵播放器(Meow meow Player,额知道这名字很二很装萌~),全HTML5打造的网页程序,可本地运行也可以挂服务器上用。

在线Demo及源码
你可以访问下面的地址打开在线demo:
http://wayou.github.io/MeowmeowPlayer/
项目github地址:
https://github.com/Wayou/MeowmeowPlayer/
示例音乐下载,提供给硬盘里没有Music的同学:http://pan.baidu.com/s/1eQqqSfS
欢迎喜欢的朋友前去星(star)我叉(fork)我或者下载代码自己研究。
Note
- 支持文件拖拽上传,同时你也可以点击页面上的'Add'来添加音乐文件
- 对文件大小做了限制,只处理30M以下的文件,这是为了防止内存上涨把浏览器爆掉
- 同时在对文件解码时对页面上可进行的操作进行了屏蔽,为是防止一些非法操作导致逻辑出错
- 程序可能报bug,但娱乐基本够用
- 目前,列表的打乱功能还没做好,即'Shuffle'(Update:此功能已实现)
- 缺憾是没有实现暂停功能,因为web audio api没有提供相关接口
浏览器兼容性
工作于支持Web Audio API 的浏览器,开发测试的浏览器为Chrome 33, Firefox 28.
|
|
|
|
Chrome |
Firefox |
技术点
基本上来说,用到了以下一些技术:
- Web Audio API
- HTML5 canvas绘图
- HTML5 requstAnimation绘制动画
- CSS3 anmation, transition, transform ,etc.
- FileReader JavaScript中用于文件获取
其中,有些代码参考甚至直接来自网上现成的代码:
- 带有渐变且半透明效果的遮罩用于频谱图的镜像,参考了代码引用1的代码
- 用于播放列表的Win8 进度效果的CSS3实现来自codepen上的代码,地址见引用2
问题及交流
欢迎技术爱好者,极客朋友,前端开发人员,喜欢捣腾新东西以及广大喜欢炫酷新鲜玩意儿的用户朋友们反馈问题或者提建议。
Reference
- http://hammerspace.co.uk/2012/02/css3-gradients-with-transparency
- http://codepen.io/jameswyse/pen/uisvk
- http://www.cnblogs.com/Wayou/p/html5_audio_api_visualizer.html
 CC BY-NC-SA 署名-非商业性使用-相同方式共享
CC BY-NC-SA 署名-非商业性使用-相同方式共享





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述