2/13 express 后台接受图片的简单配置( 使用 multiparty 、fs )
写在前面
这次是总结一下昨天写的代码 当时只是囫囵吞枣 看着别人的代码一葫芦画瓢弄的
今天仔细推敲一下
知道依照葫芦画瓢简单,但是还是要深入本质看问题
前端
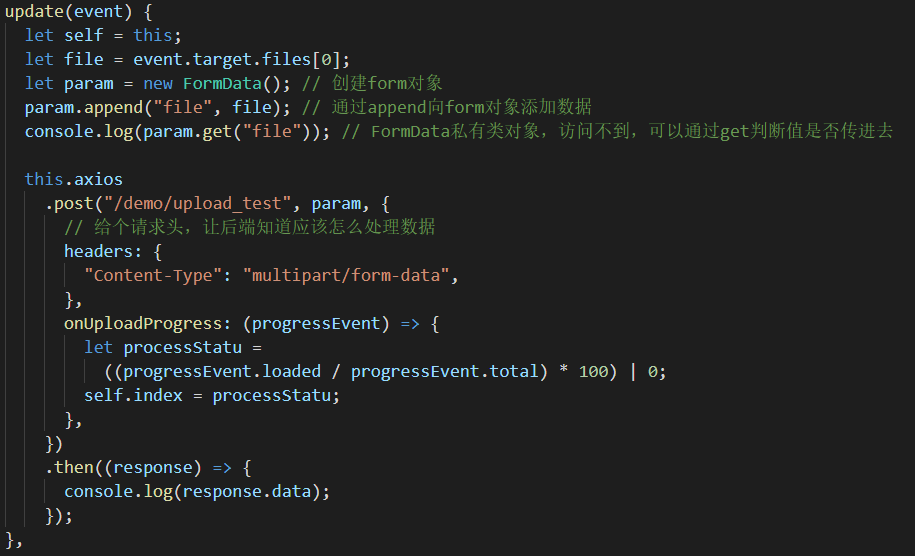
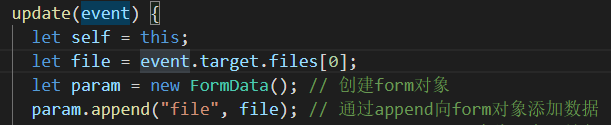
首先是Vue的一个组件代码( method )
详情请见 https://www.cnblogs.com/WaterMealone/p/14399406.html

后台
后台是由 express 弄得,既然都到这里,我觉得简单的路由配置 应该会了
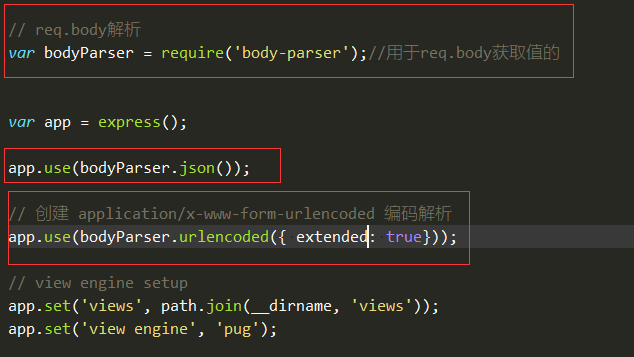
首先我们得在app,js入口文件里面加上用于解析请求体的代码

顾名思义 body-parser 就是解析 body 中的数据的
我们第一步先引入
var bodyParser = require('body-parser');
第二,进行use
app.use(bodyParser.json()); // 对 json 格式 进行解析
app.use(bodyParser.urlencoded({ extended: false })); // 对 form 表单进行解析( extended:false 指的是简单进行解析,没有深度解析)
至于 extended 属性的具体含义 请参考如下文章
https://www.cnblogs.com/lianer/p/5178693.html
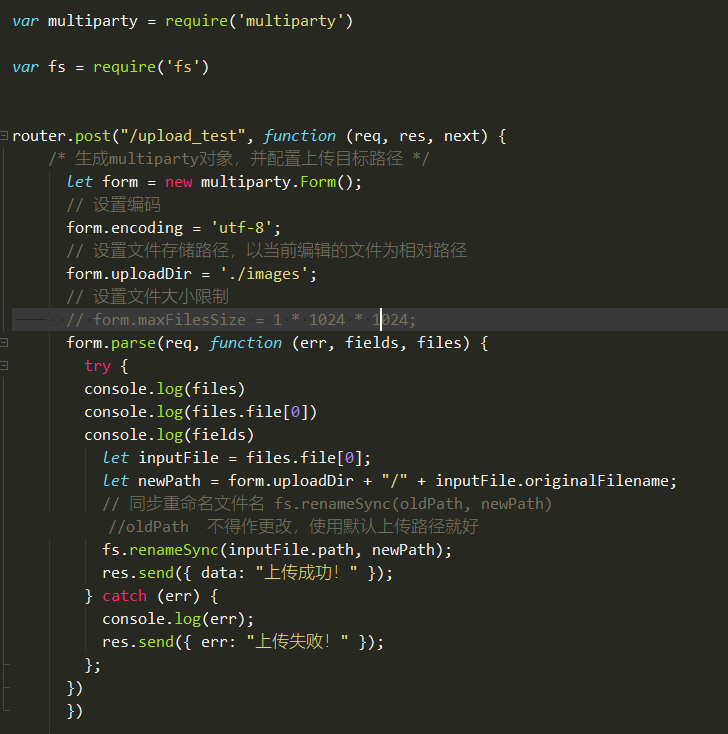
然后开始定义一个路由( 在routes里面新建的一个js文件 的部分代码 )

在此之前我们得
cnpm multiparty --save
然后才能用这个代码
首先了解一下 multiparty

这些都有点抽象,简单的来说,我们只需要解析 req 就行了,就需要我们这个
首先 生成一个 multiparty 的 form ( 前端是由 formdata 传的文件 )
并对form的属性进行设置,当然这里可以直接初始化的时候就设置
1 /* 生成multiparty对象,并配置上传目标路径 */ 2 let form = new multiparty.Form(); 3 // 设置编码 4 form.encoding = 'utf-8'; 5 // 设置文件存储路径,以当前编辑的文件为相对路径 6 form.uploadDir = './images'; 7 // 设置文件大小限制 8 // form.maxFilesSize = 1 * 1024 * 1024;
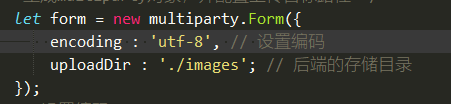
初始化就设置的话 就是这样,通过 键值对 这样设置

然后进行对 "传入" form 进行处理( 解析 )
1 // callback 有三个参数 第一个是错误信息 2 // 第二个是 fields 指的是 form表单 中的多个 input 3 // 第三个是 传入form中的 文件 4 form.parse(req, function (err, fields, files) { 5 6 try { 7 8 ... // 对上传的文件进行重新命名( 推荐 随机数生成名命方法 ) 9 10 } catch (err) { 11 12 ... // 主要是对错误的处理 一般res.send( "error!" ) 13 14 15 }; 16 17 })
第一个应该不用解释 就是错误信息
第二个 简单来说一下
这个是我前端写的代码 我没有用表单,只是通过一个method方法添加到了formdata里面

这个时候 fields 应该是什么都没有但有 file 的信息

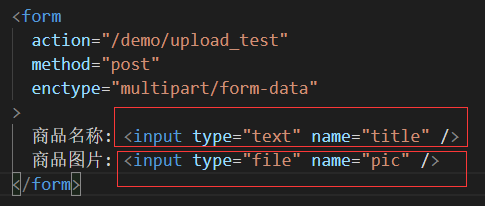
如果我是按照正常方法用表单提交如果是这样的话


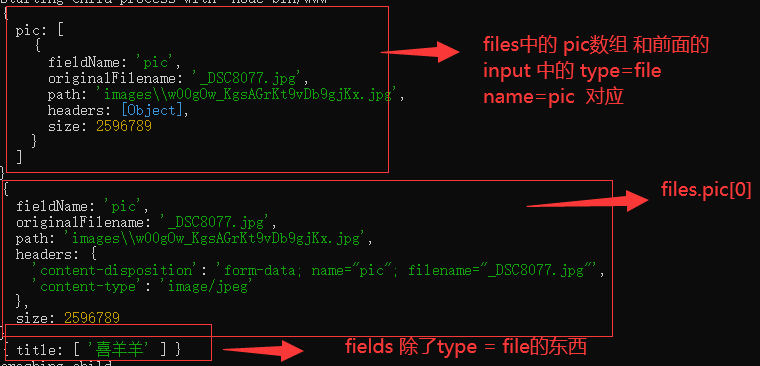
然后 后台的 console

( 这里指的应该是 type= text 有 name 属性的 )
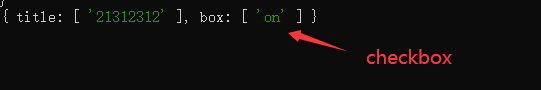
再比如前面加了 checkbox fields 增加

第三个就是 files 前面form里面的 file 如果有名字 不重名的话就是一个数组
解释得差不多了 这个代码应该就看得懂了
1 form.parse(req, function (err, fields, files) { 2 try { 3 console.log(files) 4 console.log(files.pic[0]) 5 console.log(fields) 6 let inputFile = files.pic[0]; 7 let newPath = form.uploadDir + "/" + inputFile.originalFilename; 8 // 同步重命名文件名 fs.renameSync(oldPath, newPath) 9 //oldPath 不得作更改,使用默认上传路径就好 10 fs.renameSync(inputFile.path, newPath); 11 res.send({ data: "上传成功!" }); 12 } catch (err) { 13 console.log(err); 14 res.send({ err: "上传失败!" }); 15 };
简单解释一下 fs 这个是express的一个组件,就是对文件操作的组件,这里用了 renameSync 方法 对后台自己弄的名字 改了一下

总结
express 的上传太简单了吧
Spring 可以搞死我


