
当我们点击拒绝,可能有些功能不能更好的使用,所以,我们要为用户打造更好的体验!

废话不多说,直接上代码!
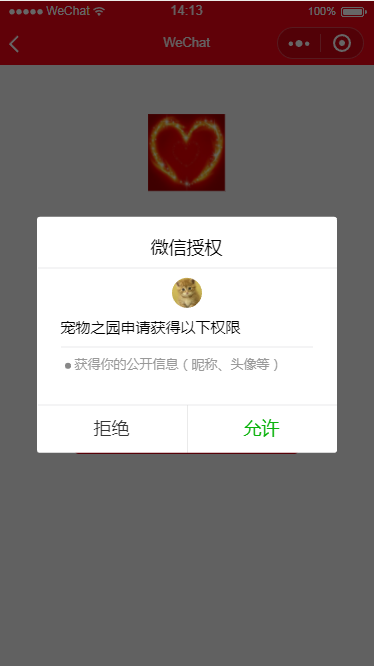
授权页面
auth.wxml
<view class="imgBox">
<!-- 心跳 -->
<view class="bottomMiddleHeaderItemSubView">
<image src="../../images/heart.png" style="width:150rpx; height:150rpx;" animation="{{animationMiddleHeaderItem}}"></image>
</view>
</view>
<view class='textBox'>
<view class='welcome'>
<text>欢迎使用小程序</text>
</view>
<button class='btn' open-type="getUserInfo" bindgetuserinfo="getUserInfo">开始使用</button>
</view>
auth.css
/* pages/auth/auth.wxss */ .imgBox{ width: 100%; height: 360rpx; display: flex; justify-content: center; align-items: center; margin-bottom: 100rpx; } .textBox{ width: 100%; display: flex; flex-direction: column; align-items: center; } .welcome{ width: 100%; display: flex; justify-content: center; align-items: center; margin-bottom: 150rpx; font-size: 50rpx; color: #f10215; } .btn{ background: #f10215; width: 60%; font-size: 40rpx; color: #FFFFFF; }
auth.js
// pages/auth/auth.js const app = getApp(); Page({ /** * 页面的初始数据 */ data: { userInfo:{}, hasUserInfo: false, }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, getUserInfo: function (e) { console.log(e) if (e.detail.userInfo) { console.log('授权通过') console.log(e.detail.userInfo) const user = e.detail.userInfo; wx.setStorageSync('user', user) wx.reLaunch({ url: '../index/index', }) } else { console.log('拒绝授权') wx.reLaunch({ url: '../checkAgain/checkAgain', }) } }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { var circleCount = 0; this.animationMiddleHeaderItem = wx.createAnimation({ duration: 1000, timingFunction: 'linear', delay: 100, transformOrigin: '50% 50%', success: function (res) { } }); setInterval(function () { if (circleCount % 2 == 0) { this.animationMiddleHeaderItem.scale(1.15).step(); } else { this.animationMiddleHeaderItem.scale(1.0).step(); } this.setData({ animationMiddleHeaderItem: this.animationMiddleHeaderItem.export() }); circleCount++; if (circleCount == 1000) { circleCount = 0; } }.bind(this), 1000); }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
如果点击拒绝,怎会切到我们重新授权页面
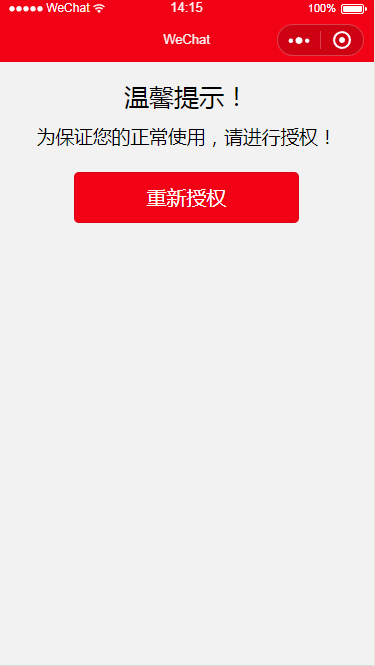
重新授权页面
checkAgain.wxml
<view class='textBox'> <text class='title'>温馨提示!</text> <text>为保证您的正常使用,请进行授权!</text> </view> <view class='btnBox'> <button class='btn' open-type="getUserInfo" bindgetuserinfo="getUserInfo">重新授权</button> </view>
checkAgain.wxss
/* pages/checkAgain/checkAgain.wxss */ .textBox{ width: 100%; padding: 30rpx 0; box-sizing: border-box; display: flex; flex-direction: column; justify-content: center; align-items: center; } .textBox text{ line-height: 80rpx; } .title{ font-size: 50rpx; } .btnBox{ width: 100%; display: flex; justify-content: center; } .btnBox .btn{ background: #f10215; width: 60%; font-size: 40rpx; color: #FFFFFF; }
checkAgain.js
// pages/checkAgain/checkAgain.js const app = getApp(); Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, getUserInfo: function (e) { console.log(e) if (e.detail.userInfo) { console.log('授权通过') console.log(e.detail.userInfo) const user = e.detail.userInfo; wx.setStorageSync('user', user) wx.reLaunch({ url: '../index/index', }) } else { console.log('拒绝授权') wx.reLaunch({ url: '../checkAgain/checkAgain', }) } }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
如果点击允许,则直接进入小程序首页。
好了,谢谢大家看我写的废话,如对你有帮助,请直接拿走,不用谢。



