正确地缩写 document.querySelector
当然,我并不讨论语言,我只说前端。 在 React 大行其道的如今,很少再看到 jQuery 的身影,是它离开了我们吗,还是我们选择了不挽留。总之,我们返璞归真,重新写起了原生的 JavaScript,这无疑是原教主义者们的胜利并且值得庆祝的时代。 使用 jQuery,对于 DOM 操作毫不费力。没了 jQuery,好多小伙伴像断臂杨过,生活只能靠姑姑处理。倒不是说原生不能处理,只是方法很繁琐:
方法都很全,像牙科医生的工具包。
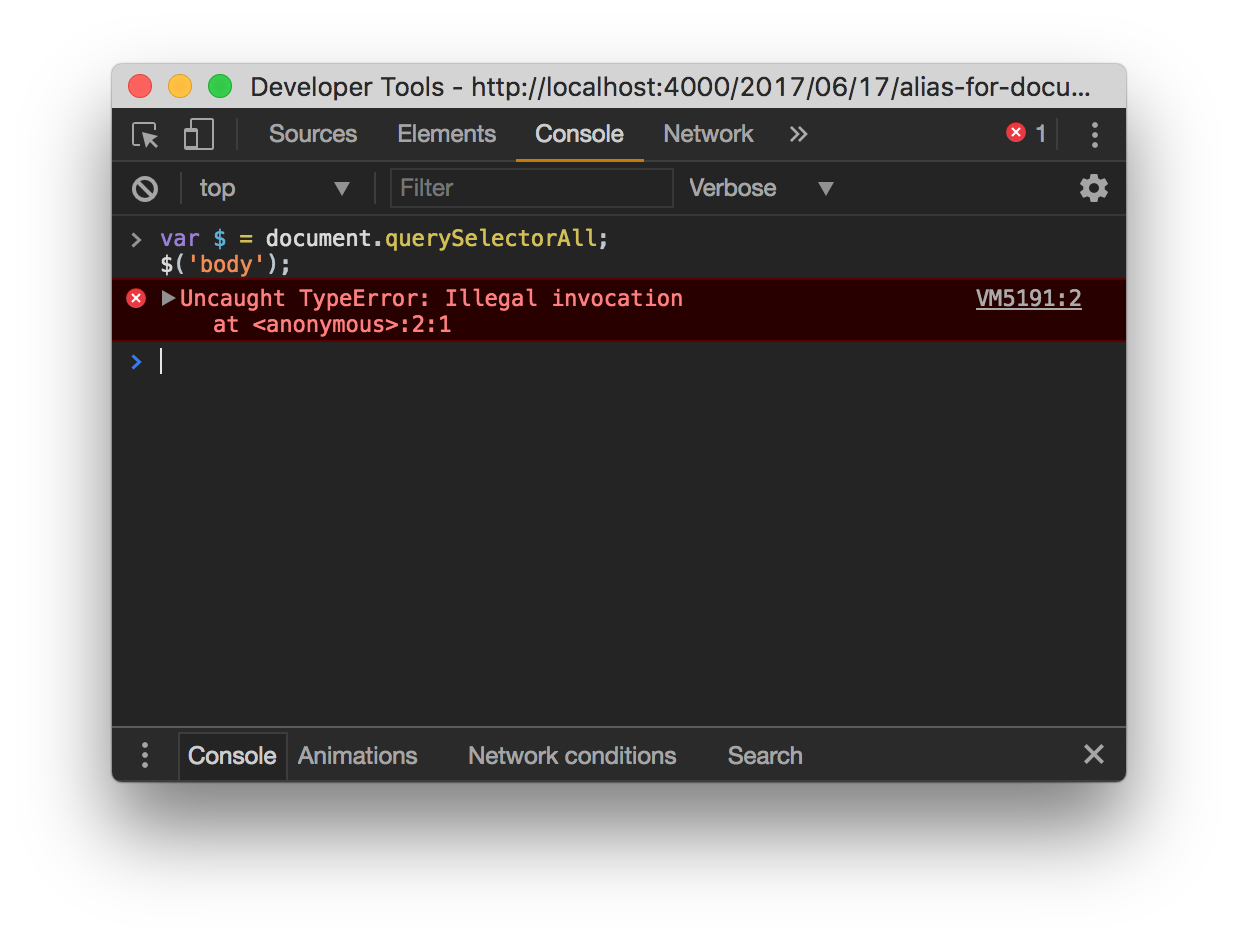
那这样呢我们又能愉快地使用单一的方法进行多种类型的 DOM 选择了。 即使这样,还是给我们留下了一些不爽,那就是名字太长。大家应该都知道电影里反派的统一死法吧————死于话多。所以本着能省则省,能少敲几个字母就绝不多敲的原则,我们很是需要对这些方法进行一次包装,或者说取个别名。对,最好就用熟悉的 于是我们说干就干,在不到四分之一柱香的时间,我们撸出了如下代码: var $ = document.querySelectorAll;以及测试代码: console.debug($('body'));通过只有少数人才知道的快捷键组合 ⌘+⌥+j,我们娴熟地唤出了浏览器控制台进行测试。 但是测试之后,我们开始怀疑人生。这便是本文存在的意义。它帮妳拨开云雾见日升,拥有不再怀疑的人生。 这里报错的原因是 明白了这个道理后,我们再花不到四分之一柱香的时间,就改写了之前的版本,释出了正确的版本,这个版本里面,我们用正确的姿势去 alias。 var $ = document.querySelectorAll.bind(document);然后我们再测试,本来这次测试是没有必要的,至少应该像一个信心满满的程序员那样去喝杯咖啡了。 对于 为了使用方便,我们可以将其他一系列的 DOM 选择方法都给上简写。 var query = document.querySelector.bind(document);
var queryAll = document.querySelectorAll.bind(document);
var fromId = document.getElementById.bind(document);
var fromClass = document.getElementsByClassName.bind(document);
var fromTag = document.getElementsByTagName.bind(document);需要注意的地方是,这些方法返回的要么是单个 Node 节点,要么是 NodeList 而 NodeLis 是类数组的对象,但并不是真正的数组,所以拿到之后不能直接使用 正确的操作姿势应该是: Array.prototype.map.call(document.querySelectorAll('button'),function(element,index){
element.onclick = function(){
}
})相关链接 |
 CC BY-NC-SA 署名-非商业性使用-相同方式共享
CC BY-NC-SA 署名-非商业性使用-相同方式共享




 浙公网安备 33010602011771号
浙公网安备 33010602011771号