每日涉猎技术点存档(2018年10/11/12月)
2018年12月15日
Visual Studio 2017(VS2017) 企业版Enterprise
NJVYC-BMHX2-G77MM-4XJMR-6Q8QF
Visual Studio 2017(VS2017) 专业版Professional
KBJFW-NXHK6-W4WJM-CRMQB-G3CDH
Visual Studio Community 2015 简体中文免费版
镜像SHA1:1044F9F4E0EA1304AFECF6780BF599F1DA248DF8
http://download.microsoft.com/download/B/4/8/B4870509-05CB-447C-878F-2F80E4CB464C/vs2015.com_chs.iso
Visual Studio Professional 2015 简体中文专业版
镜像SHA1:629E7154E2695F08A3C692C0B3F6CE19DF6D3A72
专业版激活密钥:HMGNV-WCYXV-X7G9W-YCX63-B98R2
http://download.microsoft.com/download/B/8/9/B898E46E-CBAE-4045-A8E2-2D33DD36F3C4/vs2015.pro_chs.iso
Visual Studio Enterprise 2015 简体中文企业版
镜像SHA1:4FFA1EE3E2D3337D3EDAE550A3583ABE9C426BEF
企业版激活密钥:HM6NR-QXX7C-DFW2Y-8B82K-WTYJV
http://download.microsoft.com/download/B/8/F/B8F1470D-2396-4E7A-83F5-AC09154EB925/vs2015.ent_chs.iso
Visual Studio 2015 产品区别(个人开发者用免费版即可!)
https://www.visualstudio.com/vs-2015-product-editions
2018年12月13日
Electron:使用 JavaScript, HTML 和 CSS 构建跨平台的桌面应用
2018年12月12日
RepositoryItemComboBox相关操作
//RepositoryItemComboBox //初始化 //var combSystem = (RepositoryItemComboBox)_bbiComboDataSources.Edit; //combSystem.SelectedIndexChanged +=(s,d)=>MessageBox.Show((_bbiComboDataSources.EditValue as IdTextData).PackJson()); //combSystem.TextEditStyle = DevExpress.XtraEditors.Controls.TextEditStyles.DisableTextEditor; //绑定数据 //var combSystem = (RepositoryItemComboBox) _bbiComboDataSources.Edit; //RepositoryComboBoxHelper.BindListToCombo(combSystem, templates, m => m.TemplateName); //RepositoryComboBoxHelper.SetSelectKey(_bbiComboDataSources, templates[1].Key); //获取选定值 //var template = (_bbiComboDataSources.EditValue as IdTextData)?.Data as MessageTemplateShow; //if (template == null) //{ // return; //}
BarSubItem添加子项
//_barManager.Items.AddRange(bbis.ToArray()); //_bbiShowImports.LinksPersistInfo.AddRange(bbis.Select(b => new LinkPersistInfo(b)).ToArray()); _bbiShowImports.ItemLinks.AddRange(bbis.ToArray());
只需要最后一句
2018年12月6日
//跨域配置 var allowCors = AppSettingHelper.SafeGetValue("cors_allowCors", false); if (allowCors) { var allowOrigins = AppSettingHelper.SafeGetValue("cors_allowOrigins", "*"); var allowHeaders = AppSettingHelper.SafeGetValue("cors_allowHeaders", "*"); var allowMethods = AppSettingHelper.SafeGetValue("cors_allowMethods", "*"); var exposedHeaders = AppSettingHelper.SafeGetValue("cors_exposedHeaders", ""); var allowCredentials = AppSettingHelper.SafeGetValue("cors_supportsCredentials", false);//默认请求不发送用户凭据 var preflightMaxAge = AppSettingHelper.SafeGetValue("cors_PreflightMaxAge", -1);//默认预检不缓存 var globalCors = new EnableCorsAttribute(allowOrigins, allowHeaders, allowMethods, exposedHeaders) { SupportsCredentials = allowCredentials,//用于指示资源是否支持请求中的用户凭据 PreflightMaxAge = preflightMaxAge//预检缓存时间 }; config.EnableCors(globalCors); }
2018年11月30日
SASS语法:https://www.sass.hk/guide/
LESS语法:https://less.bootcss.com/features/
2018年11月20日
VsCode扩展插件推荐:https://github.com/varHarrie/varharrie.github.io/issues/10
npm install npm-run-all --save-dev
原文链接:
根据CSS3规范,视口单位主要包括以下4个:http://caibaojian.com/vw-vh.html
- vw : 1vw 等于视口宽度的1%
- vh : 1vh 等于视口高度的1%
- vmin : 选取 vw 和 vh 中最小的那个
- vmax : 选取 vw 和 vh 中最大的那个
在线测试:https://demos.scotch.io/visual-guide-to-css3-flexbox-flexbox-playground/demos/
https://blog.csdn.net/Allenyhy/article/details/81605547
Rem布局的原理解析 https://blog.csdn.net/qq_36263601/article/details/78366710
em作为font-size的单位时,其代表父元素的字体大小,em作为其他属性单位时,代表自身字体大小
2018年11月13日
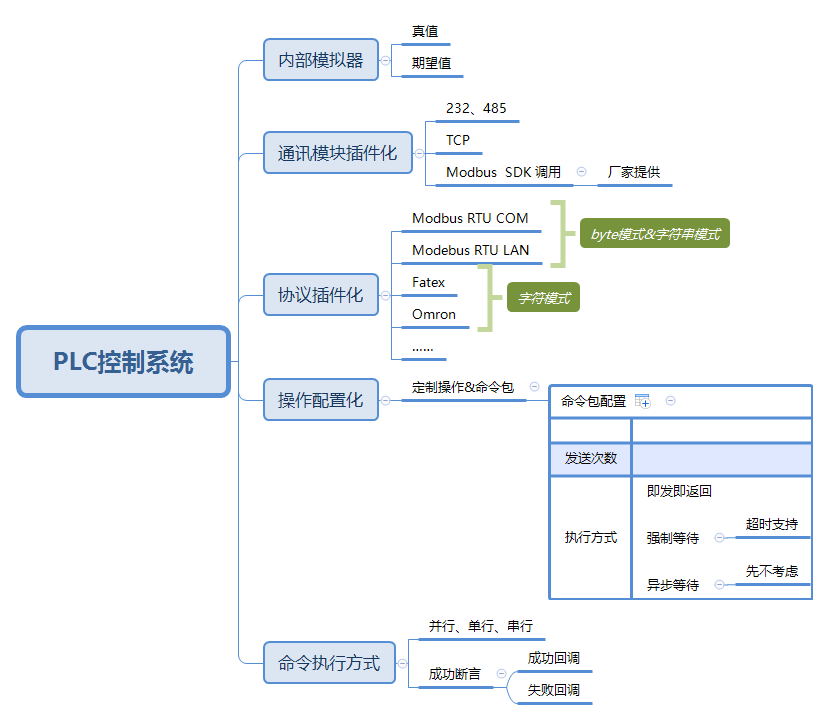
对PLC控制系统的重新整理思考

2018年11月08日
固定值、可选值、递增(最大值、最小值、步长)、区间、公式、复合公式(?)
推荐值、当前值、最小值、最大值
2018年11月01日
Modbus开发C#库:https://github.com/NModbus4/NModbus4
https://github.com/dathlin/HslCommunication
2018年10月25日
①Ant Design
https://ant.design/docs/spec/introduce-cn
服务于企业级产品的设计体系 Ant Design。基于『确定』和『自然』的设计价值观,通过模块化的解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。
Ant Design React 封装了一套 Ant Design 的组件库,也欢迎社区其他框架的实现版本。
- Ant Design of React(官方实现)
- NG-ZORRO - Ant Design of Angular
- NG-ZORRO-MOBILE - Ant Design Mobile of Angular
- vue-beauty (vue)
- antizer (ClojureScript)
- antd-ember
- antue (vue)
- vue-antd-ui - Ant Design of Vue.js 2.5.0+
②npm 更改默认全局路径以及国内镜像
可以通过命令行的方式修改配置项和添加镜像,也可以通过配置文件的方式完成同样的功能。
命令行式方式
npm更改默认全局路径和cache路径
npm config set prefix 新路径
npm config set cache 新路径
npm config set registry https://registry.npm.taobao.org
查看更改结果
npm config ls -l或npm config list
配置文件的方式
在用户主目录下添加文件.npmrc
添加文件内容
registry=https://registry.npm.taobao.org/
prefix=e:\nodejs\npm_global
cache=e:\nodejs\npm_cache
---------------------
来源:CSDN
原文:https://blog.csdn.net/chenhaifeng2016/article/details/64128095
2018年10月19日
DEV实现动态列显示
GridColumn unboundColumn = gridView.Columns.AddField("Unbound");
unboundColumn.OptionsColumn.AllowEdit = false;
unboundColumn.UnboundType = UnboundColumnType.String;
unboundColumn.UnboundExpression = "Iif([Length] >= ToInt(20), '大于--'+[Name], '小于')";
unboundColumn.Visible = true;
2018年10月16日
SaaS多租户数据隔离的三种方案
多租户技术或称多重租赁技术,是一种软件架构技术,是实现如何在多用户环境下共用相同的系统或程序组件,并且可确保各用户间数据的隔离性。在当下云计算时代,多租户技术在共用的数据中心以单一系统架构与服务提供多数客户端相同甚至可定制化的服务,并且仍可以保障客户的数据隔离。目前各种各样的云计算服务就是这类技术范畴,例如阿里云数据库服务(RDS)、阿里云服务器等等。
多租户在数据存储上存在三种主要的方案,分别是:
1. 独立数据库
这是第一种方案,即一个租户一个数据库,这种方案的用户数据隔离级别最高,安全性最好,但成本较高。
优点:
为不同的租户提供独立的数据库,有助于简化数据模型的扩展设计,满足不同租户的独特需求;如果出现故障,恢复数据比较简单。
缺点:
增多了数据库的安装数量,随之带来维护成本和购置成本的增加。
这种方案与传统的一个客户、一套数据、一套部署类似,差别只在于软件统一部署在运营商那里。如果面对的是银行、医院等需要非常高数据隔离级别的租户,可以选择这种模式,提高租用的定价。如果定价较低,产品走低价路线,这种方案一般对运营商来说是无法承受的。
2. 共享数据库,隔离数据架构
这是第二种方案,即多个或所有租户共享Database,但是每个租户一个Schema(也可叫做一个user)。
优点:
为安全性要求较高的租户提供了一定程度的逻辑数据隔离,并不是完全隔离;每个数据库可支持更多的租户数量。
缺点:
如果出现故障,数据恢复比较困难,因为恢复数据库将牵涉到其他租户的数据;
如果需要跨租户统计数据,存在一定困难。
3. 共享数据库,共享数据架构
这是第三种方案,即租户共享同一个Database、同一个Schema,但在表中增加TenantID多租户的数据字段。这是共享程度最高、隔离级别最低的模式。
优点:
三种方案比较,第三种方案的维护和购置成本最低,允许每个数据库支持的租户数量最多。
缺点:
隔离级别最低,安全性最低,需要在设计开发时加大对安全的开发量;
数据备份和恢复最困难,需要逐表逐条备份和还原。
如果希望以最少的服务器为最多的租户提供服务,并且租户接受牺牲隔离级别换取降低成本,这种方案最适合。
选择合理的实现模式
衡量三种模式主要考虑的因素是隔离还是共享。
成本角度因素
隔离性越好,设计和实现的难度和成本越高,初始成本越高。共享性越好,同一运营成本
下支持的用户越多,运营成本越低。
安全因素
要考虑业务和客户的安全方面的要求。安全性要求越高,越要倾向于隔离。
从租户数量上考虑
主要考虑下面一些因素
系统要支持多少租户?上百?上千还是上万?可能的租户越多,越倾向于共享。
平均每个租户要存储数据需要的空间大小。存贮的数据越多,越倾向于隔离。
每个租户的同时访问系统的最终用户数量。需要支持的越多,越倾向于隔离。
是否想针对每一租户提供附加的服务,例如数据的备份和恢复等。这方面的需求越多, 越倾向于隔离
信息监管因素
要考虑政府,机关,企业,公司的安全和信息监管相关的一些政策和规定。
技术储备
共享性越高,对技术的要求越高。
2018年10月16日
1. 分层设计
在系统最前端的层就需要进行租户识别
分层:
呈现层,调度层,业务层,数据层
呈现层是共享的,所有租户都是一致的。
调度层必须进行租户识别,并将不同租户的请求调度至不同子系统
业务层对租户是透明的,所有租户都相同
数据层,必须做好租户安全隔离
2. 数据隔离要透明
不需要业务开发人员在代码中编码隔离不同租户数据
3. 租户识别方案
a. url识别租户,使用三级域名,不同租户使用不同的域名,根据域名判断租户
b. 根据登录名判断租户,要做好租户切换问题,不同租户有相同用户名如何操作?
4. 租户管理
a. 计费系统(周期性计费、使用量计费)
b. 租户定制
5. 定制化开发
a. 不同模块分成子系统,通过控制台中配置不同租户订购不同模块
b. 不同子系统分开部署
6. 灰度升级
a. 子系统接口必须根据版本号进行区分
b. 使用url区分租户可以配置nginx根据域名来做分发
7. 动态扩容
横向和纵向扩展(应用服务器和数据库的扩容)
---------------------
原文:https://blog.csdn.net/lwwl12/article/details/81103147?utm_source=copy
2018年10月11日

2018年10月10日
MODBUS ASCII协议和RTU协议的比较
| 协议 | 开始标记 | 结束标记 | 校验 | 传输效率 | 程序处理 |
| ASCII | :(冒号) | CR,LF | LRC | 低 | 直观,简单,易调试 |
| RTU | 无 | 无 | CRC | 高 | 稍复杂 |
从上表的比较我们可以看到,MODBUS的ASCII协议和RTU协议相比,MODBUS ASCII协议拥有开始和结束标记,而MODBUS RTU却没有,所以ASCII协议的程序中对数据包的处理能更加方便。MODBUS ASCII协议的DATA域传输的都是可见的ASCII字符,因此在调试阶段就显得更加直观,另外它的LRC校验程序也比较容易编写,这些都是MODBUS ASCII的优点。MODBUS ASCII的主要缺点是传输效率低,因为它传输的都是可见的ASCII字符,原来用RTU传输的数据每一个字节,用ASCII的话都要把这个字节拆分两个字节,比如RTU传输一个十六进制数0xF9,ASCII就需要传输字符'F'和字符'9',对应的ASCII码0x46和0x39两个字节,这样它的传输的效率肯定就比RTU低。所以一般来说,如果所需要传输的数据量较小可以考虑使用ASCII协议,如果所需传输的数据量比较大,最好能使用RTU协议。
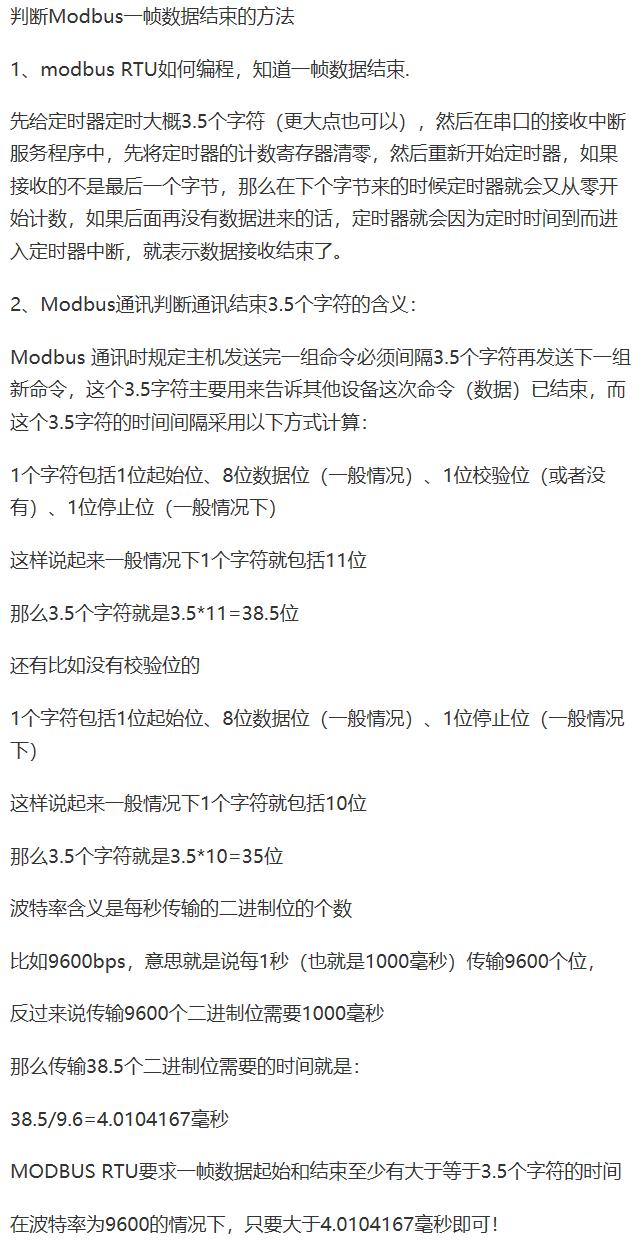
另外,由于ASCII协议有开始标志和结束标志,所以一个数据包之间的各字节间的传输间隔时间可以大于1秒,而MODBUS RTU方式下,由于没有规定开始和结束标记,所以协议规定每两个字节之间发送或者接收的时间间隔不能超过3.5倍字符传输时间。如果两个字符时间间隔超过了3.5倍的字符传输时间,就认为一帧数据已经接收,新的一帧数据传输开始,所以RTU方式下两个字节间传输间隔有时间要求。MODBUS 的ASCII和RTU两种协议的这一区别可能决定某些应用场合只能选用其中一种协议。
2018年9月25日
现阶段WebApi框架未绑定租户,配置文件中也不应有tenant相关配置<!--<add key="tenant" value="1" />-->
可以考虑二级域名作为不同租户的调用入口,在域名解析处进行通配符解析,有系统获取二级域名来从物理上划分开不同租户的访问
实际上不同租户应该能看到自己有权限的API,并且只能在自己的API中进行分配,
API的元数据是共享的,由平台方赋予租户API集,由租户在API集中进行API分组、进行API分配




