HTML5 <details> 标签
HTML5 中新增的<details>标签允许用户创建一个可展开折叠的元件,让一段文字或标题包含一些隐藏的信息。
用法
一般情况下,details用来对显示在页面的内容做进一步骤解释。其展现出来的效果和jQuery手风琴插件差不多。
其大致写法如下:
<details>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details>
首先是<details>标签,里面接着是标题<summary>,这里面的内容一般简短,具有总结性,会展示在页面。接着可以跟任意类型的HTML元素作为详情内容,这些内容需要在点击<summary>才会呈现。
上面代码呈现出来的效果会是下面这样的:

最开始详情是隐藏的,当点击时都会展现。
open 属性
当然,你也可以通过给<details>标签设置open属性让它默认为展开状态。
<details open>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details>
此时默认会把详情展开,而点击标题后会折叠起来。
示例
示例如上面那样,预览在线版本可点击此处。
浏览器兼容性
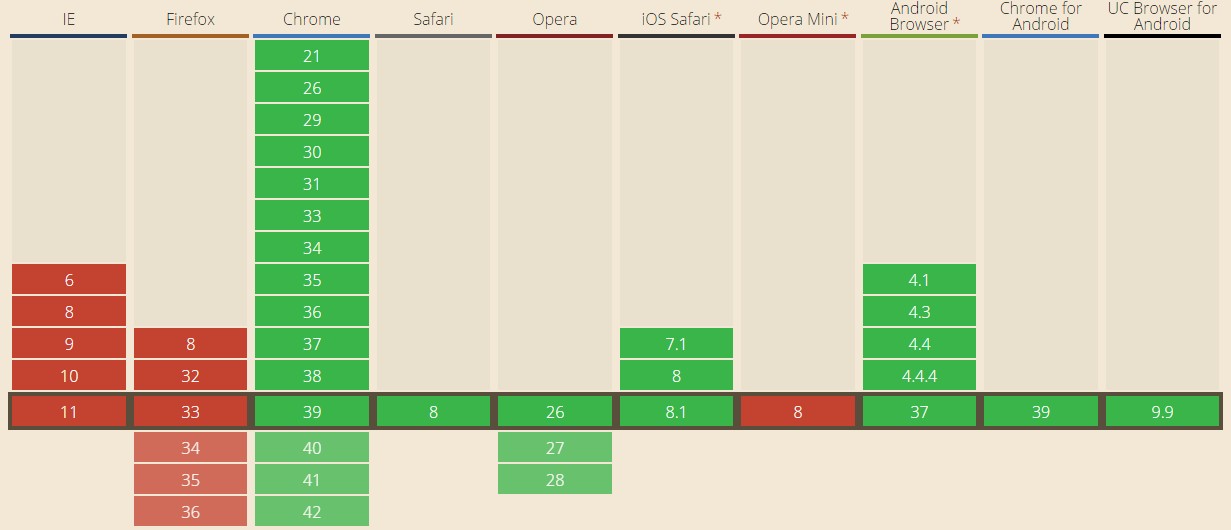
由于是HTML5新标签,浏览器支持情况不是很理想。从来自caniuse的数据来看,目前仅Chrome, Safari 8+ 和Opera 26+支持此标签。
可喜的是,如果你在caniuse开启了「显示来自UC浏览器的结果」 选项的话,会发现,国产的UC浏览器也支持了此标签。

Polyfill
既然支持情况如此不理解,那么使用垫片(polyfill)就很有必要了。
垫片就是在那些不支持此特性的浏览器上使用JavaScript来手动模拟,看起来好像是浏览器支持了一样。
chemerisuk给出了他的一个实现,源码在[GitHub上](https://github.com/chemerisuk/better-
[details-polyfill),具体的实现思路也写成了博文发到了Smashing Magazine,用法可参见GitHub。
参考
- HTML <details> Tag
- HTML <dt> Tag
- Making A Complete Polyfill For The HTML5 Details Element
- better-details-polyfill
 CC BY-NC-SA 署名-非商业性使用-相同方式共享
CC BY-NC-SA 署名-非商业性使用-相同方式共享



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述