FastReport报表MVC显示步骤
FastReport报表MVC使用步骤如下:
1、创建MVC网站项目
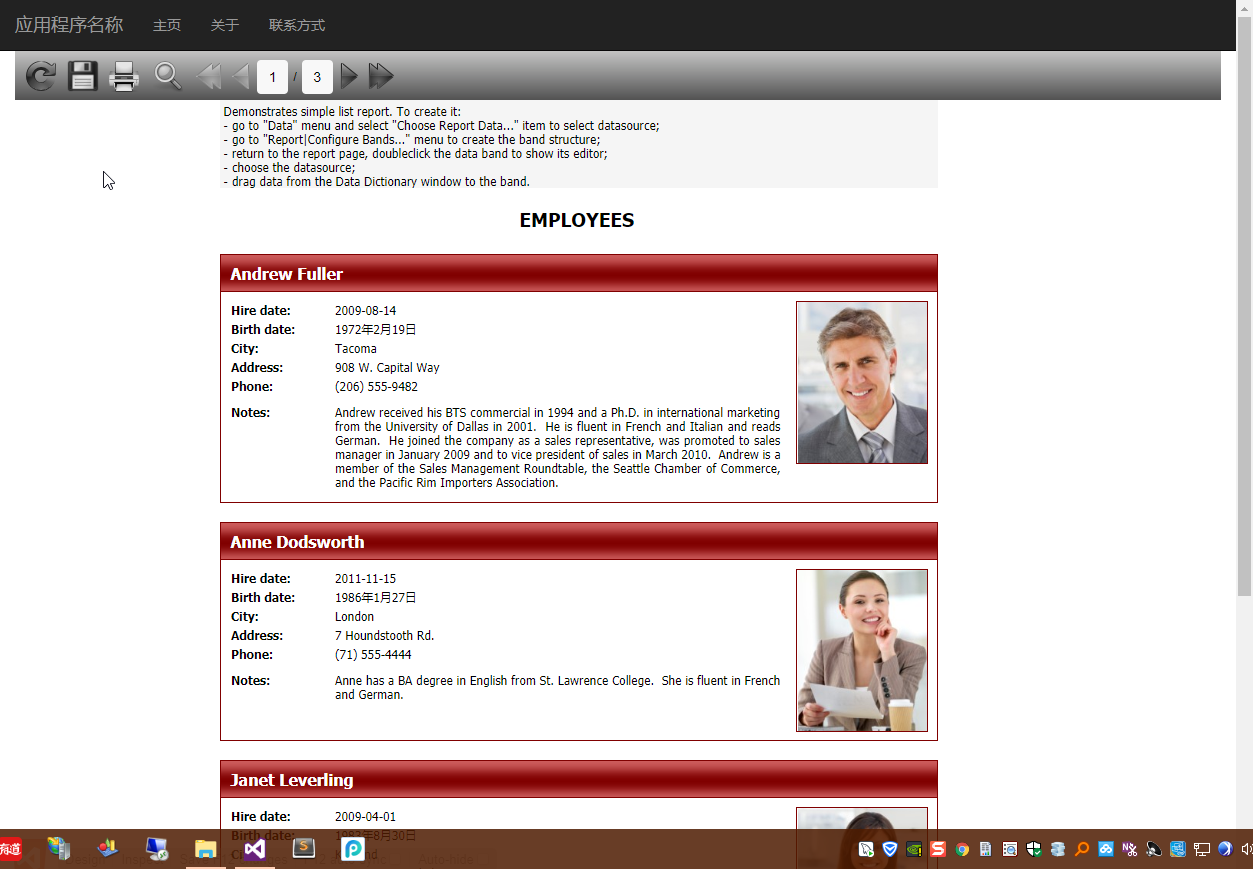
最终DEMO如下图所示

2、引用相关DLL
FastReport.dll
FastReport.Web.dll
3、Web.config中增加配置
<system.webServer> <handlers> <add name="FastReport-Export" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport" /> </handlers> </system.webServer>
4、Action代码
1 public class HomeController : Controller 2 { 3 public ActionResult Index() 4 { 5 var webReport = new WebReport(); 6 7 var dataPath= Server.MapPath("~/frAssets/Reports/nwind.xml"); 8 var dataSet = new System.Data.DataSet(); 9 dataSet.ReadXml(dataPath); 10 webReport.Report.RegisterData(dataSet, "NorthWind"); 11 12 var reportPath = Server.MapPath("~/frAssets/Reports/SimpleList.frx"); 13 webReport.Report.Load(reportPath); 14 15 webReport.Width = Unit.Percentage(100); 16 webReport.Height = Unit.Percentage(100); 17 //设置Toobar图标样式 18 webReport.ToolbarIconsStyle = ToolbarIconsStyle.Black;//ToolbarIconsStyle.Custom; 19 //设置Background样式 20 webReport.ToolbarBackgroundStyle = ToolbarBackgroundStyle.Medium; 21 //设置自定义按钮图片路径 22 webReport.ButtonsPath = "/frAssets/Buttons/"; 23 //本地化文件 24 webReport.LocalizationFile = "/frAssets/Localization/Chinese (Simplified).frl"; 25 webReport.PrintInPdf = false; 26 ViewBag.WebReport = webReport; 27 return View(); 28 } 29 30 }
5、View中引入样式
1 @WebReportGlobals.Scripts() 2 @WebReportGlobals.Styles()
6、View中添加报表呈现代码
1 <div id="report-wrapper"> 2 @ViewBag.WebReport.GetHtml() 3 </div>
7、报表居中样式处理
<style type="text/css"> html > /**/ body .container { margin: 0; max-width: 100%; } #report-wrapper .frtoolbar { width: 100%; } #report-wrapper #frbody { text-align: center; } #report-wrapper #frbody > div { margin: 0 auto; } html > /**/ body #report-wrapper span > div > div { display: block; text-align: center; } </style>
8、项目Demo源码
https://files.cnblogs.com/files/WangHuaiSheng/FastReportMvcDemo.7z
 |
文章作者:花生(OutMan)
发布地址:http://www.cnblogs.com/WangHuaiSheng/ 发布时间:2018年3月15日 本文版权归作者和博客园共有,欢迎转载, 但未经作者同意必须保留此段声明, 且在文章页面明显位置给出原文连接。 |




