CSS学习笔记
1 什么是CSS
如何学习
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点+难点)
- 美化网页(文字,阴影,超链接,列表,渐变...)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效)
1.1 什么是CSS
Cascading Style Sheet层叠级联样式表
CSS:表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动...
1.2 CSS发展史
CSS1.0
CSS2.0 DIV(块)+CSS,提出了HTML与CSS结构分离的思想,使网页变得简单
CSS2.1 浮动和定位
CSS3.0 圆角边框,阴影,动画...浏览器兼容性
练习格式:
1.3 快速入门
建议使用这种规范

CSS的优势:
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分的丰富
- 建议使用独立于HTML的CSS文件
- 利用SEO,容易被搜索引擎收录
1.4 CSS的3种引入方式
-
行内样式:在标签元素中,编写一个style属性,编写样式即可
-
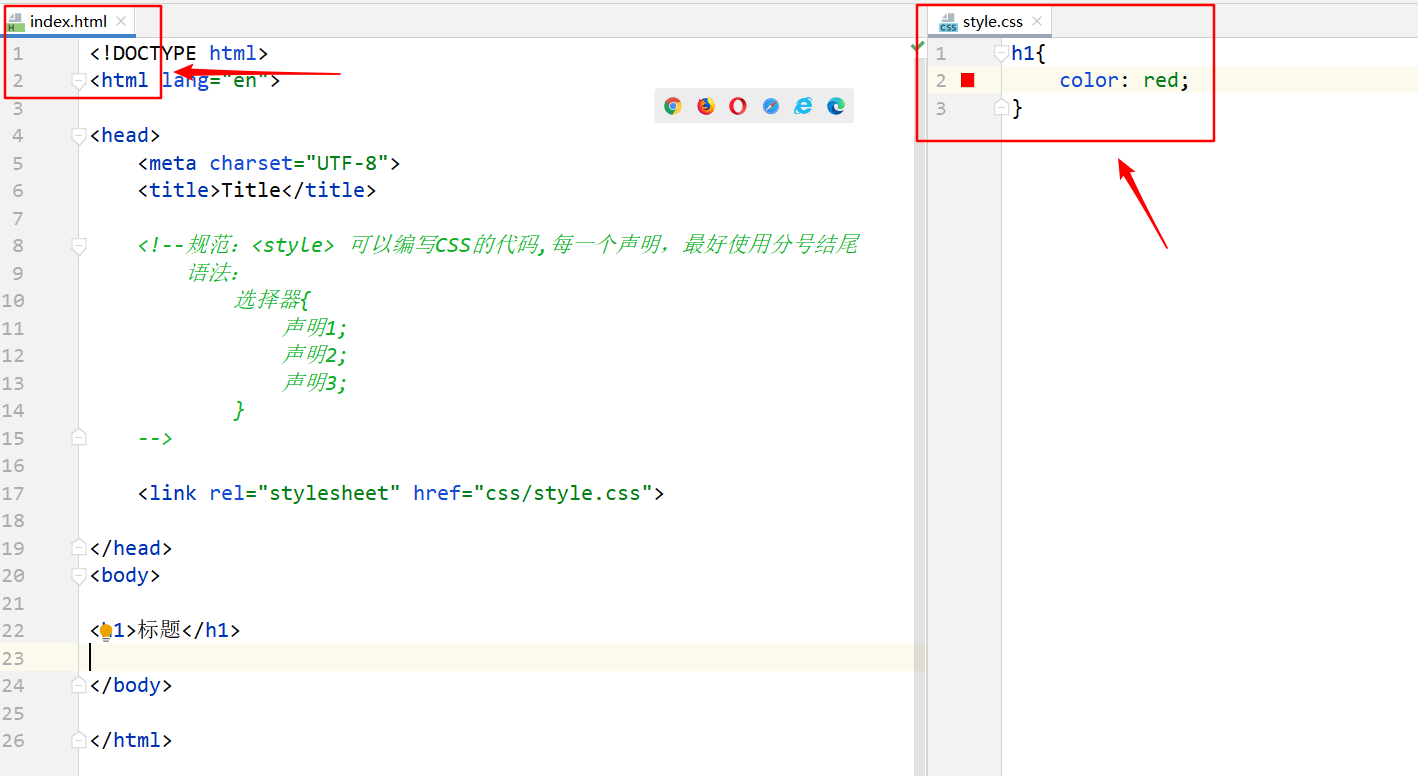
内部样式:在head中添加style标签
-
外部样式
<!--链接式,<link>是html标签,只能放入html源代码中使用--> <link rel="stylesheet" href="css/style.css"> <!--导入式:css2.1所特有--> <style> @import url("css/style.css"); </style>
优先级:行内样式 > 内部样式 > 外部样式(就近原则)
2 选择器
作用,选择页面上的某一个或者某一类元素。
2.1 基本选择器
-
标签选择器:选择一类标签。
<style> /*标签选择器,选择到页面上所有的标签的元素*/ h1{ color: #a22ab3; background: blue; border-radius:20px; } p{ font-size: 100px ; } </style><body> <h1>标题1</h1> <h1>标题2</h1> <p>段落1</p> </body> -
类选择器class:选择所有class属性一致的标签。好处,可以多标签归类,类名相同即可,也可以跨标签 。
<style> .first{ color:red; } .second{ color:red; } .third{ color:red; } </style><body> <h1 class="first">标题一</h1> <h1 class="second">标题二</h1> <h1 class="third">标题三/h1> <p class="first">p标签</p> </body> -
Id选择器:id必须保证全局唯一,是固定的,不遵循就近原则。
<style> #java{ color:red; } #html{ color:red; } #css{ color:red; } </style><body> <h1 id="java"></h1> <h1 id="html"></h1> <h1 id="css"></h1> </body>
优先级:Id选择器 > 类选择器 > 标签选择器
2.2 层次选择器
-
后代选择器:选择某个元素后面所有的指定的元素
-
子选择器:选择下一代元素
-
相邻兄弟选择器 :向下寻找一个与该元素相邻且相同的兄弟元素(若同类名的元素存在多个,则每个元素寻找一个)
-
通用兄弟选择器:选择当前元素向下的所有的兄弟元素。
<style> /*后代选择器*/ body p{ background: red; } /*子选择器*/ body>p{ background: blue; } /*相邻兄弟选择器:只有一个,相邻(向下寻找)*/ .active + p{/*此处选择p2和p8*/ background: darkred; } /*通用兄弟选择器:当前选中元素的向下的所有的兄弟元素*/ .active~p{ background: green; } </style><body> <p>p0</p> <p class="active">p1</p> <p>p2</p> <p>p3</p> <ul> <li> <p>p4</p> </li> <li> <p>p5</p> </li> <li> <p>p6</p> </li> </ul> <p class="active">p7</p> <p>p8</p> </body>
2.3 结构伪类选择器
伪类:条件
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: aqua;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: red;
}
/*选中p1 定位到父元素,选择当前的第一个元素,选择当前元素的父级元素,选中父级元素的第一个,并且是当前元素才能生效,强调顺序*/
p:nth-child(3){
background: #b8ff96;
}
/*选中父元素下的p元素的第二个,强调类型*/
p:nth-of-type(2){
background: #95955f;
}
/*用于选择鼠标指针悬浮在其上面的元素*/
a:hover{
background: yellow;
}
</style>
<body>
<a href="">a标签</a>
<h1>一级标题</h1>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
2.4 属性选择器
=:绝对等于
*=:包含这个元素
^=:以xxx开头的元素
$=:以xxx结尾的元素
<style>
/*存在id属性的元素*/
a[id]{
background:red;
}
/*id为first的元素*/
a[id=first]{
background:red;
}
/*class有links的元素*/
a[class="links"]{
background:red;
}
/*选中href中以http开头的元素*/
a[href^=http]{
background:red;
}
/*选中href中以pdf结尾的元素*/
a[href$=pdf]{
background:red;
}
</style>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="http://www.alibaba.com" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
3 美化网页元素
3.1 为什么要美化网页
- 有效的传递页面信息
- 美化网页,页面漂亮才能吸引用户
- 凸显页面的主体
- 提高用户的体验
3.2 span标签
span标签:重点要突出的字使用span标签套起来
3.3 字体设置
<style>
body{
font-family:"Consolas",楷体;/*英汉字体*/
font-size:5em;/*字体大小*/
font-weight:900;/*字体粗细*/
color:red/*字体颜色*/
}
</style>
<style>
body{
font: oblique bolder 16px "楷体";/*斜体、加粗、16px大小、楷体*/
}
</style>
3.4 文本样式
- 颜色:RGB:红绿蓝;RGBA:A为透明度(0~1)
- 文本对齐方式:排版居中,text-align : center
- 首行缩进两个字长:text-indent : 2em
- 行高:line-height ,行高等于块的高度,就可以实现上下居中
- 装饰:text-decoration(none:去掉下划线;overline:上划线;underline:下划线;line-through:中划线)
<style>
/*下划线*/
.l1{
text-decoration: underline;
}
/*上划线*/
.l2{
text-decoration: overline;
}
/*中划线*/
.l3{
text-decoration: line-through;
}
/*a标签去下划线*/
a{
text-decoration: none;
}
</style>
- vertical-align:只对行级元素有效,对块级元素无效。(img效果相当于块级元素)
<style>
/*水平对齐~参照物 */
img,span{
vertical-align: middle;
}
</style>
<body>
<p>
<img src="images/森林.jpg" alt="">
<span>456131sdfasd</span>
</p>
</body>
3.5 超链接伪类
<style>
/*鼠标悬浮的颜色和大小(只需要记住hover)*/
a:hover{
color:red;
font-size;
}
/*按住鼠标左键不放的状态*/
a:active{
color:red;
}
/*link:未访问的连接*/
/*visited:已访问的连接*/
a.link{
color:blue;
}
a.visited{
color:black;
}
</style>
3.6 阴影
<style>
/*text-shadow:阴影颜色,水平偏移,垂直偏移,阴影半径*/
a{
text-shadow:rgb(76, 49, 49) 10px 10px 10px;
}
</style>
3.7 列表
.title{
/*颜色,图片,图片位置(左,上),平铺方式*/
backgroung: red url("../images/pic.png") 450px 50px no-repeat;
}
ul li{
background-iamge:url("../images/pic.png");
background-repeat:no-repeat;
background-position:400px 100px;
}
3.8 背景
/*背景图片默认全部平铺*/
/*x轴方向重复*/
.div1{
background-repeat:repeat-x;
}
.div2{
background-repeat:repeat-y;
}
.div3{
background-repeat:no-repeat;
}
4 盒子模型
4.1 什么是盒子
margin:外边距
padding:内边距
border:边框
4.2 边框
- 边框的粗细
- 边框的样式(solid,实线;dashed,虚线)
- 边框的样色
4.3 内外边距
盒子的计算方式:margin+border+padding+内容的宽度
4.4 圆角边框
border-radius:px;(宽度等于盒子长度的一半即可呈现出圆形角)
/*上半圆*/
div{
width: 100px;
height: 50px;
background-color: red;
border-radius: 50px 50px 0px 0px;
}
/*下半圆*/
div{
width: 50px;
height: 50px;
background-color: red;
border-radius: 50px 0px 0px 0px;
}
4.5 盒子阴影
<style>
/*box-shadow:阴影颜色,水平偏移,垂直偏移,阴影半径*/
img{
box-shadow: 10px 10px 100px yellow;
}
</style>
<div style="margin: 0 auto;width: 500px;display: block;text-align: center">
<img src="images/tx.png" alt="">
</div>
5 浮动
5.1 标准文档流
块级元素:独占一行(h1~h6 p div 列表)
行内元素:不独占一行(span a img strong...)
行内元素可以被包含在块级元素中,反之则不可以~
5.2 display
display:block;/*块元素*/
display:inline;/*行内元素*/
display:inline-block;/*保持块元素的特性,但是可以内联在一行*/
display:none;/*不展示该部分*/
这个是一种实现行内元素排列的方式,但是我们很多情况都使用float
5.3 float
/*左右浮动 float*/
float:left;
float:right;
当属性设置float时,其所在的物理位置已经脱离文档dao流了,但是大多时候我们希望文档流能识别float,或者是希望float后内面的元素不被float所容影响,这个时候我们就需要用clear:both;来清除。
clear: right;/*右侧不允许有浮动元素*/
clear: left;/*左侧不允许有浮动元素*/
clear: both; /*两侧都不允许有浮动元素*/
clear: none;/*不清除浮动*/
5.4 父级边框塌陷的问题
解决方案:
-
增加父级元素的高度
-
浮动元素后增加一个空的div(将父级元素支撑起来)
-
overflow:在父级元素中增加一个overflow:hidden;(若没有指定父级元素高度,父级元素会自动扩充,若父级元素高度固定,则超出的部分会被截掉,添加scroll会出现滚动条)
-
父类添加一个伪类:after
#father:after{ cotent:""; display:inline; clear:both; }
小结:
- 浮动元素后增加一个空的div:简单,代码中尽量避免空div
- 设置父元素的高度:简单,元素假设有了固定的高度,就会被限制
- overflow:简单,下拉的一些场景避免使用
- 父类中添加一个伪类after:写法稍微复杂一些,但是没有副作用(推荐使用)
5.5 对比
- display:方向不可以控制
- float:浮动起来的话,会脱离标准的文档流,所以要解决父级边框塌陷的问题
6 定位
6.1 相对定位
position:relative;
top:Xxpx;
right:Xxpx;
bottom:Xxpx;
left:Xxpx;
相对于原来的位置进行偏移,进行指定的偏移(top、left、bottom、right),使用相对定位,指定元素仍然在标准文档流中,原来的位置会被保留。
6.2 绝对定位
基于XXX定位(通过top、right、bottom和left指定偏移的位置)
position:absolute;
top:Xxpx;
right:Xxpx;
bottom:Xxpx;
left:Xxpx;
- 没有父级元素定位的前提下,相对于浏览器定位
- 假设父级元素存在定位,我们通常会相对于父级元素进行偏移(一般选择这种方式)
- 在父级元素范围内移动
相对于父级或浏览器的位置进行指定的偏移,绝对定位的话,它仍然在标准文档流中,原来的位置不会被保留。
6.3 固定定位
position:fixed;
top:Xxpx;
right:Xxpx;
bottom:Xxpx;
left:Xxpx;
6.3 z-index
指定元素的层级,默认是0,最高无限(999)。
/*tip:*/
opacity: 0.3;/*背景透明度*/
filter: alpha(opacity=0.5);/* IE8 及其更早版本 */
}



