2/6 Vue.js实现滑动滚动条,导航栏固定在顶部
今天还是在敲代码的一天
但是今天的收获还是挺大的,把这个玩意搞定了
( 主体的代码是按照参考书上的代码敲出来的 有一些自我加工 )
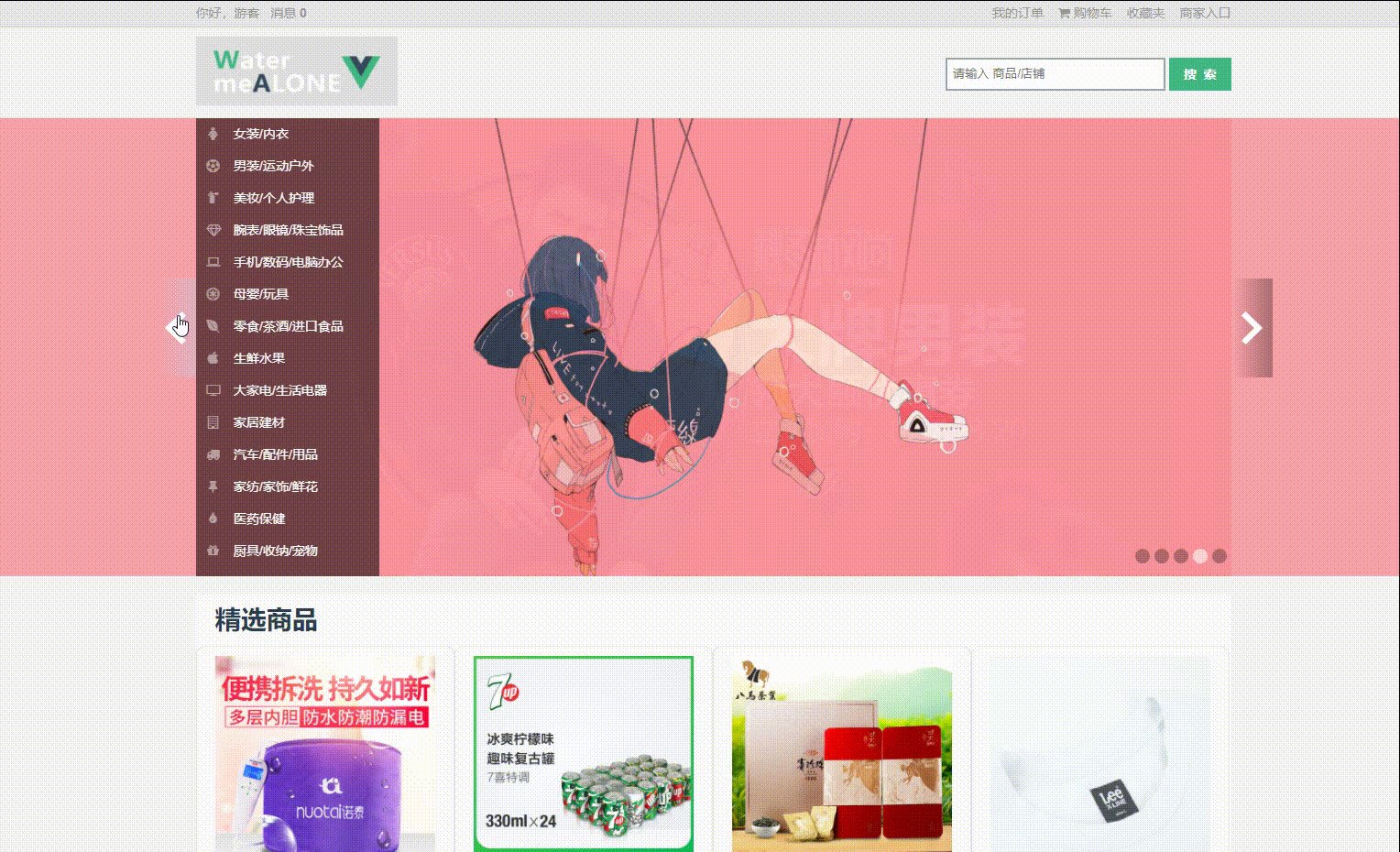
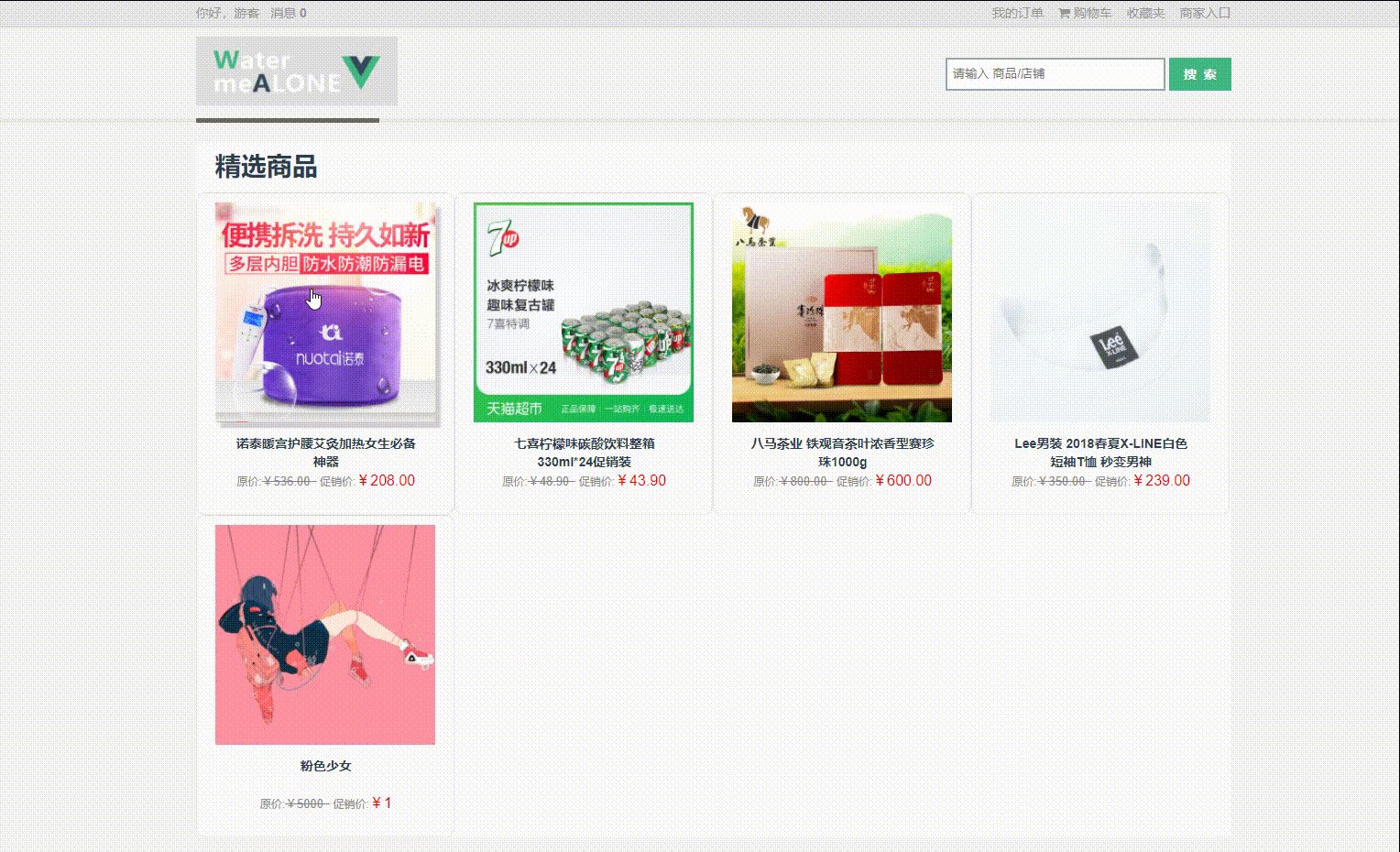
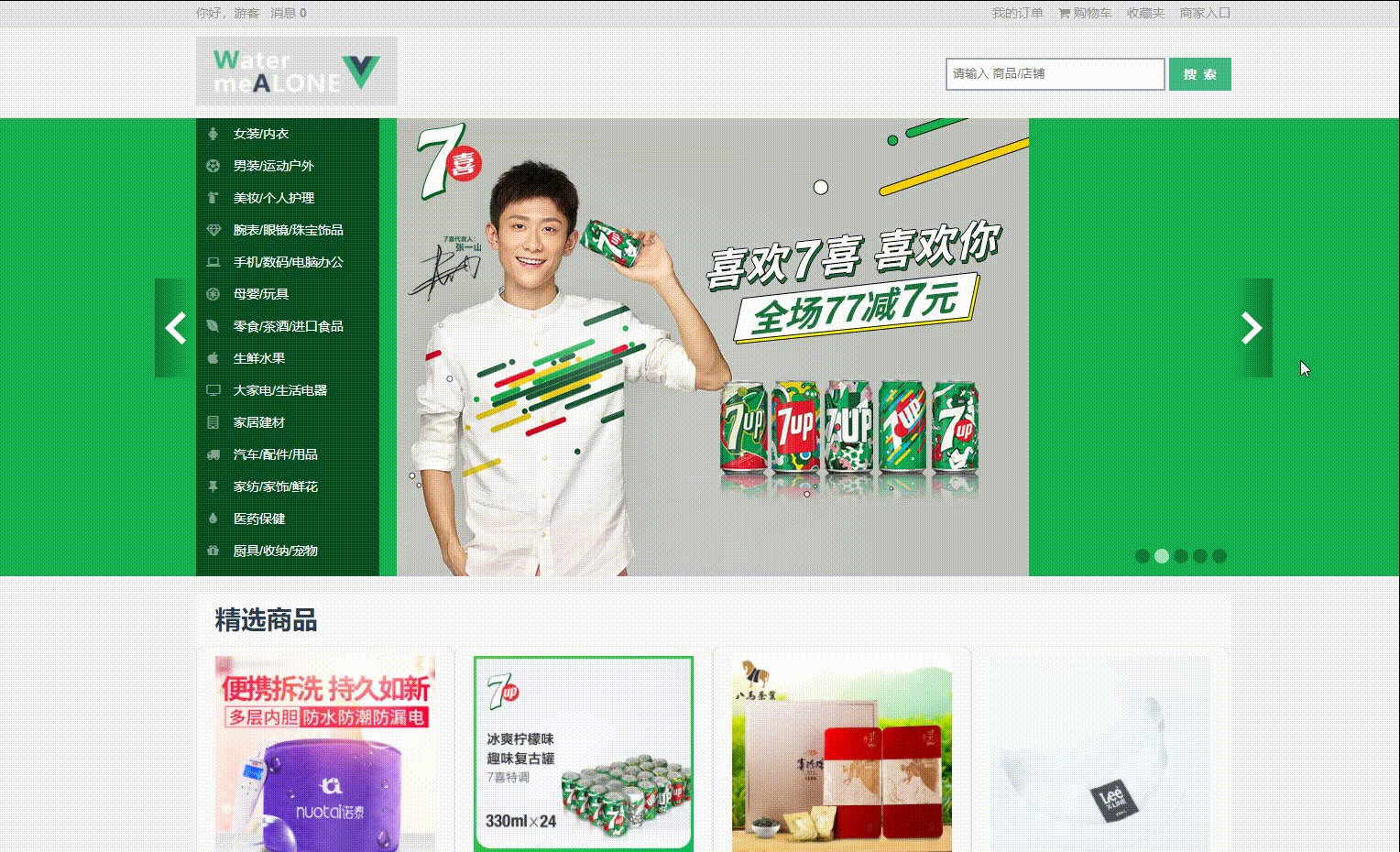
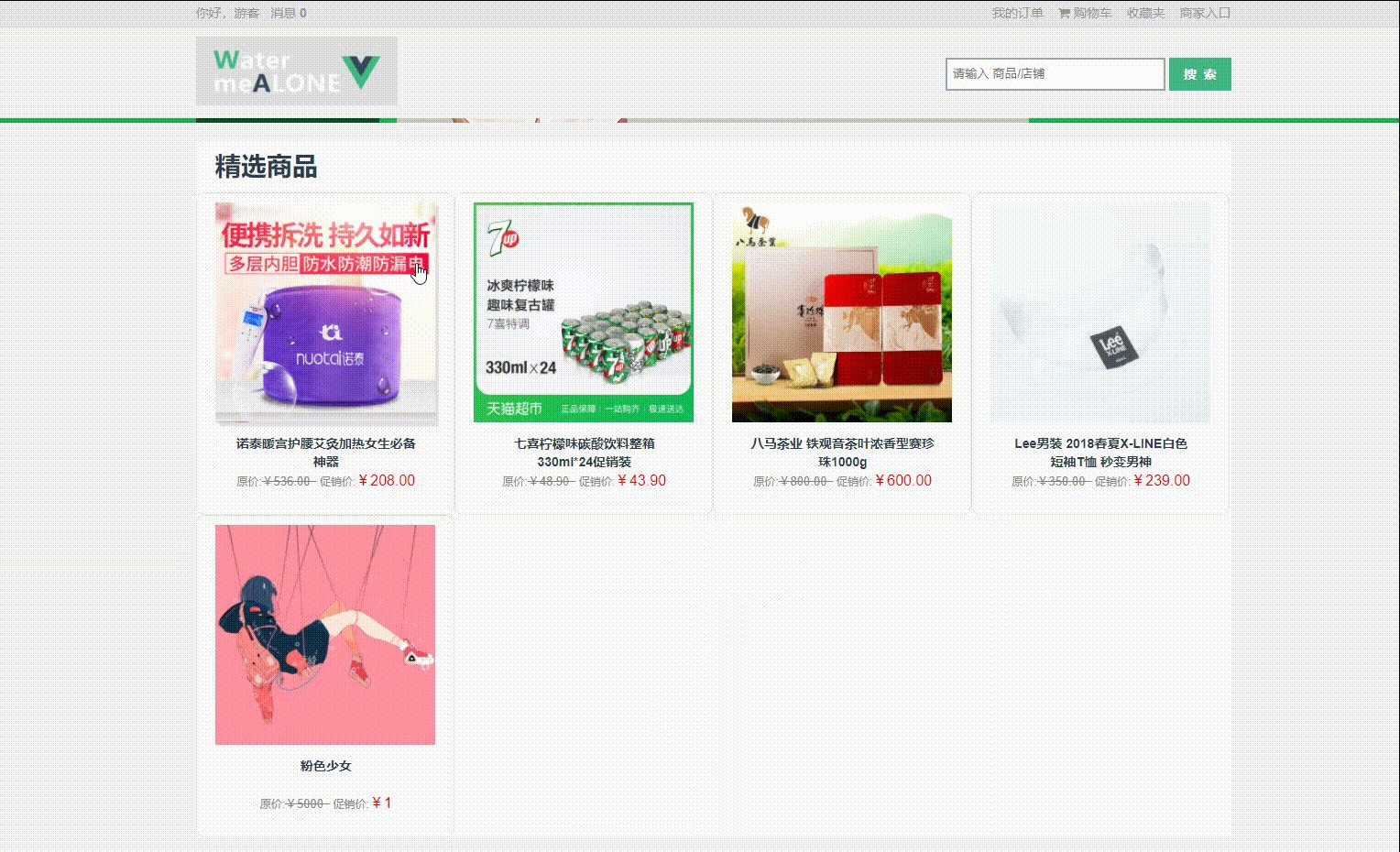
先看看效果图( 主要看导航栏 )

说一下我的思路,我的想法就是 将 body 的 scrollTop 作为 data 里面的一个属性 然后 watch 来监听数据的变化
注意 这个方法在某种程度上是 “ 脱裤子放屁 ” 做了一些无用功 但是我就是想用一下 watch

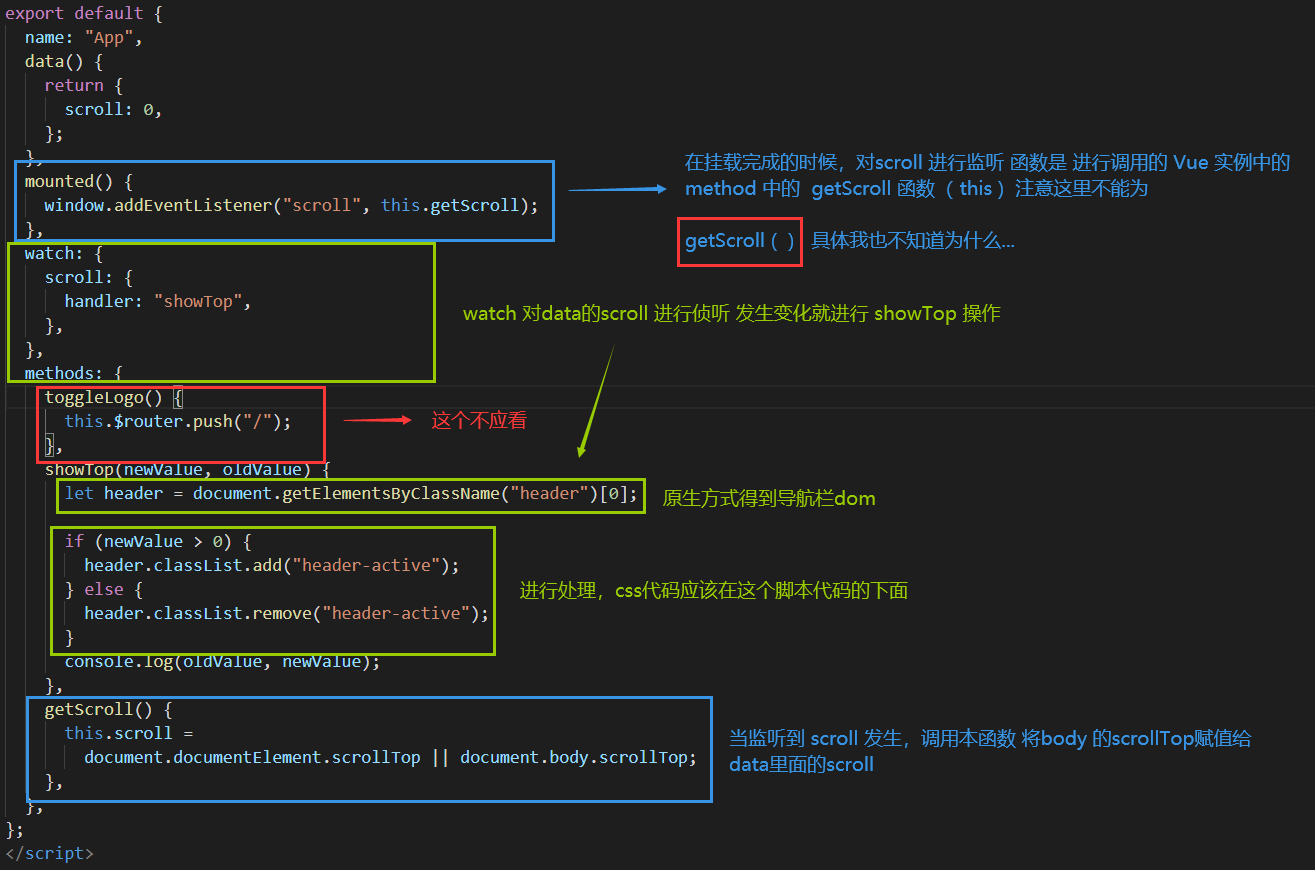
贴一下 这部分的源码

1 export default { 2 name: "App", 3 data() { 4 return { 5 scroll: 0, 6 }; 7 }, 8 mounted() { 9 window.addEventListener("scroll", this.getScroll); 10 }, 11 watch: { 12 scroll: { 13 handler: "showTop", 14 }, 15 }, 16 methods: { 17 toggleLogo() { 18 this.$router.push("/"); 19 }, 20 showTop(newValue, oldValue) { 21 let header = document.getElementsByClassName("header")[0]; 22 23 if (newValue > 0) { 24 header.classList.add("header-active"); 25 } else { 26 header.classList.remove("header-active"); 27 } 28 console.log(oldValue, newValue); 29 }, 30 getScroll() { 31 this.scroll = 32 document.documentElement.scrollTop || document.body.scrollTop; 33 }, 34 }, 35 }; 36 </script>
因为本来就进行了 对 scroll 的监听 但是我又加了 watch 所以有点重复了
注意 上面的东西是原生的 js 写的,所以有些笨重,完全可以用 jQuery 来的 但是我有点懒 不想找
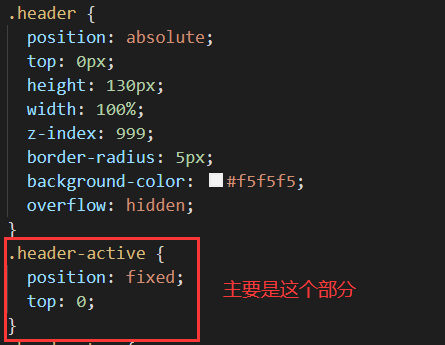
CSS 代码 这个应该通俗易懂

注意事项
其实对于组件到处引用的 Vue 来说,这个还好办一点,就是上述操作之后还得动一下脑筋,不然这个变化过程会很不流畅
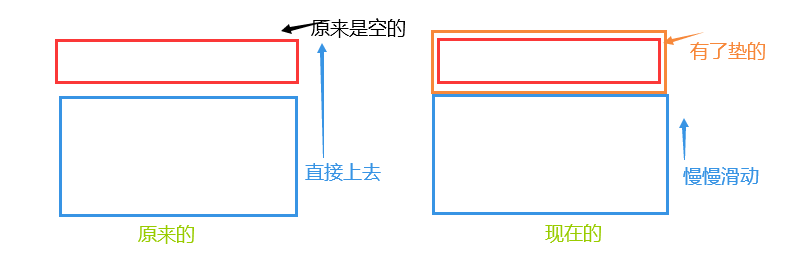
原因是 当大于 0 的时候,这个导航栏就相当于浮空了,把以前下面的组件给顶了上去,这一动作是立马完成的 就很突兀
解决方法就是把 下面的组件上面再弄个 margin-top 或者是再弄个等高的盒子 就好了
( 可能还需要微调一下 position 、top:0 什么的 )
简单粗糙示意图

总结
写了一个下午了,想玩了
明天继续肝
·
Let it roll



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步