Node.js的安装与配置
一、什么是Node.js?
Node.js 是能够在伺服器端运行 JavaScript 的开放原始码、跨平台执行环境。Node.js 由 OpenJS Foundation(原为 Node.js Foundation,已与 JS Foundation 合并)持有和维护,亦为 Linux 基金会的项目。Node.js 采用 Google 开发的 V8 执行程式码,使用事件驱动、非阻塞和非同步输入输出模型等技术来提高效能,可优化应用程式的传输量和规模。这些技术通常用于资料密集的即时应用程式。
Node.js 大部分基本模组都用 JavaScript 语言编写。在 Node.js 出现之前,JavaScript 通常作为用户端程式设计语言使用,以JavaScript 写出的程式常在用户的浏览器上执行。Node.js 的出现使 JavaScript 也能用于伺服器端编程。Node.js 含有一系列内置模组,使得程式可以脱离 Apache HTTP Server 或 IIS,作为独立伺服器执行。
简而言之就是一个开源的JavaScript运行环境和库
二、下载&安装Node.js
根据需要,下载适合你的版本
下载完成后,运行安装程序
勾选同意,点击下一步
Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改安装的位置,然后继续点击下一步
选择安装项,直接点击下一步就好了
然后点击安装
安装完成
三、配置Node.js
查看是否安装成功
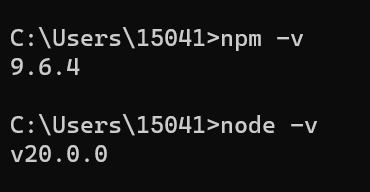
打开控制台,分别输入npm -v和node -v,如果安装成功,会显示版本号
在执行类似npm install xxx的时候会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,为了不占用C盘的资源,需要手动进行一些配置
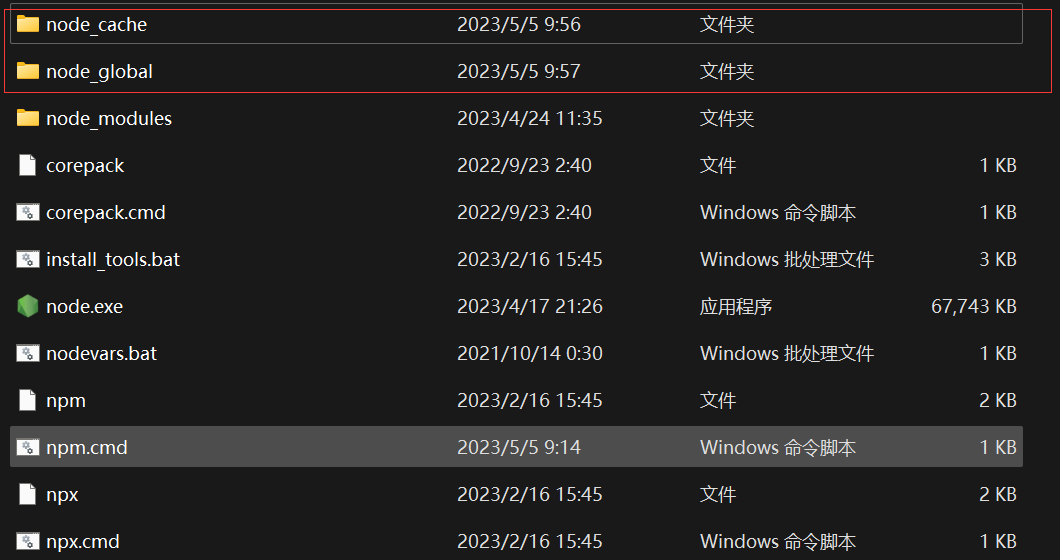
找到Node.js的安装位置,创建两个文件夹,分别是node_cache和node_global。
打开控制台命令窗口
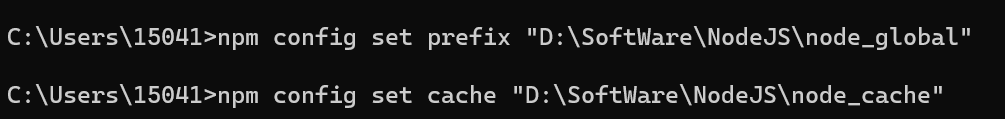
分别输入
npm config set prefix "xxxxx\xxx\node_global"
npm config set cache "xxxxx\xxx\node_cache"
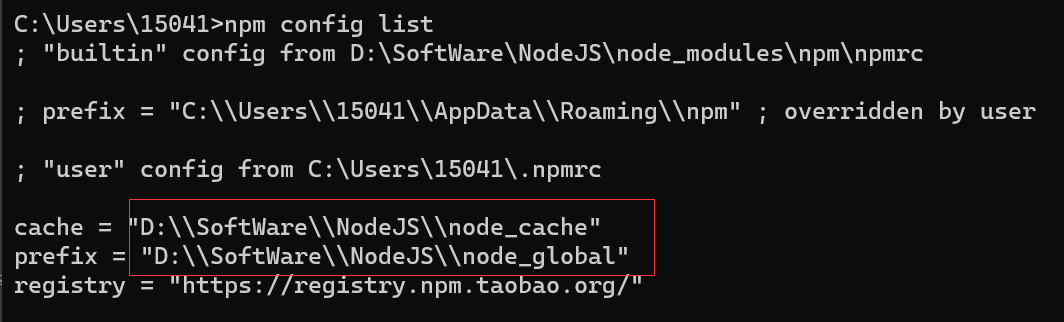
运行npm config list命令可以查看配置的信息
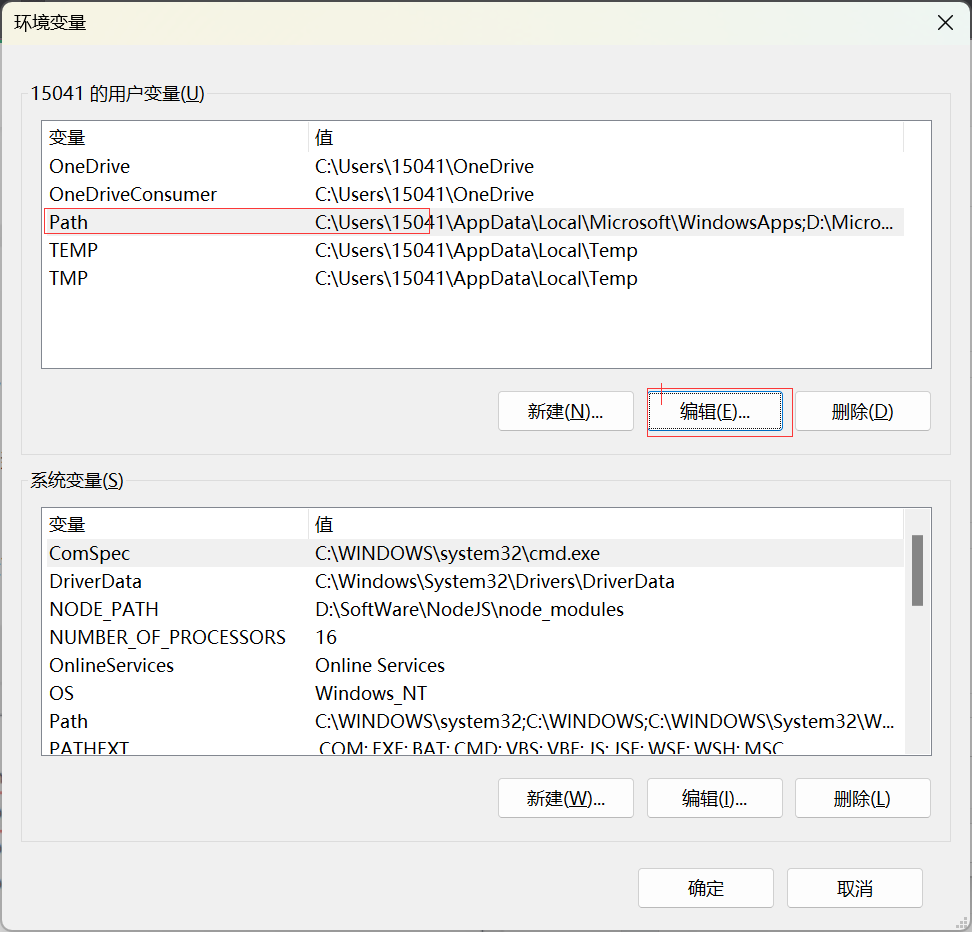
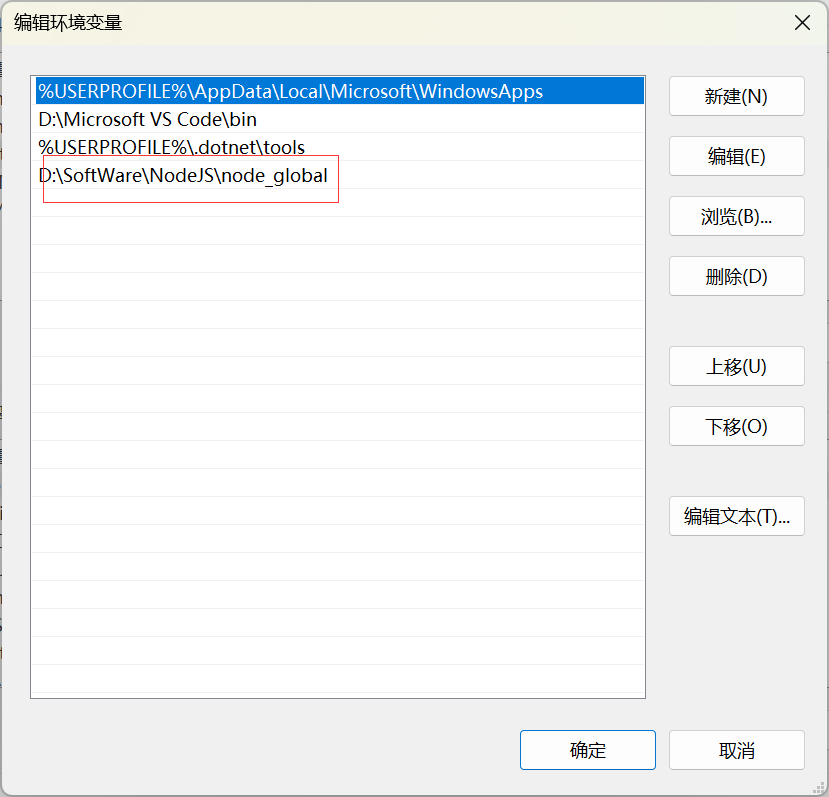
打开环境变量,编辑用户变量Path
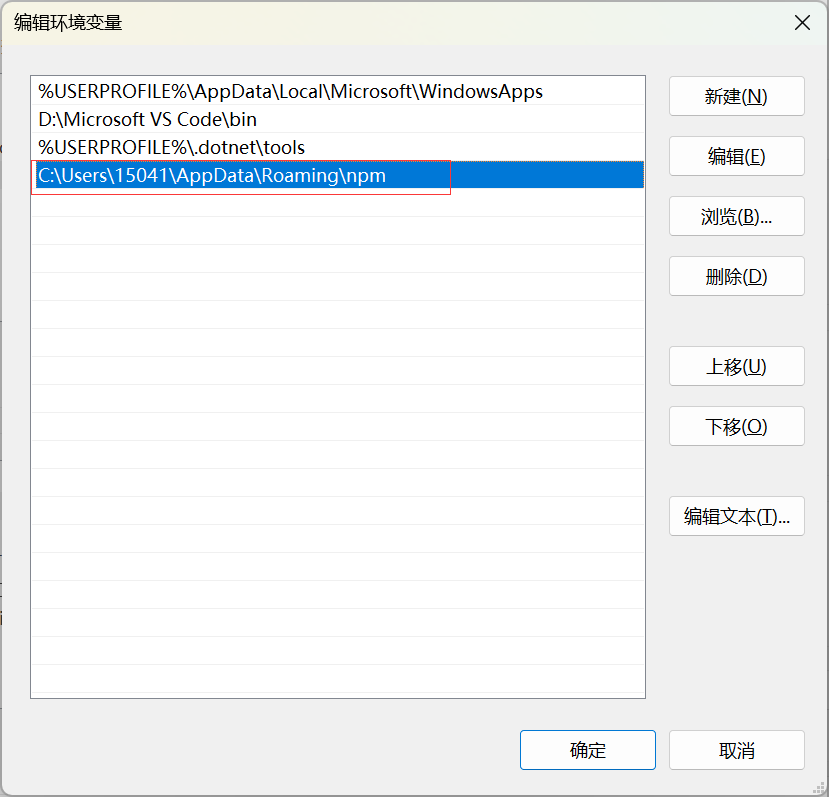
把C:\Users\15041\AppData\Roaming\npm改成D:\SoftWare\NodeJS\node_global(node_global所创建的位置),然后点击确定
四、测试一下是否成功
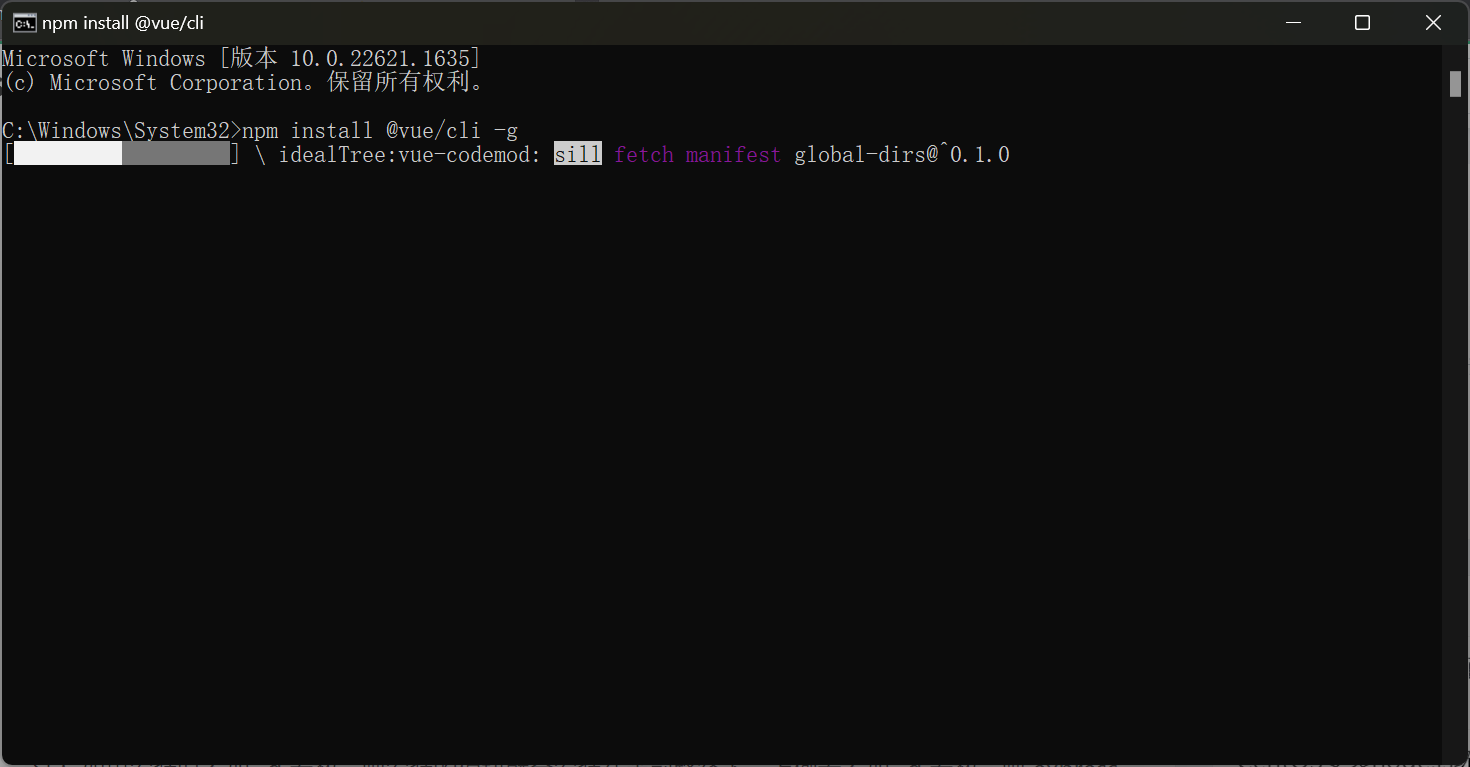
用管理员身份打开控制台,执行npm install @vue/cli -g的命令测试一下
执行成功
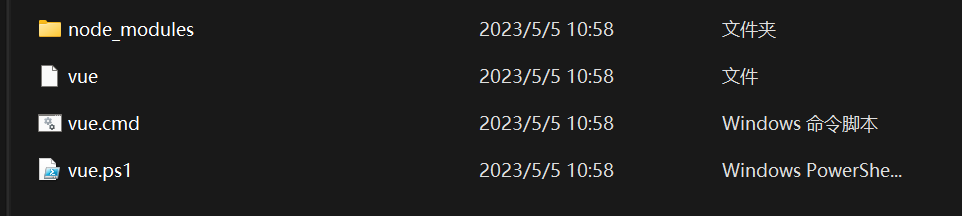
打开文件夹查看是否有安装到创建的node_global文件夹里
如果有,就说明配置成功!
Node.js的安装与配置就到这里
作者:WangJianqiu
出处:https://www.cnblogs.com/WangJianqiu/p/17373313.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix