JavaScript 中实现 sleep
字数:370,预计阅读时间:2min
|
来自推特上 Windows 故障分析的笑话 图片来源:me.me 推上看到的笑话,Windows 故障分析的实现。 然后想起来 JavaScript 中如何实现这个 异步版本借助 Promise 这事很好实现。 function sleep(time) {
return new Promise(resolve => {
setTimeout(() => {
resolve();
}, time);
});
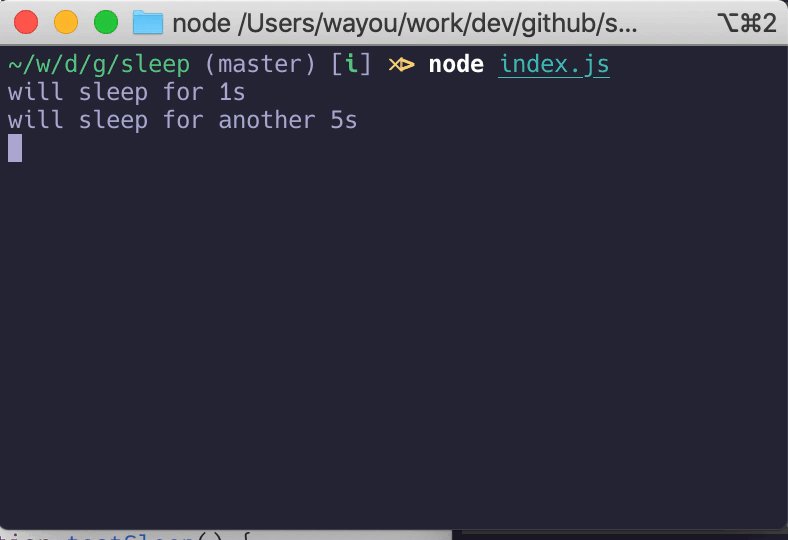
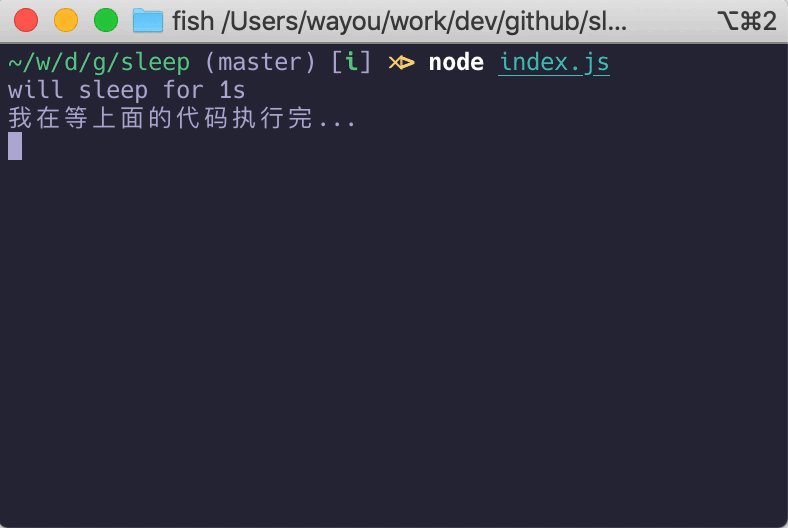
}创建一个 但, 所以使用起来应该像这样子, function testSleep() {
console.log("will sleep for 1s");
sleep(1000).then(() => {
console.log("will sleep for another 5s");
sleep(5000).then(() => {
console.log("waked up");
});
});
}
testSleep();或者这样子: async function testSleep() {
console.log("will sleep for 1s");
await sleep(1000);
console.log("will sleep for another 5s");
await sleep(5000);
console.log("waked up");
}
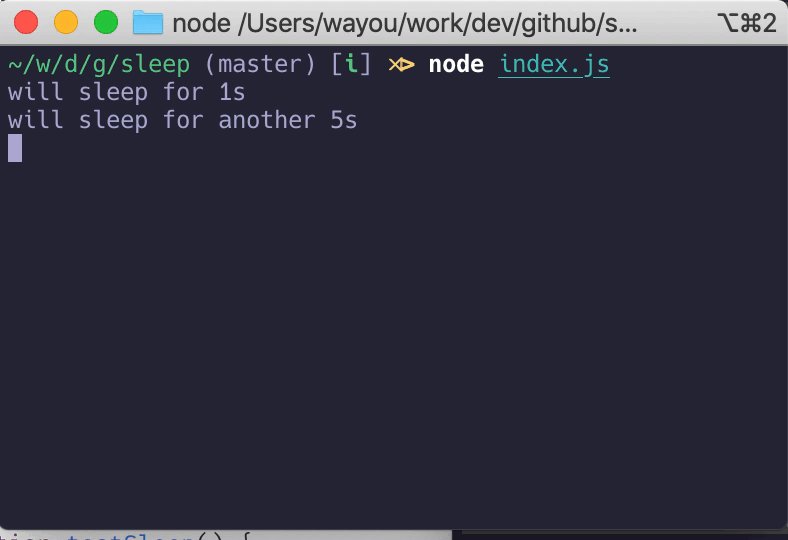
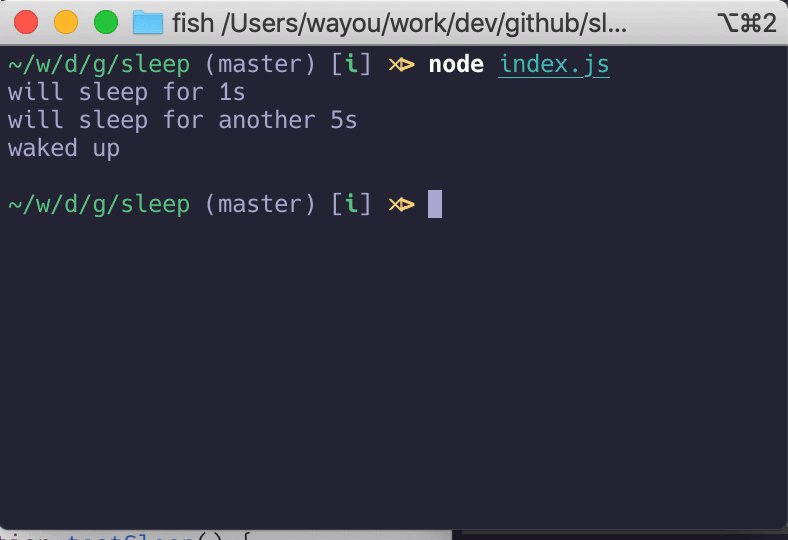
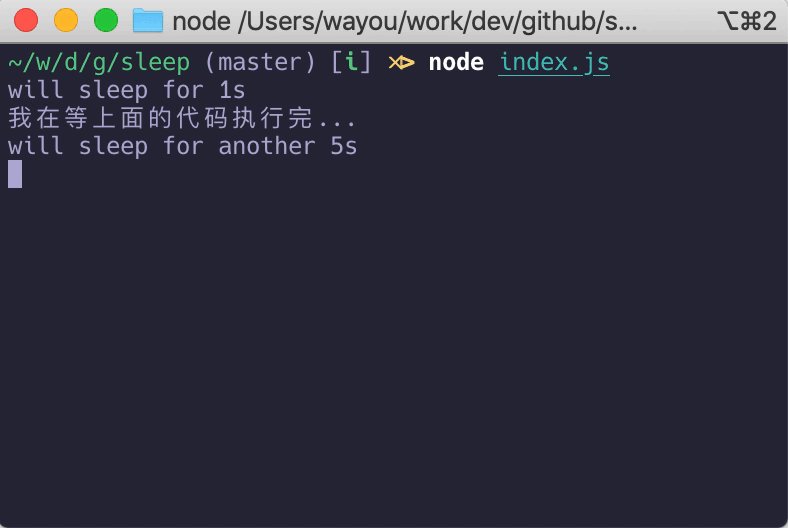
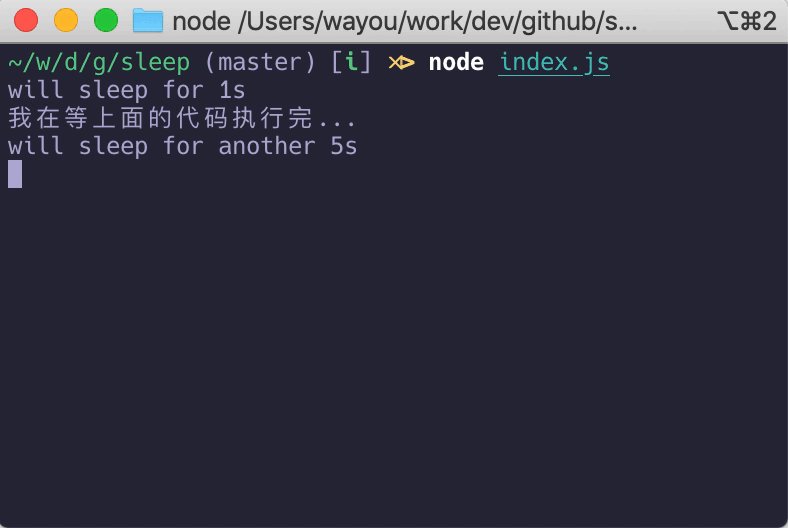
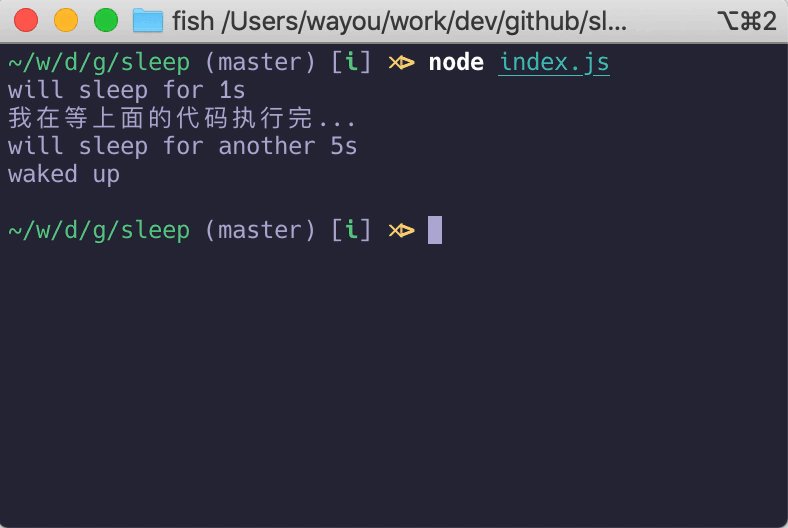
testSleep();测试 sleep 当然后者会更加优雅些,但本质上都是需要保证后续代码在 Promise 回调中执行。如何有回调之外的代码,则不会被阻断,这便是其缺点。 async function testSleep() {
console.log("will sleep for 1s");
await sleep(1000);
console.log("will sleep for another 5s");
await sleep(5000);
console.log("waked up");
}
testSleep();
代码未阻断的情况 同步版本不借助异步异步代码想阻断代码执行,那其实可以让代码原地跑,通过 function syncSleep(time) {
const start = new Date().getTime();
while (new Date().getTime() - start < time) {}
}使用起来就和正常函数没区别了,对周围代码也没有要求必需得在回调什么的: console.log("start test sync sleep...");
syncSleep(3000);
console.log("sync sleep after 3s");测试同步版本的 sleep 方便是方便,但不建议使用这种方式,毕竟代码在空跑。如果需要这样的场景,你需要考虑是否可以修改下代码或换个设计,异步能满足大部分需求。 相关资源 |
 CC BY-NC-SA 署名-非商业性使用-相同方式共享
CC BY-NC-SA 署名-非商业性使用-相同方式共享







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述