双飞翼布局的随笔
需求 解决响应式布局中 左右固定 而中部位置 宽度自适应
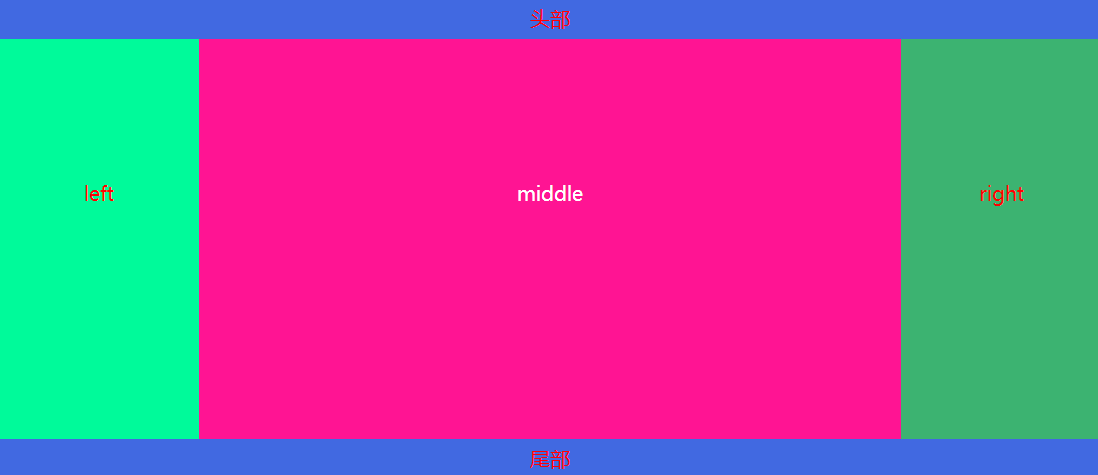
原理: 利用padding 让 父级元素(article)的左右 各留200px的大小 来放左右 div 中间的 div 宽度设置为 100%的响应式 而左右两边的 DIV 设置定位 固定定位 (position: absolute;)
父级元素(article)设置为 相对定位 (position: relative;) 为了调试中的美观 body 的最小 宽度设置为600px 父级元素(article) 和左右 中间的 高度 都设置最小 高度 (height:400px)
解决的问题: 左右的宽度固定 中间可响应变换 而且左右的元素 也不会遮挡中间的元素

代码敬上:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: 0px;
min-width: 600px;
}
footer , header{
height: 40px;
width: 100%;
text-align: center;
font: 20px/40px "微软雅黑";
background-color: royalblue;
color: #FF0000;
}
article{
font-size:0px;
min-height:400px;
position: relative;
/*width: 100%;*/
padding:0px 200px 0px 200px ;
}
.middle{
width: 100%;
background-color:deeppink;
color:#ffffff;
}
.left , .middle , .right{
text-align: center;
font: 20px/310px "微软雅黑";
min-height:400px;
}
.left{
position: absolute;
left:0px;
width: 200px;
background-color: #00FA9A;
color: #FF0000;
}
.right{
position: absolute;
right:0px;
top:0px;
width: 200px;
background-color:mediumseagreen;
color: #FF0000;
}
</style>
</head>
<body>
<header> 头部</header>
<!--容器-->
<article>
<div class="left">
left
</div>
<div class="middle">
middle
</div>
<div class="right">
right
</div>
</article>
<footer> 尾部</footer>
</body>
</html>


