结对第二次作业
写在前面
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/2020SpringW |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/2020SpringW/homework/10456 |
| 结对学号 | <221701212、221701235> |
| 这个作业的目标 | <结合寒假第二次作业的成果实现原型设计中的部分功能> |
| 作业正文 | .... |
| 其他参考文献 | ... |
Part1.Github仓库地址和代码规范链接
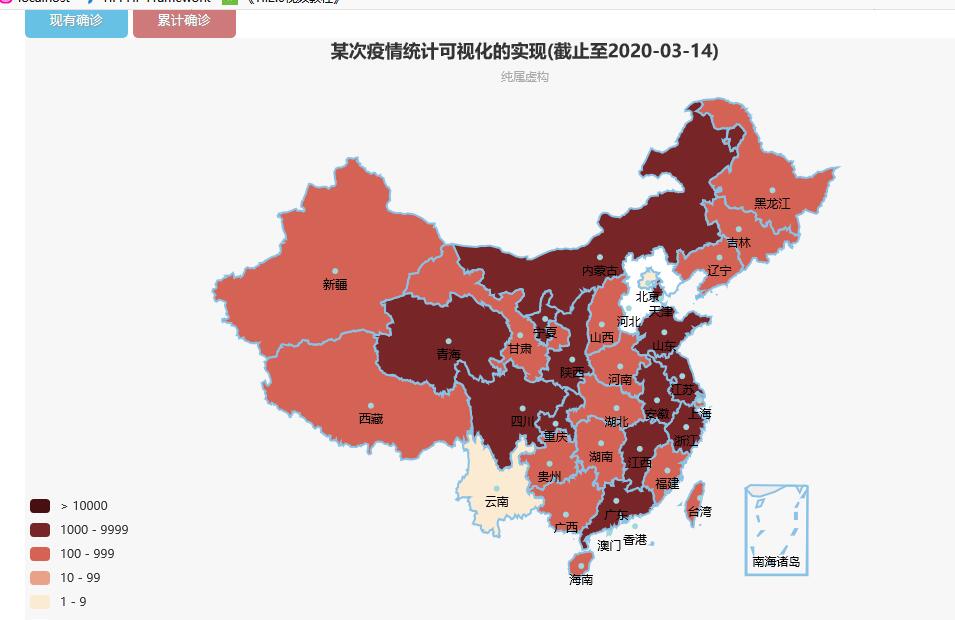
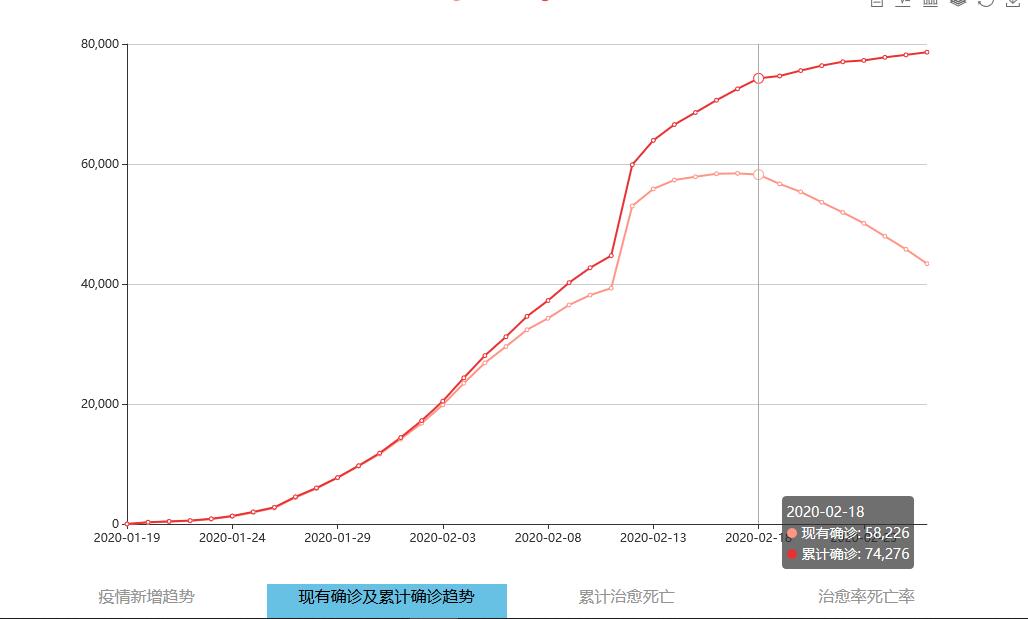
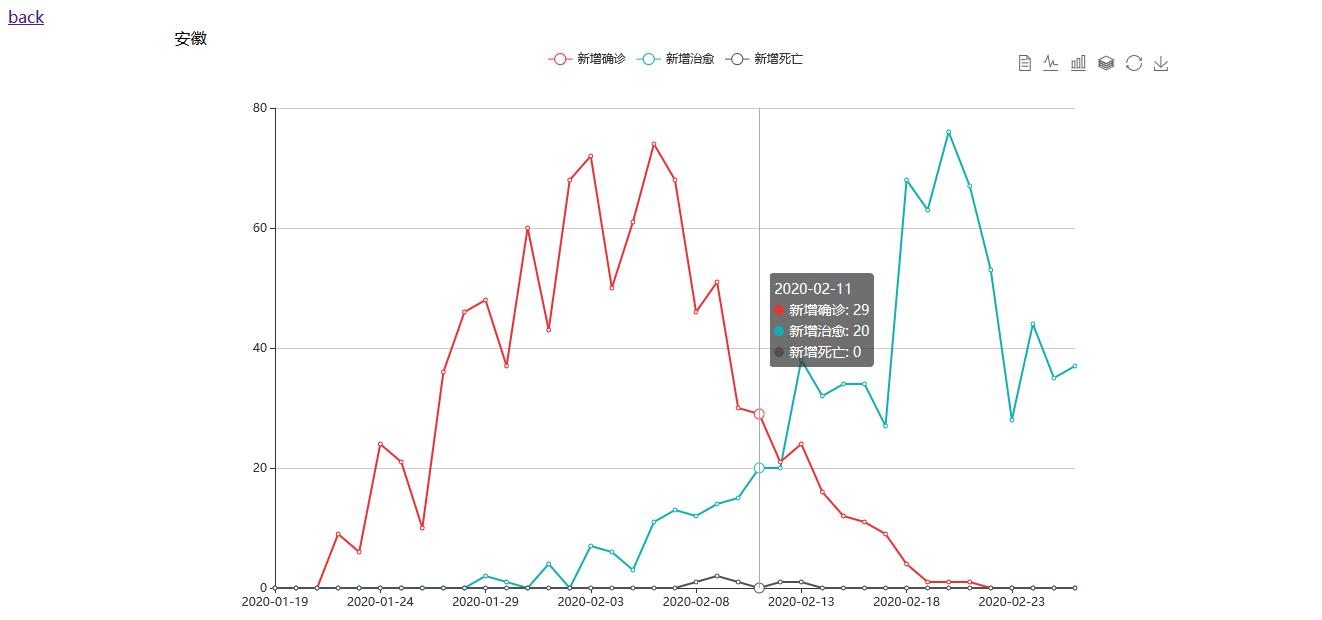
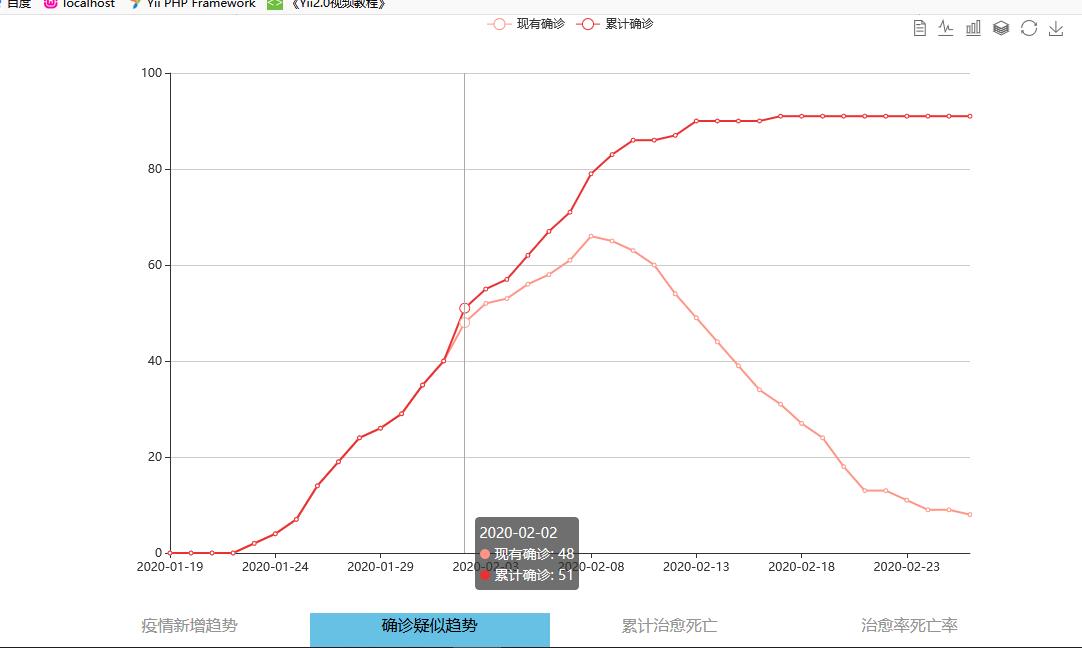
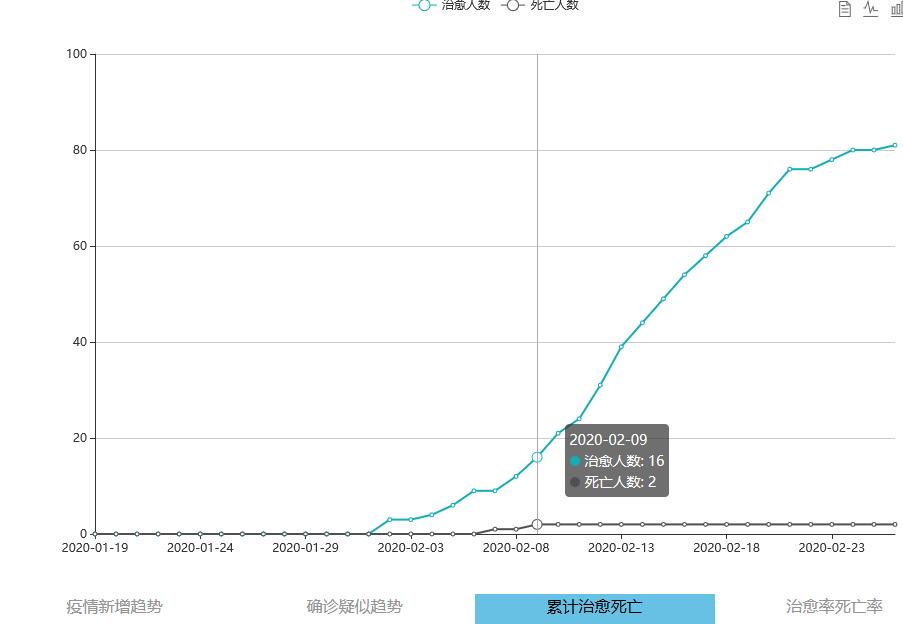
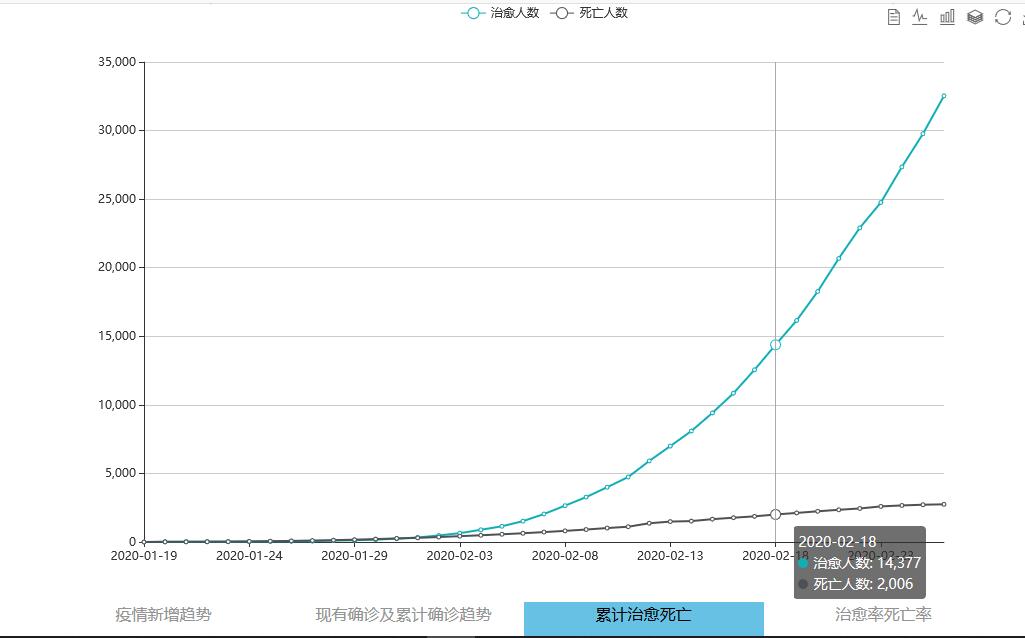
Part2.成品展示(半成品)










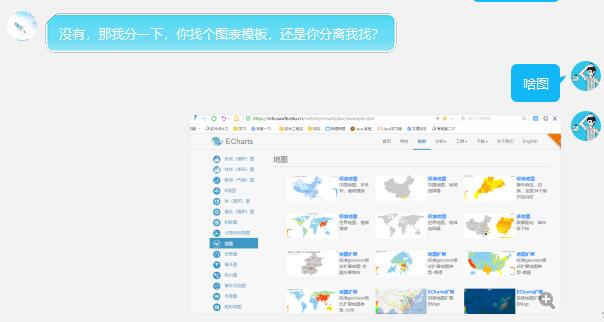
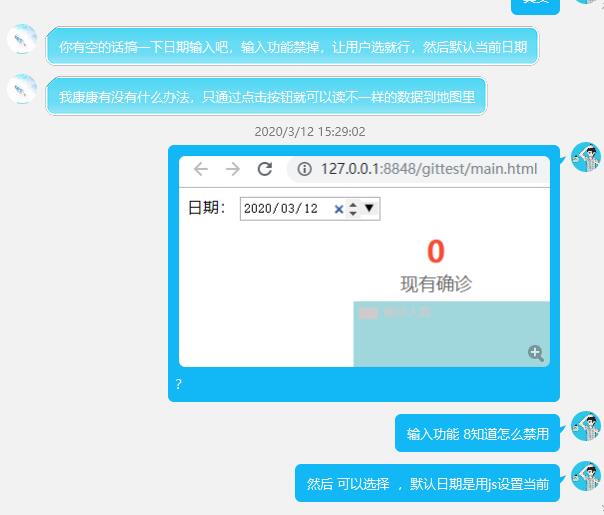
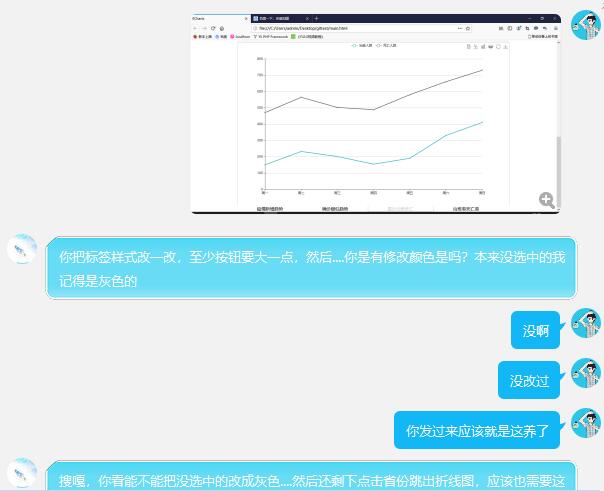
Part3.结对讨论过程描述
- 一开始拿到题目,因为都没学过什么框架,我们决定使用纯前端来进行开发,先是熟悉github多人协作应该怎么使用,然后查找Echarts相关实例(地图、折线图),然后根据需求修改样式(添加日期控件、标签切换功能等),最后是获取相关数据并写死在代码中
- 讨论截图






Part4.描述设计实现过程
- 查找Echarts地图、折线图实例。
- 编写html、css、js文件对地图、折线图进行结构分离
- 修改地图样式,调整布局,增加累计数据栏,日期控件
- 编写js代码,实现点击标签切换不同地图、折线图
- 爬取数据。。。
Part5.代码说明
- 日期控件html部分
<label>日期:</label>
<input type="date" id="choose-date" onchange="echartsMap(1)" />
- js部分,默认设置为当前日期
var datechoose = document.getElementById('choose-date');
datechoose.valueAsDate = new Date();
- 点击省份跳转
myChart.on('click', function(param) {
window.location.href = "province.html?name=" + param.name;
})
- 获取url参数
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return decodeURI(r[2]);
} else {
return null;
}
}
- 标签的切换功能
<div id="getId">
<div class="show" id="tabC1">
<!-- 为ECharts-line准备一个具备大小(宽高)的Dom -->
<div id="global-line1"></div>
</div>
<div class="hidden" id="tabC2">
<!-- 为ECharts-line准备一个具备大小(宽高)的Dom -->
<div id="global-line2"></div>
</div>
<div class="hidden" id="tabC3">
<!-- 为ECharts-line准备一个具备大小(宽高)的Dom -->
<div id="global-line3"></div>
</div>
<div class="hidden" id="tabC4">
<!-- 为ECharts-line准备一个具备大小(宽高)的Dom -->
<div id="global-line4"></div>
</div>
<div class="tabT">
<ul class="tab">
<li id="tabId1" class="current" onclick="tab('tabId1','tabC1');">疫情新增趋势</li>
<li id="tabId2" onclick="tab('tabId2','tabC2');">确诊疑似趋势</li>
<li id="tabId3" onclick="tab('tabId3','tabC3');">累计治愈死亡</li>
<li id="tabId4" onclick="tab('tabId4','tabC4');">治愈率死亡率</li>
</ul>
</div>
</div>
function tab(tabId, tabC) {
var len = document.getElementById('getId').getElementsByTagName('li').length;
for (i = 1; i <= len; i++) {
if ("tabId" + i == tabId) {
document.getElementById(tabId).className = "current";
echartsLine(i);
} else {
document.getElementById("tabId" + i).className = "";
}
if ("tabC" + i == tabC) {
document.getElementById(tabC).className = "show";
echartsLine(i);
} else {
document.getElementById("tabC" + i).className = "hidden";
}
}
}
- 数据爬取
var request = require('request');
const fs = require('fs');
const path = require('path');
request('https://lab.isaaclin.cn/nCoV/api/overall?latest=0', function(err, response, body) {
//err 当前接口请求错误信息
//response 一般使用statusCode来获取接口的http的执行状态
//body 当前接口response返回的具体数据 返回的是一个jsonString类型的数据
//需要通过JSON.parse(body)来转换
if (!err && response.statusCode == 200) {
//todoJSON.parse(body)
var res = JSON.parse(body);
fs.writeFile(path.join(__dirname, './data_total.json'), JSON.stringify(res), err => {
if (err) throw err
console.log("数据写入成功")
})
}
})
- 获取数据(文件里)
function getDate(day) {
var date = ['2020-01-19', '2020-01-20', '2020-01-21', '2020-01-22', '2020-01-23', '2020-01-24', '2020-01-25', '2020-01-26', '2020-01-27', '2020-01-28', '2020-01-29', '2020-01-30', '2020-01-31', '2020-02-01', '2020-02-02', '2020-02-03', '2020-02-04', '2020-02-05', '2020-02-06', '2020-02-07', '2020-02-08', '2020-02-09', '2020-02-10', '2020-02-11', '2020-02-12', '2020-02-13', '2020-02-14', '2020-02-15', '2020-02-16', '2020-02-17', '2020-02-18', '2020-02-19', '2020-02-20', '2020-02-21', '2020-02-22', '2020-02-23', '2020-02-24', '2020-02-25', '2020-02-26'];
var tmp = [];
for (i = 0; i < date.length; i++) {
tmp.push(date[i]);
if (date[i] == day) {
break;
}
}
return tmp;
}
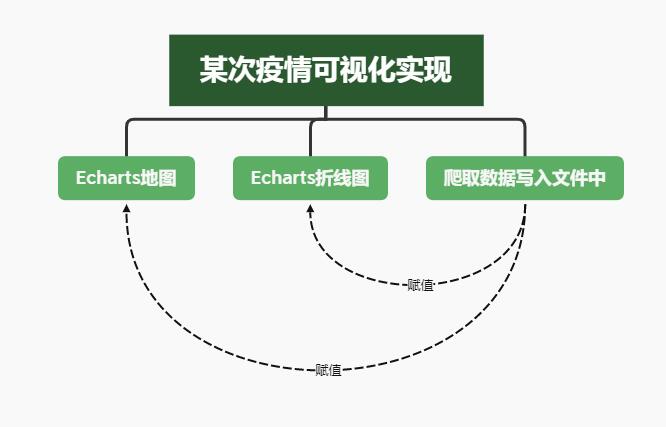
- 功能结构图

Part6.心路历程与收获
- 221701212
这次作业挺赶的,花了时间学会了怎么爬取数据,后面大部分时间用来给图表赋值。总的来说,很累,最后手忙脚乱的。
- 221701235
项目开发过程中,学会了github团队协作的相关操作,意识到了团队要有一个集体目标,为了完成这一个目标(项目的实现),需要团队的共同努力。
Part7.对队友的评价
- 221701212
本次结对然我学到了好多东西,特别是试着去学习如何使用node去爬取数据,以及网页接口的调用,虽然由于个人技术原因,最后没有使用爬虫爬取网站数据,但还是学习到了一些技术,感谢队友强大的dubug,在完成自己承担的部分之外,还帮我修复了许多前端debug,让布局更加合理。
- 221701235
我的队友是一个好队友,一开始熟悉github团队协作的时候,他建立了团队仓库,并教会我如何使用。原本打算读取本地文件,然后结合寒假作业2的代码获取数据,后来在js读取本地文件这个点上卡住了,在这个时候队友揽下了数据获取的实现,而我去实现标签切换功能、点击省份跳转功能等。十分感谢队友拉了一把,不然可能因为我导致整个项目无法完成。



