2/3 初次搭建 Vue 项目遇到的问题汇总
今天步子扯开的有点大
初步看了一下 Vue-router 然后就开始用脚手架 Vue-cli 来搭建第一个项目了
遇到的问题确实很多,还有一些疑问,自己查资料都大致解决了一部分
( 推荐还是理解了一部分的有缘人 进行阅读理解 如果有错 请大家指正 )
按照流水账来说一下 首先是
Vue-router
这里先简单谈一下,我的理解
根据 url 来 相应不同的组件 以达到 SPA 的效果 ( Single Page Application )
这有一例实例代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <script src="https://unpkg.com/vue/dist/vue.js"></script> 8 <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> 9 <div id="app"> 10 <ul> 11 <li><router-link to="/">Home</router-link></li> 12 <li> 13 <div><router-link to="/about">About</router-link></div> 14 <ul> 15 <!-- 3. 使用嵌套路由 --> 16 <li><router-link to="/about/author">About - Author</router-link></li> 17 <li><router-link to="/about/email">About - Email</router-link></li> 18 </ul> 19 </li> 20 </ul> 21 <router-view></router-view> 22 </div> 23 <script type="text/javascript"> 24 let Home = { template: '<h1>This is Home!</h1>' } // Home组件 25 let About = { // About组件 26 template: '<div>' + 27 '<h1>This is About!</h1>' + 28 '<router-view></router-view>' + // 1. 嵌套的动态视图区 29 '</div>' 30 } 31 let Author = { template: '<p>Author: lonelydawn</p>' } // Author组件 32 let Email = { template: '<p>Email: lonelydawn@sina.com</p>' } // Email组件 33 let routes = [ // 定义路由规则, 每一个路由规则应该映射一个视图组件 34 { path: '/', component: Home }, // compoent 就是对应 path 的展示的组件 35 { 36 path: '/about', 37 component: About, 38 children: [ // 2. 嵌套子路由 39 { path: 'author', component: Author }, 40 { path: 'email', component: Email } 41 ] 42 } 43 ] 44 let router = new VueRouter({ // 创建VueRouter实例, 并传入routes配置 45 routes 46 }) 47 let app = new Vue({ 48 router 49 }).$mount('#app') 50 </script> 51 </body> 52 </html>
其实就是
" / " 对应的是 组件 home
" /about " 对应的是 组件 About
" /about/author " 对应的是 组件 Author
" /about/email " 对应的是 组件 Email
都是调用关系
Vue-cli
刚才写的一大堆没了
简单写一下
1.打开控制台输入
cnpm install vue-cli -g
2.查看是否安装成功
vue --version
3.进入想放置的文件目录 初始化项目
vue init webpack my-project
( 推荐不选择 ESlint 然后是 unit test 和 e2e 不选 )
4.还是想放置的目录 进行安装项目依赖
cnpm install
5.构建开发版本 ( 按照提示打开浏览器查看 )
npm install
6.再打开一个控制台 进行构建生产版本
npm run build
这里主要的问题就是没有选择目录创建,一直找不到依赖 ( 我也没装 )
之后把项目放到 VScode 里面就成功了
Vuex
承接上文,我们如果想安装状态控制的话
7.还是在原来的目录
cnpm install vuex --save-dev
8.创建相应的文件夹\文件( 创建 store 文件夹 )

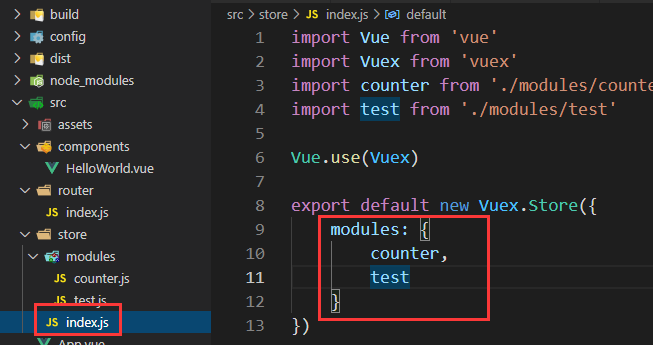
index.js 是出口 引用了 modules 里面的每一个模块 ( counter 、 test )
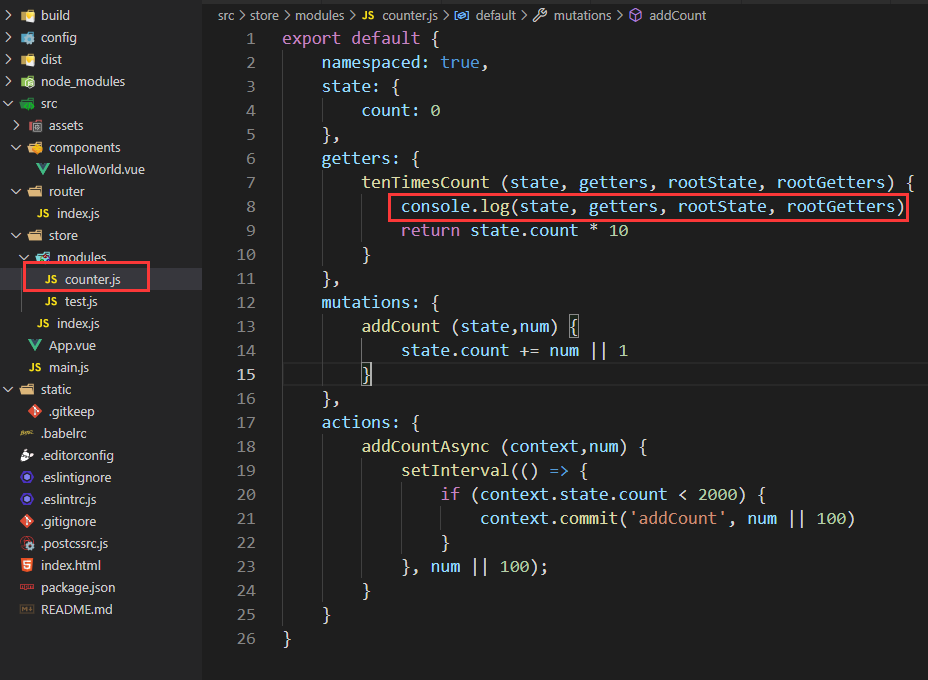
依据 counter 的例子进行梳理

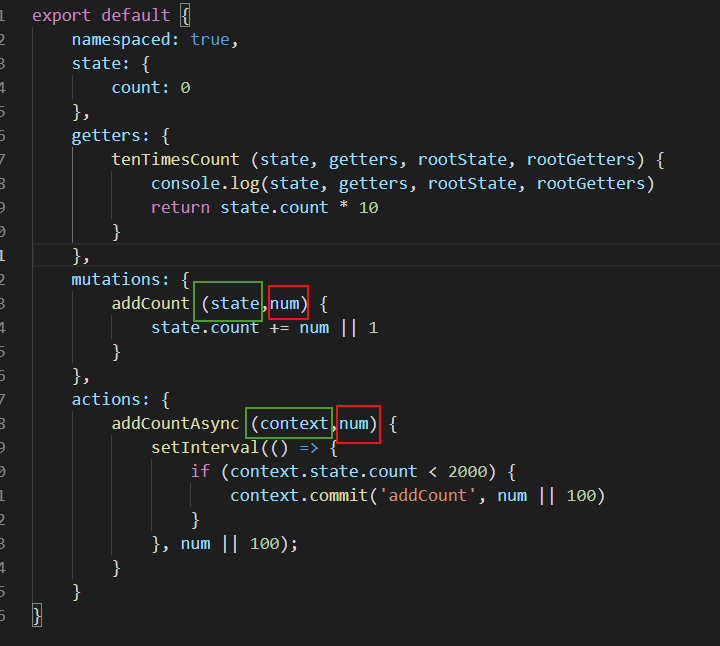
1 export default { 2 namespaced: true, 3 state: { 4 count: 0 5 }, 6 getters: { 7 tenTimesCount (state, getters, rootState, rootGetters) { 8 console.log(state, getters, rootState, rootGetters) 9 return state.count * 10 10 } 11 }, 12 mutations: { 13 addCount (state,num) { 14 state.count += num || 1 15 } 16 }, 17 actions: { 18 addCountAsync (context,num) { 19 setInterval(() => { 20 if (context.state.count < 2000) { 21 context.commit('addCount', num || 100) 22 } 23 }, num || 100); 24 } 25 } 26 }
在看书的时候,对于模块 counter 中的这一部分有些疑问,书上没有解释清楚

起初,对于绿色这一部分,我是不知道怎么来的,也没有定义过,经过看官网资料,发现,这个参数是默认的,后面的参数 ( 红色 )
被叫做 提交载荷

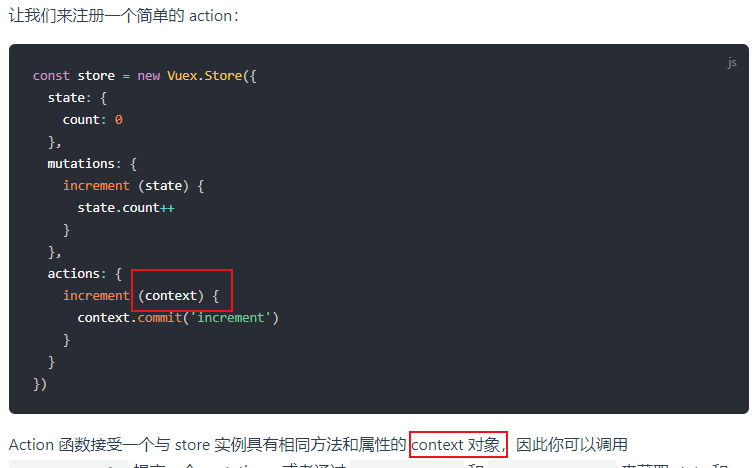
同理 Actions 的 context 也是如此

然后就是我们的额外参数

这个问题搞清楚之后,又来了一个

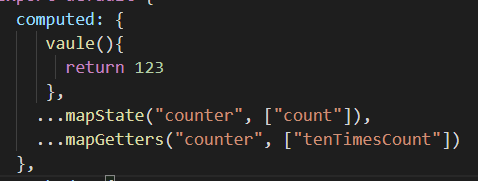
在vue组件引用的时候,
中间看不懂
看了很多博客才明白
mapState 辅助函数 相当于 将 某个 组件的 state 的属性给 构造 出来 返回一个对象
依次类推
........
我们可以这样理解
但是返回的终究是 一个对象 如果我想再添点其他的属性,就没法了
这个时候,就可以利用 ES6 的新特性
对象展开运算符 ...
一个例子 [ ... [ 1, 2, 3 ] ,4 ,5 ] 为 [ 1,2,3,4,5]

依照这个,我们可以

( 只是举一个例子 )
然后是补充的一个问题,因为发现 getters 的默认参数有点神奇, 于是做了一些研究
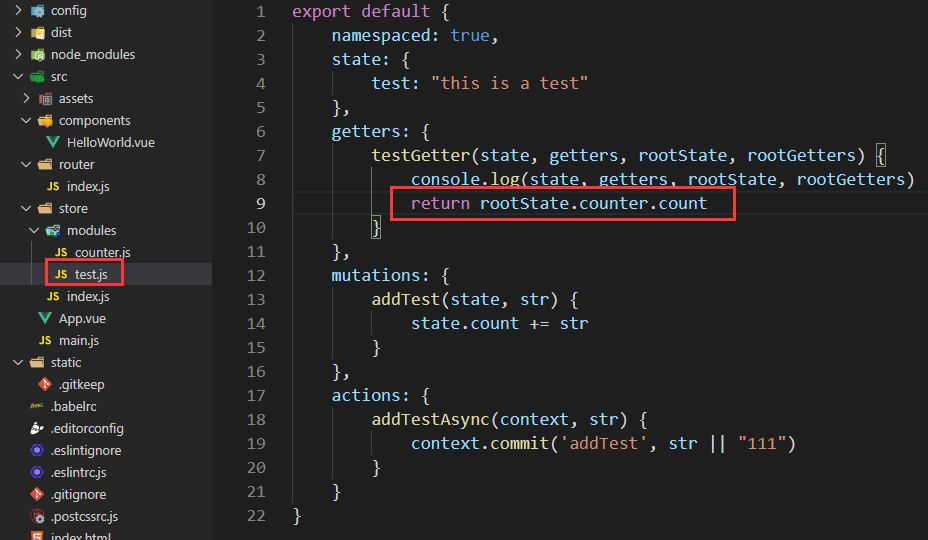
就是加了一个 test 模块

原来的 counter 模块

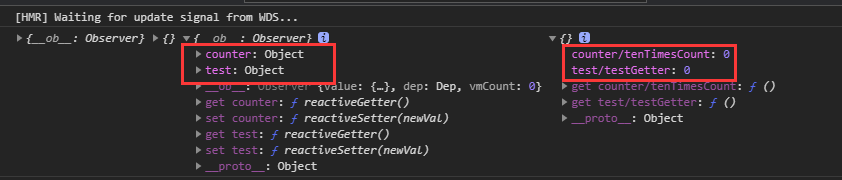
然后查看 console

其实这里就发现了,rootState 其实就是 index.js 输出 js 的这个对象( module ) ,rootGetters 其实就是这个 module 对象的属性 getters 集合的一个对象

总结
还是看起来打脑壳,只要看懂了还好
但是不是很深入地去了解
继续加油



