2/8 Express 简单入门 & Vue.js 实现通过接口获得数据
写在前面
天了撸,其实昨天写完 postman 的 mock server 我就在想一个问题,为什么我的数据不是实时改变的,为什么是浏览器缓存后的数据
导致我晚上睡不着。。。
然后第二天起来,吃完饭就开始想着怎么搞出来 ( 其实是先看了 无职转生 多好看的 )
接着我发现,我其实只是在 mounted 时候才进行的 axios
按照实际意义来说,其实除非 data 里面其他数据发生改变,这辈子这个数据都不会变。。。
百度了一下,好家伙,keepalive 是一个方法,但是我这没组件阿
还有一个是 websocket 好像是保持通讯的一个东西 具体我没用去深入了解
然后就是一个笨方法 轮询
当然 这个就很好操作,直接写个计时器就好了,然后我就开始搞,
类似这样的 console.log ( 写定时器 不断刷新 覆盖 笨方法 )

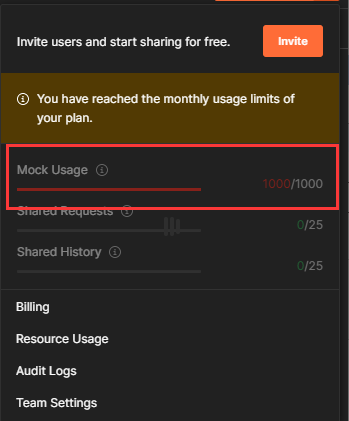
正当我觉得可能要把缓存这个事情弄出来的时候,好家伙 postman 给我来一个

然后我炸了,postman 不支持这个东西阿,你用多了 他就要叫你充钱
于是有了今天的这一个随笔 开始搞 express 来模拟 接口
Express
安装
1.首先是安装,这个东西呢,还是推荐到自己的建的文件夹里面安装然后编辑器打开编辑就是了
如果只是临时安装的话 不要 --save
cnpm install express --save
2.安装应用生成器 这个能以后方便地生成我们的项目文件( 类似 vue-cli 脚手架一样 )
cnpm install express-generator -g
3.进入希望安装到的文件目录 进行操作 这里是 app
express app
4.进行相关的包的安装
cnpm install
5.进行启动
set DEBUG= app & npm start
但是呢,这样下来 并不是热部署,意味着你启动后在编译器里面修改后,还得在控制台里面按一下 ctrl + c
于是,我们得曲线救国一下 用 supervisor
( 用了supervisor 的时候 就不用 第五步的操作,不然会提示端口 占用 )
a.直接进行全局安装
cnpm install -g supervisor
b.进行启动 ( 以后就不用用 第五步的启动方式了 前提还是进入项目目录 )
supervisor bin/www
6.打开网页 localhost:3000

配置
express的配置
这里只是简单说一下我收集资料的配置问题
项目文件分为这个

( 有了vue前端其实不需要 去管其他的东西,我们只关心 routes 和入口文件 app.js 就好了 然后 demo 是我后来加的 )

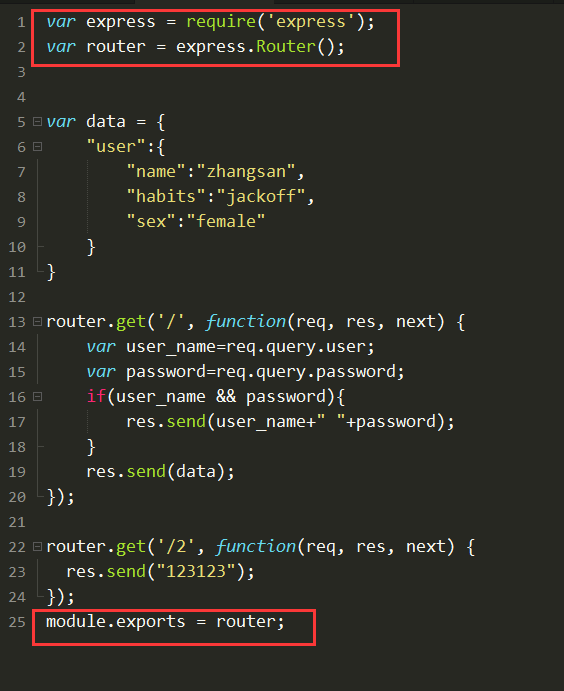
router.get 就是 get 方法,function 里面分别是 request , response . next
next 其实就是指的是 过滤器 类似于 vue 里面的 |
( 如果下一个还有中间件 就暂停本中间件的操作,跳转进行下一个中间件,否则执行本中间件 )
然后呢看 app.js 里面要添加的东西

可能这里有点懵逼了,但是我还是推荐有缘人自己看一下源码,其实这里的路径是在
localhost:3000后添加的
比如我在这里 app.use ('/demo',...) 其实就是相当于 localhost:3000/demo
而 刚才那个demo.js 是指的是 /demo 后面添加的东西
以上就是 express 的配置
vue 项目的配置


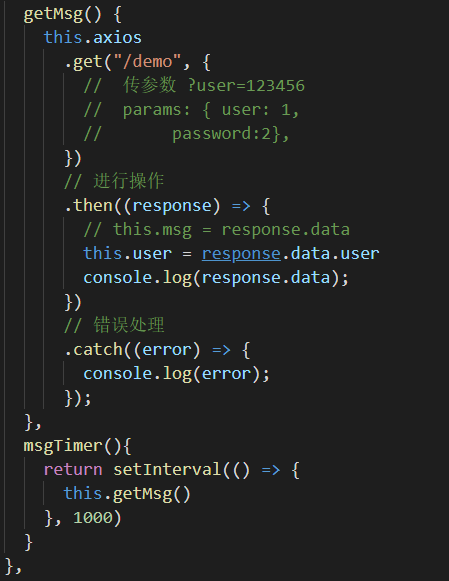
然后对项目写一个demo.vue 部分代码如下,进行测试

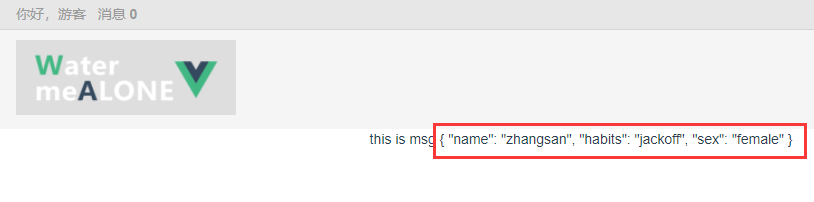
结果

可以看到接受到的数据,可能这里看起来少了很多东西,但是太细了 我懒得写
期间,我也用了postman 来测试得不得的到数据
还有一些弯路,这里就不记录了

总结
有点打脑壳,但是这样下去再看看orm的东西,应该可以把数据库连上
明天继续


