springmvc校验
项目中,通常使用较多是前端的校验,比如页面中js校验。对于安全要求较高点建议在服务端进行校验。
服务端校验:
控制层conroller:校验页面请求的参数的合法性。
业务层service(使用较多):主要校验关键业务参数,仅限于service接口中使用的参数。
持久层dao:一般是不校验的。
springmvc使用hibernate的校验框架validation,需要下载Hibernate Validation的jar包
一、下载方法
1、下载地址:https://sourceforge.net/projects/hibernate/files/hibernate-validator/
2、点击要下载文件名

3、点击即可下载

4、解压找到jar包,在dis目录下的Hibernate-validator的核心组件

Hibernate-validator依赖的必须组件

二、Hibernate-validator应用
开发思想:页面提交请求的参数,请求到controller方法中,使用validation进行校验。如果校验出错,将错误信息展示到页面
开发步骤:
Ⅰ、jar包
Hibernate-validator的核心组件和必须组件
Ⅱ、配置校验器
Ⅱ、校验器注入到处理器适配器中
<mvc:annotation-driven validator="validator"/>
Ⅲ、添加校验规则
public class Items { private Integer id; //校验名称在1到30字符中间 //message是提示校验出错显示的信息 @Size(min=1,max=30,message="{items.name.length.error}") private String name; private Float price; private String pic; //非空校验 @NotNull(message="{items.createtime.isNUll}") private Date createtime;
Ⅳ、CustomerValidationMessage.properties
在CustomValidationMessages.properties配置校验错误信息
#添加校验错误提交信息
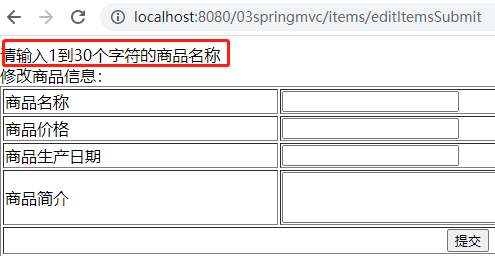
items.name.length.error=请输入1到30个字符的商品名称
items.createtime.isNUll=请输入 商品的生产日期
Ⅴ、捕获校验错误信息
@RequestMapping("/editItemsSubmit")
public String editItemsSubmit(Model model,@Validated ItemsCustom itemsCustom,BindingResult bindingResult) throws Exception {
在需要校验的参数前边添加@Validated,并在其后添加BindingResult bindingResult接收校验出错信息
注意:@Validated和BindingResult bindingResult是配对出现,并且形参顺序是固定的(一前一后)
Ⅵ、页面显示校验错误信息
①、将校验错误信息渲染到request域中,并返回页面
@RequestMapping("/editItemsSubmit")
public String editItemsSubmit(Model model,@Validated ItemsCustom itemsCustom,BindingResult bindingResult) throws Exception {
// 获取校验错误信息
if (bindingResult.hasErrors()) {
// 输出错误信息
List<ObjectError> allErrors = bindingResult.getAllErrors();
for (ObjectError objectError : allErrors) {
// 输出错误信息
System.out.println(objectError.getDefaultMessage());
}
// 将错误信息传到页面
model.addAttribute("allErrors", allErrors);
//可以直接使用model将提交pojo回显到页面
model.addAttribute("items", itemsCustom);
// 出错重新到商品修改页面
return "items/editItems";
}
②、校验错误信息显示到页面
<!-- 显示错误信息 --> <c:if test="${allErrors!=null }"> <c:forEach items="${allErrors }" var="error"> ${ error.defaultMessage}<br/> </c:forEach> </c:if>
三、校验分组
在pojo中定义校验规则,而pojo是被多个 controller所共用,当不同的controller方法对同一个pojo进行校验可能不同,这时候就需要通过分组的方式来区分哪些方法使用对应的校验。
分组:其实是一个java接口,并且接口中不需要定义任何方法
Ⅰ、定义分组
public interface ValidGroup1 { }
Ⅱ、校验规则中添加分组
//groups:此校验属于哪个分组,groups可以定义多个分组 @Size(min=1,max=30,message="{items.name.length.error}", groups = ValidGroup1.class) private String name;
Ⅲ、controller方法使用指定分组的校验
@RequestMapping("/editItemsSubmit")
public String editItemsSubmit(Model model,@Validated(value= {ValidGroup1.class}) ItemsCustom itemsCustom,BindingResult bindingResult)
throws Exception {
Ⅳ、结果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号