2/19 对 fileReader.onload 使用 promise 失败
写在前面
本人是个菜鸟
因为做了一个图片上传的组件,写的过程中,在 onload 的时候,我发现了很多奇怪的问题
起初以为是 for循环 的问题,
百度了一下 说的是阻塞的原因
然后我就加 promise 嘛 但是炸了,还是异步执行 非常日怪
所以 萌生了一下 探究一下 这个问题
2021/2/20 更新
其实这个 本质上是 for 循环 中 循环变量 的自增作为 同步操作 的问题 ( 联系一下 js 的 Event Loop )
写了一篇详解
https://www.cnblogs.com/WaterMealone/p/14423722.html
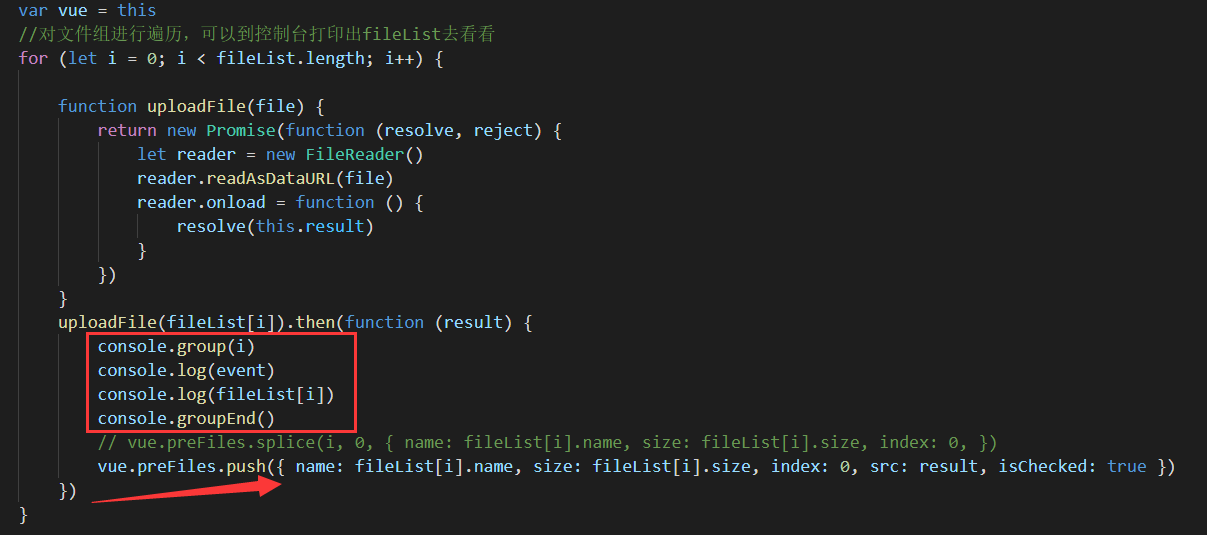
问题的代码

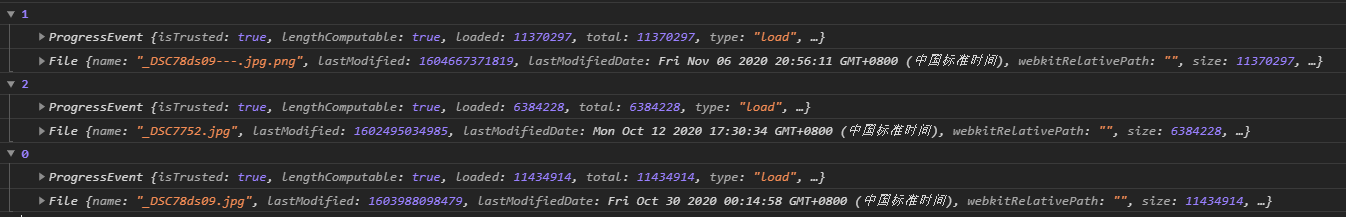
当进行 操作 响应的值

这个就奇了怪了 ,为啥 对数组 进行操作不是按序进行的
所以今天 试验一下
开始实验
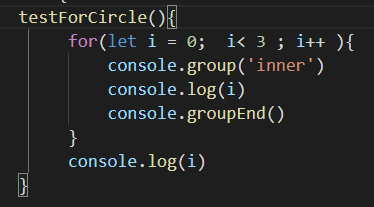
首先 我以为是 for 循环机制的问题
我先自己回顾一下关于 let 和 var 的 区别
let 作用的是 块级 作用域
var 作用的是 函数 作用域
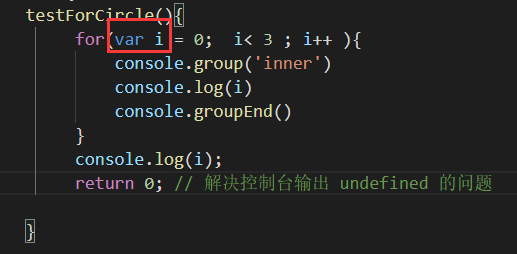
实例代码

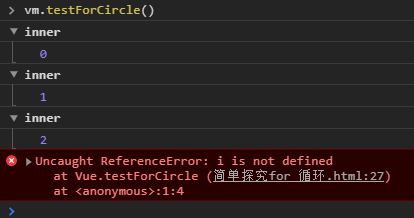
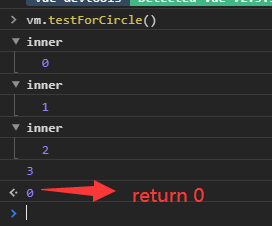
运行结果

但是换成是 var 的话 作用的是整个 函数 具体可以参考 作用域
先是 声明 var 变量 再进行 声明函数 ( 遇到函数的时候 先声明变量 再声明函数 只是声明 到了执行赋值的代码的时候 进行赋值 叫提前什么的 )
当是 var 的时候


然后我苦寻方法,才找到一个方法来解决这个问题,那就是用 promise 的语法糖 ( 明天写一个总结 )
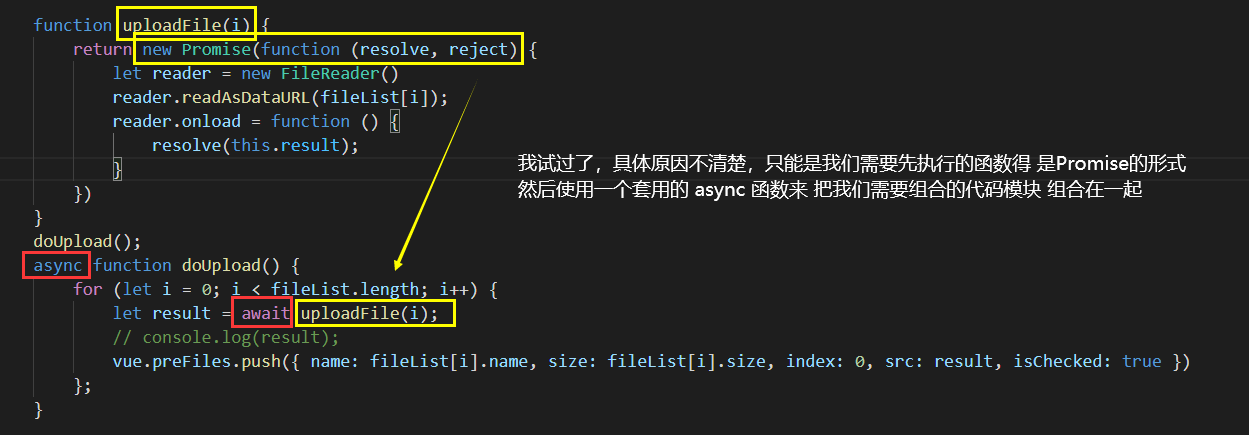
async 与 await 来重新写一个代码就好了
(注意的是,当我在 async 里面使用 promise 的时候 才有效,当我再次使用 async 的时候就没有效果了)

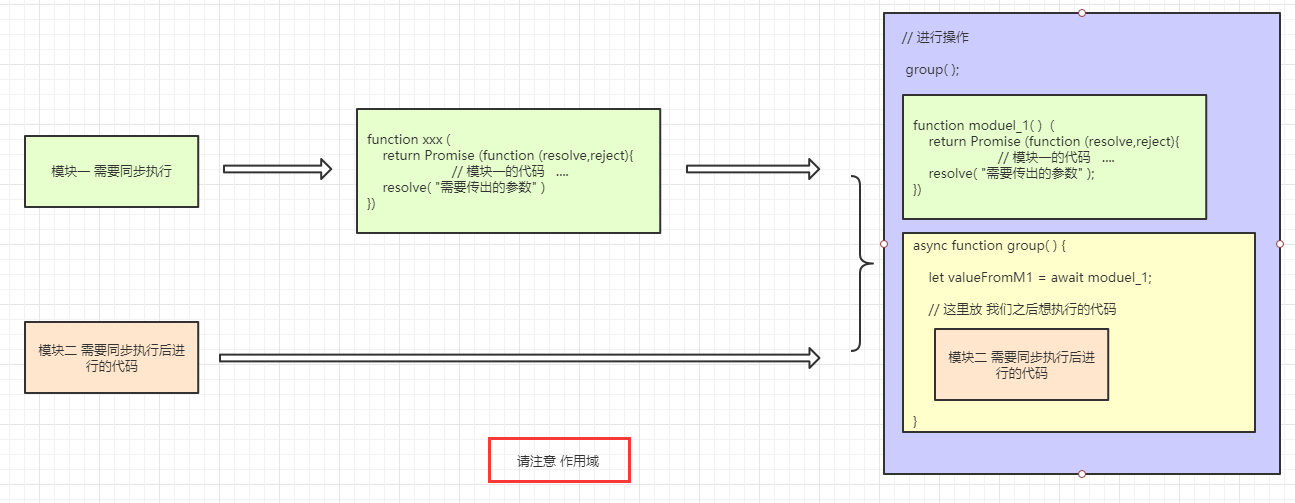
然后我总结了一下不会出错的一个模式

总结
参考了这一位大佬的 文章
https://www.cnblogs.com/yuanyingke/p/10280681.html
很谢谢他
然后 明天继续肝
我得看旺达了


